I'm working on a To-do list project and I decided to try tailwindcss for the first time. It was great until I started working on the form for adding tasks. I looked around online and tried all of the solutions I could find but no luck.
What I have tried: focus:border-none, focus:outline-none, border-transparent, focus:border-transparent, focus:ring-0
Another issue I'm having is extending the inputs to fill the width of their container. In the chrome dev tools I simply added width: 100% and it worked. In the tailwind docs isn't that the same as w-full?
The form is created dynamically using javascript (see below).
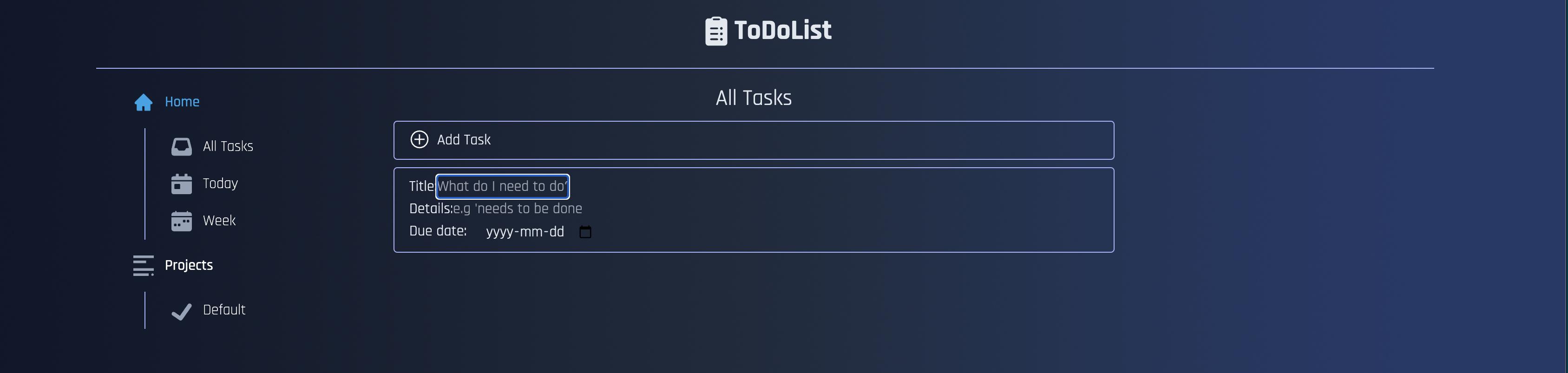
The form:

The code:
import './style.css';
import Task from './create-task';
const addTaskBtn = document.querySelector('.add-task');
const taskList = document.querySelector('.task-list');
addTaskBtn.addEventListener('click', appendTaskForm);
function appendTaskForm() {
addTaskBtn.removeEventListener('click', appendTaskForm);
const newLi = document.createElement('li');
const titleLabel = document.createElement('label');
const titleInput = document.createElement('input');
const detailsLabel = document.createElement('label');
const detailsInput = document.createElement('input');
const dateLabel = document.createElement('label');
const dateInput = document.createElement('input');
const deleteBtn = document.createElement('img');
const taskForm = document.createElement('form');
deleteBtn.src = './images/delete-icon.svg';
const row1 = document.createElement('p');
const row2 = document.createElement('p');
const row3 = document.createElement('p');
titleInput.setAttribute('type', 'text');
titleInput.setAttribute('id', 'title');
titleInput.setAttribute('placeholder', 'What do I need to do?');
titleLabel.setAttribute('for', 'title');
titleLabel.textContent = 'Title:';
detailsInput.setAttribute('type', 'text');
detailsInput.setAttribute('id', 'details');
detailsInput.setAttribute(
'placeholder',
"e.g 'needs to be done before the guests arrive at 5pm'"
);
detailsLabel.setAttribute('for', 'details');
detailsLabel.textContent = 'Details:';
dateInput.setAttribute('type', 'date');
dateInput.setAttribute('id', 'date');
dateLabel.setAttribute('for', 'date');
dateLabel.textContent = 'Due date:';
titleInput.classList.add('bg-transparent', 'w-full', 'max-w-xs');
detailsInput.classList.add('bg-transparent');
dateInput.classList.add('bg-transparent', 'ml-5');
row1.classList.add('flex');
row2.classList.add('flex');
row3.classList.add('flex');
newLi.classList.add(
'pl-4',
'border',
'rounded',
'border-lightBlue',
'align-middle',
'py-2',
'gap-2'
);
row1.appendChild(titleLabel);
row1.appendChild(titleInput);
row2.appendChild(detailsLabel);
row2.appendChild(detailsInput);
row3.appendChild(dateLabel);
row3.appendChild(dateInput);
taskForm.appendChild(row1);
taskForm.appendChild(row2);
taskForm.appendChild(row3);
newLi.appendChild(taskForm);
taskList.appendChild(newLi);
}
CodePudding user response:
So it turns out I didn't have tailwind configured properly! I needed to add a path to where my module was located in my tailwind.config.js file.
To all of you tailwind noobs out there, (in my case) I added ./src/*.js to content.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./dist/*.html', './src/*.js'],
theme: {
screens: {
sm: '480px',
md: '768px',
lg: '976px',
xl: '1440px',
},
extend: {
fontFamily: {
public: ["'Public Sans', sans-serif"],
raj: ["'Rajdhani', sans-serif"],
},
colors: {
},
},
},
plugins: [],
};
CodePudding user response:
removing 'max-w-xs' and adding focus:outline-none works well?
const addTaskBtn = document.querySelector('.add-task');
const taskList = document.querySelector('.task-list');
addTaskBtn.addEventListener('click', appendTaskForm);
function appendTaskForm() {
addTaskBtn.removeEventListener('click', appendTaskForm);
const newLi = document.createElement('li');
const titleLabel = document.createElement('label');
const titleInput = document.createElement('input');
const detailsLabel = document.createElement('label');
const detailsInput = document.createElement('input');
const dateLabel = document.createElement('label');
const dateInput = document.createElement('input');
const deleteBtn = document.createElement('img');
const taskForm = document.createElement('form');
deleteBtn.src = './images/delete-icon.svg';
const row1 = document.createElement('p');
const row2 = document.createElement('p');
const row3 = document.createElement('p');
titleInput.setAttribute('type', 'text');
titleInput.setAttribute('id', 'title');
titleInput.setAttribute('placeholder', 'What do I need to do?');
titleLabel.setAttribute('for', 'title');
titleLabel.textContent = 'Title:';
detailsInput.setAttribute('type', 'text');
detailsInput.setAttribute('id', 'details');
detailsInput.setAttribute(
'placeholder',
"e.g 'needs to be done before the guests arrive at 5pm'"
);
detailsLabel.setAttribute('for', 'details');
detailsLabel.textContent = 'Details:';
dateInput.setAttribute('type', 'date');
dateInput.setAttribute('id', 'date');
dateLabel.setAttribute('for', 'date');
dateLabel.textContent = 'Due date:';
titleInput.classList.add('bg-transparent', 'w-full','focus:outline-none');
detailsInput.classList.add('bg-transparent','w-full','focus:outline-none');
dateInput.classList.add('bg-transparent', 'ml-5','focus:outline-none');
row1.classList.add('flex');
row2.classList.add('flex');
row3.classList.add('flex');
newLi.classList.add(
'pl-4',
'border',
'rounded',
'border-lightBlue',
'align-middle',
'py-2',
'gap-2'
);
row1.appendChild(titleLabel);
row1.appendChild(titleInput);
row2.appendChild(detailsLabel);
row2.appendChild(detailsInput);
row3.appendChild(dateLabel);
row3.appendChild(dateInput);
taskForm.appendChild(row1);
taskForm.appendChild(row2);
taskForm.appendChild(row3);
newLi.appendChild(taskForm);
taskList.appendChild(newLi);
}<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"/>
<ul ></ul>
<button >Add Todo</button>