I encountered a strange issue during my tests. I'm trying to verify a function call - to my logger:
verify(() => logger.i(WorkflowButtonClicked(value: true))).called(1);
The test runs, and there is a call:
logger.i(new WorkflowButtonClicked(value: true));
WorkflowButtonClicked class extends Equatable, but for some reason, the verify is false. I checked the code on Equatable class and saw that:
@override
bool operator ==(Object other) =>
identical(this, other) ||
other is Equatable &&
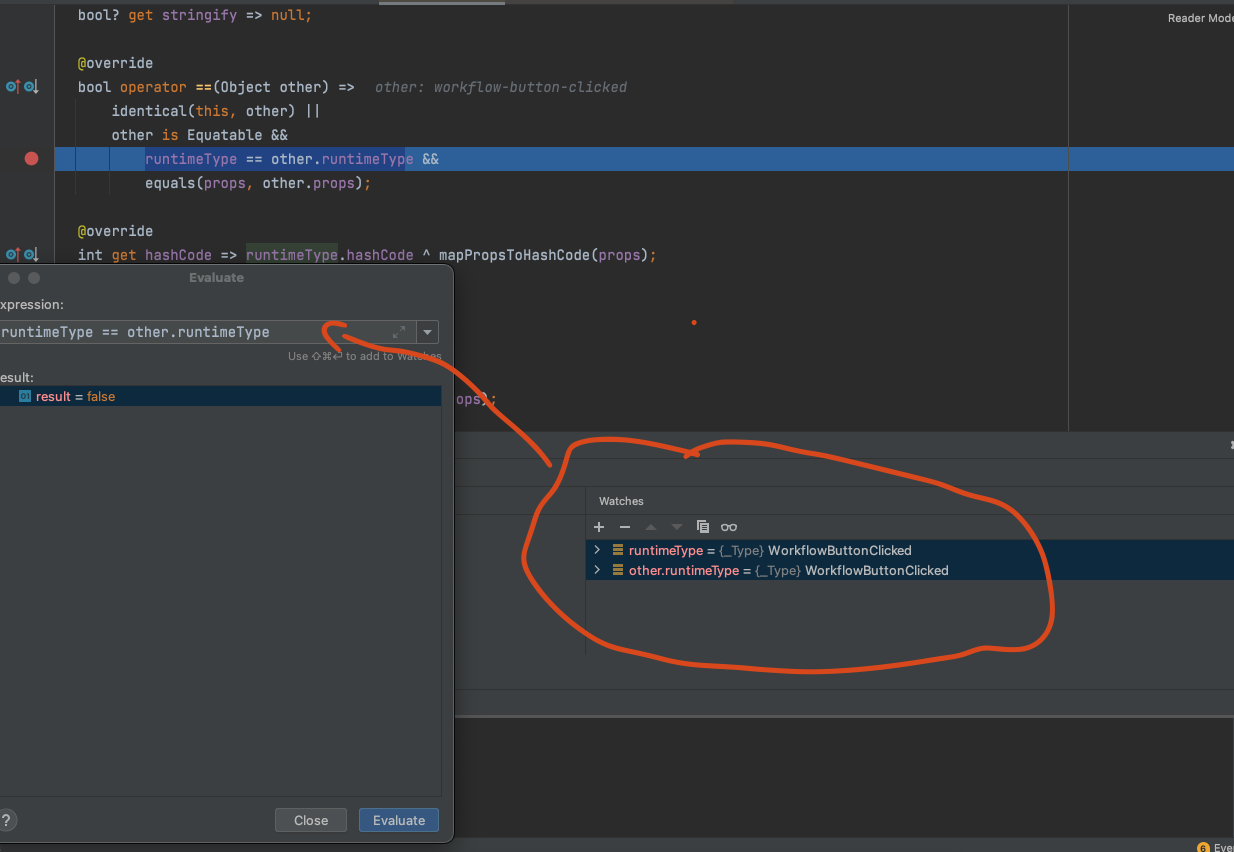
runtimeType == other.runtimeType &&
equals(props, other.props);
and the problem is that runtimeType == other.runtimeType is false, and I can't understand why, because if the String representation of runtimeType is the same. I tried overriding the runttimeType:
Type get runtimeType {
return WorkflowButtonClicked;
}
but the "==" was still false; Only if I override the runtimeType with return "int" it works for some strange reaseon. Don't know how to fix this.
CodePudding user response:
You are creating two different instances of WorkflowButtonClicked(value: true) which are different when compared. Try to make sure that you're verifying the same instance used in the production code.
CodePudding user response:
Ok I found out what happened, the problem was the import:
bad: import '../models/logger/log_types/workflow_button_clicked.dart';
good: import 'package:APP/models/logger/log_types/workflow_button_clicked.dart';
Not sure why, but it solved it.