I stopped at this point:
df = pd.DataFrame({'id': [1, 2, 3],
'users': [40, 2, 51],
'buyers': [15, 1, 29],
'percentage': [37.5000, 50.0000, 56.8627]})
fig, ax = plt.subplots(figsize=(10, 6))
# Plot the all users
sns.barplot(x='id', y='users', data=df, palette='Blues', edgecolor='grey', alpha=0.7)
# Plot the buyers
sns.barplot(x='id', y='buyers', data=df, palette='Blues', edgecolor='black', hatch='//')
# display column values
for container in ax.containers:
ax.bar_label(container, fontsize=13)
plt.show()
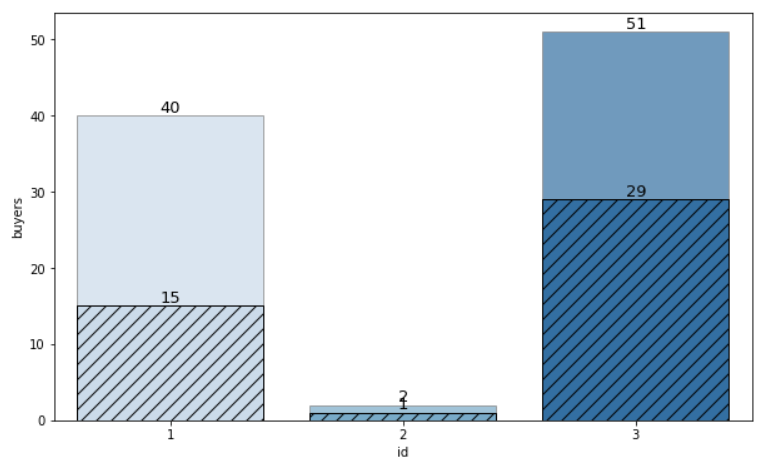
The chart looks like this:
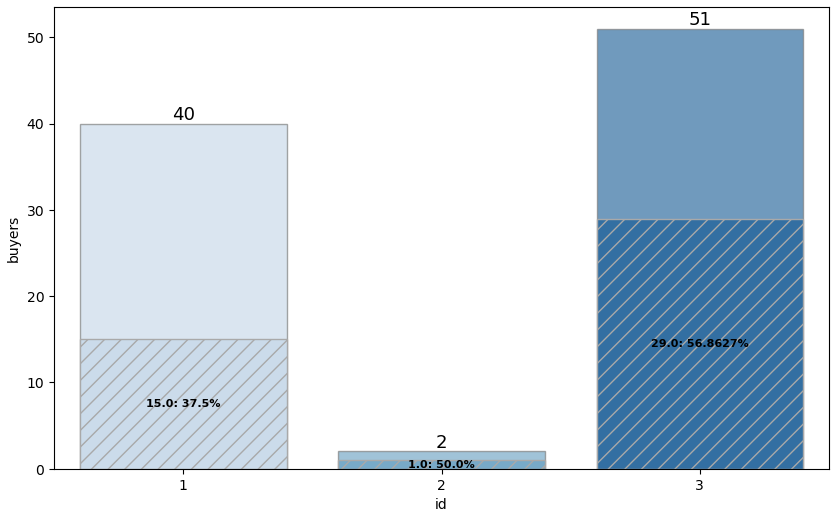
I also need to include data from the "percentage" frame in the shaded portion of the chart. Please tell me how to do it. Thanks
CodePudding user response: