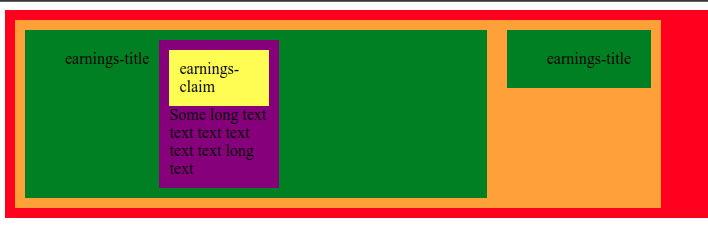
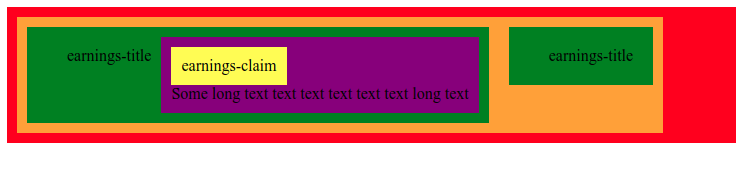
I am dealing with a flex-box issue. It seems that a flex item with flex basis is shrunk accordingly but the parent maintains its size as if the child still occupied its full size.
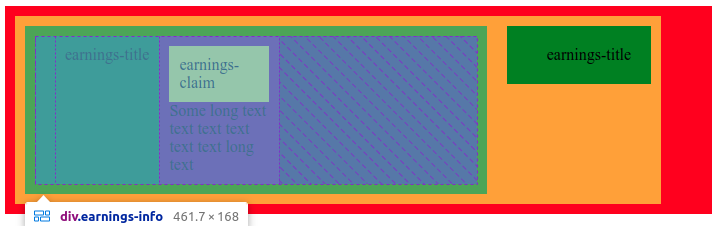
These two images are the exact same code except the .earnings-claim-wrapper in the second one does not have the flex property. The last image shows how chrome "represents" that empty space.
Expected behaviour:
I've reduced the code to this:
div{
padding:10px;
}
.earnings-container {
display: flex;
background-color: red;
}
.earnings-info-container {
background-color: orange;
}
.earnings-info {
display: flex;
flex-wrap: wrap;
justify-content: left;
align-items: flex-start;
background-color: green;
}
.earnings-info .earnings-claim {
align-self: flex-start;
background-color: yellow;
}
.earnings-claim-wrapper {
flex: 0 1 100px;
position: relative;
display: flex;
display: flex;
flex-direction: column;
background-color: purple;
}<div >
<div >
<div >
<div ></div>
<div >earnings-title</div>
<div >
<div >earnings-claim</div>
<span >Some long text text text text text text long text</span>
</div>
</div>
</div>
<div >
<div >
<div ></div>
<div >earnings-title</div>
</div>
</div>
</div>CodePudding user response:
Instead of using flex: 0 1 100px; on earnings-claim-wrapper class, use width:100px;
div{
padding:10px;
}
.earnings-container {
display: flex;
background-color: red;
}
.earnings-info-container {
background-color: orange;
}
.earnings-info {
display: flex;
flex-wrap: wrap;
justify-content: left;
align-items: flex-start;
background-color: green;
}
.earnings-info .earnings-claim {
align-self: flex-start;
background-color: yellow;
}
.earnings-claim-wrapper {
width:100px;
position: relative;
display: flex;
display: flex;
flex-direction: column;
background-color: purple;
}<div >
<div >
<div >
<div ></div>
<div >earnings-title</div>
<div >
<div >earnings-claim</div>
<span >Some long text text text text text text long text</span>
</div>
</div>
</div>
<div >
<div >
<div ></div>
<div >earnings-title</div>
</div>
</div>
</div>CodePudding user response:
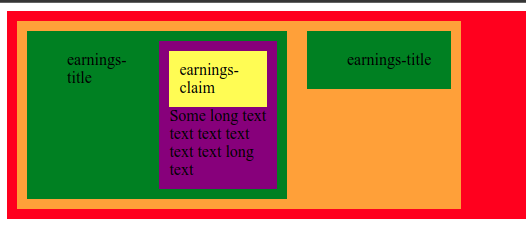
I've got to be honest that I can't fully reproduce what happens in your code that makes .earning-info expand. But I did find out it has to do with setting a flex-basis on the .earnings-claim-wrapper elements.
Giving all it's parents a flex-basis as well did the trick here.
Also, I think you can remove some properties, I've commented them out in the snippet.
div{
padding:10px;
}
.earnings-container {
display: flex;
background-color: red;
}
.earnings-info-container {
flex: 0 1 1%;
background-color: orange;
display: flex;
align-items: flex-start;
}
.earnings-info {
flex: 0 1 1%;
display: flex;
/*flex-wrap: wrap;*/
/*justify-content: left;*/
/*align-items: flex-start;*/
background-color: green;
}
.earnings-info .earnings-claim {
/*align-self: flex-start;*/
background-color: yellow;
}
.earnings-claim-wrapper {
flex: 0 1 100px;
/*position: relative;
display: flex;*/
display: flex;
flex-direction: column;
background-color: purple;
}<div >
<div >
<div >
<div >x</div>
<div >earnings-title</div>
<div >
<div >earnings-claim</div>
<span >Some long text text text text text text long text</span>
</div>
</div>
</div>
<div >
<div >
<div >x</div>
<div >earnings-title</div>
</div>
</div>
</div>