So I've this project where I need to work on an older version of angular, it is the version 12.0, I want to update it, but whenever I try to do it so it never goes foward.
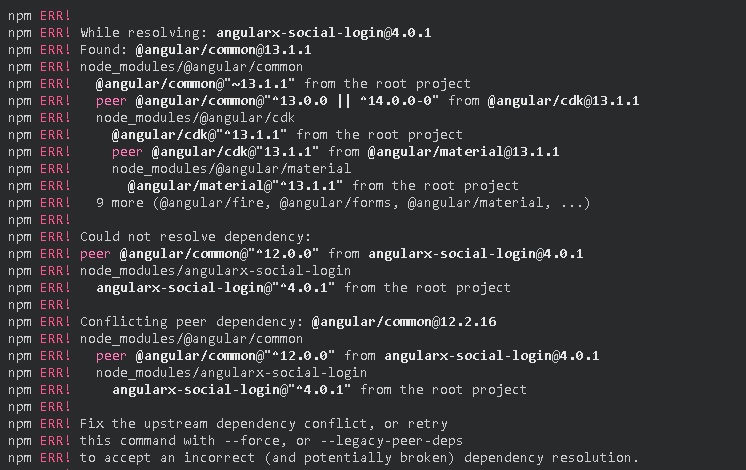
First off all I've tryed to install the npm and this error appears
I can force install it, but it always comes with errors, I've audit it fixed and ok, the project runs.
The point is, I wanted to update the angular version to the newer one, change the css files to scss and add material design to it, the project is currently using bootstrap. Anyways, whenever I try to change the files to css it returns me an error, if i try to change versions it returns erros.
The project it's running firebase with it, does it interfere with angular in anyway? Shoulnd't i by able to install npm without any problems?
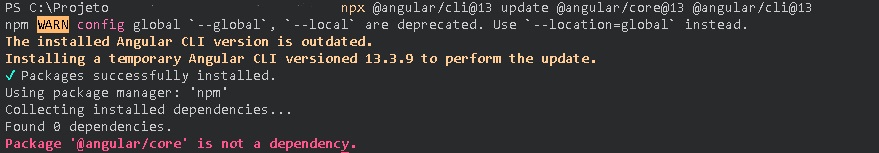
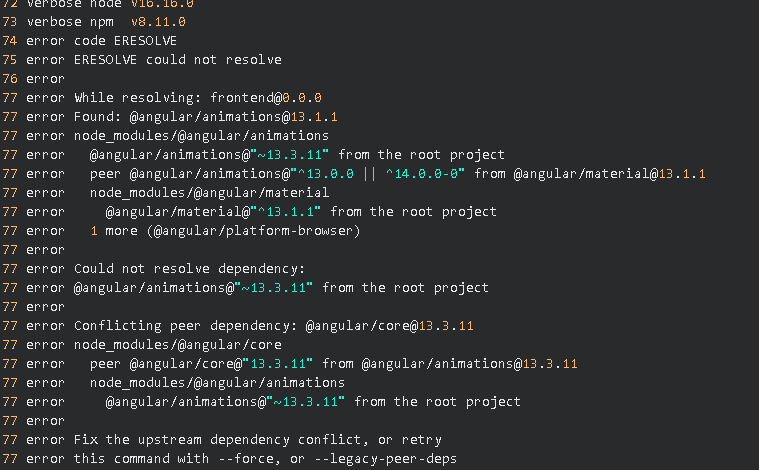
If i try to update angular without installing npm it returns this...
Is there any reason why this is happening? Can someone help me with this? Even if i force install the npm i can't update angular anyways
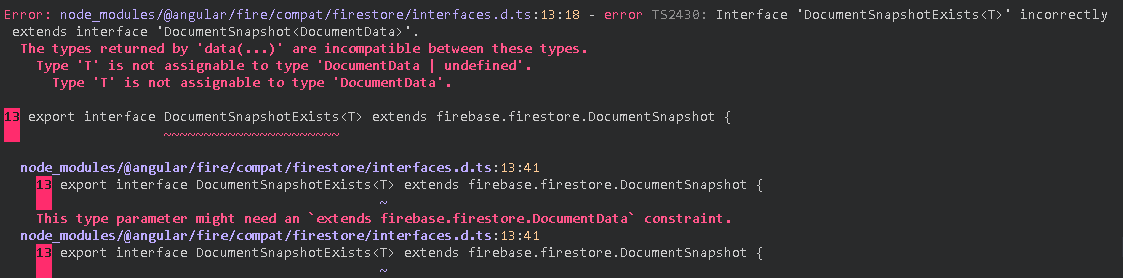
this error appears
and i'm using it's doc to do it so
and only makes me think that it has something to do with firebase, should i remove it from my application, update it and add it again?
CodePudding user response:
As far as I can tell, the issue comes from one of your package.
Like in the first image [email protected], this package is only compatible with Angular 12, but you are updating to Angular 13.
So the solution is read the error message, see what package is yelling, check again the documentation to see whether it supports new version of Angular.