I have some text and a line between it. I would like that the line is align with the baseline of the text. Now to create the line I use the container border but I think this is not the right way to do it.
Here the code:
@import url('https://fonts.googleapis.com/css?family=Roboto Mono|Roboto:400,500,600&display=swap');
body, html {
margin: 0;
padding: 0;
font-family: 'Roboto mono', sans-serif;
}
.root {
width: 100vw;
}
.container {
color: black;
display: flex;
column-gap: 10px;
width: 100%;
font-size: 16px;
}
.second-text {
color: tomato;
}
.line {
display: flex;
flex-grow: 1;
border-bottom: 1px solid tomato;
}<div >
<div >
<div>Etiam felis neque, suscipit aliquet elit</div>
<div >est quis</div>
<div ></div>
<div class=>20.45</div>
</div>
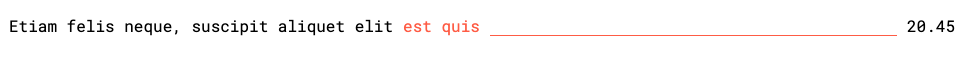
</div>The result is:
but the red line should be some pixel above, aligned with the baseline of the text.
CodePudding user response:
You can solve your problem by giving your container the below property:
align-items: baseline;
CodePudding user response:
Add align-items: baseline; to the .container class
@import url('https://fonts.googleapis.com/css?family=Roboto Mono|Roboto:400,500,600&display=swap');
body, html {
margin: 0;
padding: 0;
font-family: 'Roboto mono', sans-serif;
}
.root {
width: 100vw;
}
.container {
color: black;
display: flex;
column-gap: 10px;
width: 100%;
font-size: 16px;
align-items: baseline;
}
.second-text {
color: tomato;
}
.line {
display: flex;
flex-grow: 1;
border-bottom: 1px solid tomato;
}<div >
<div >
<div>Etiam felis neque, suscipit aliquet elit</div>
<div >est quis</div>
<div ></div>
<div class=>20.45</div>
</div>
</div>