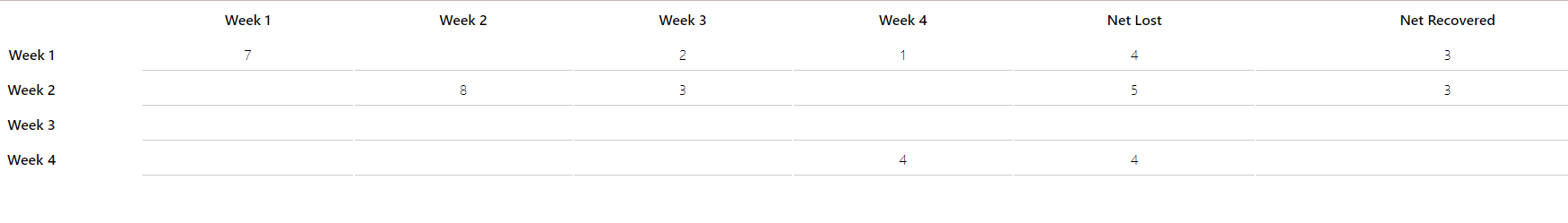
I created the below data table.
I need to change the background color of the cells (if there is any value), except for the "Net Lost" and "Net Recovered" columns. If there are any values including the first value of the array (each sub-array in rawData in the below code-snippet), then it should be red and all values except "Net Lost" and "Net Recovered" should be green.
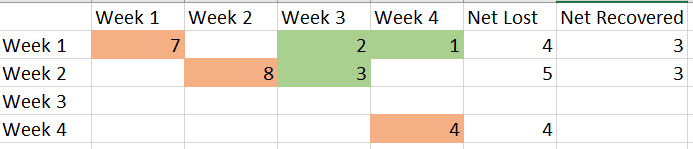
Desired Output:
Code to get the datatable:
import { useState } from "react";
export default function DataTable1(){
const rawData= [[7,'',2,1,4,3],[8,3,'',5,3],['','','',''],[4,4,'']]
return (
<table>
<thead>
<tr>
<th></th>
<th>Week 1</th>
<th>Week 2</th>
<th>Week 3</th>
<th>Week 4</th>
<th>Net Lost</th>
<th>Net Recovered</th>
</tr>
</thead>
<tbody>
{rawData.map((item, index) => {
return (
<tr>
<th>Week {index 1}</th>
{[...Array(6 - item.length)].map((item) => {
return <td></td>; //for empty values
})}
{item.map((itm) => {
return <td>{itm}</td>;
})}
</tr>
);
})}
</tbody>
</table>
);
}
I know how to change the background colors using CSS in normal scenarios. But for this I would really appreciate your support.
CodePudding user response:
You can just do it with CSS
table, tr, td, th {
border: .1em solid black;
border-collapse: collapse;
text-align: center;
padding: .4em;
}
tbody > tr > td {
background-color: red;
}
tbody > tr > td:not(:empty) ~ td.data {
background-color: green;
}
tbody > tr > td:empty,
tbody > tr > td:nth-child(n 6) {
background-color: white;
}<table>
<thead>
<tr>
<th></th>
<th>Week 1</th>
<th>Week 2</th>
<th>Week 3</th>
<th>Week 4</th>
<th>Net Lost</th>
<th>Net Recovered</th>
</tr>
</thead>
<tbody>
<tbody>
<tr>
<th>Week 1</th>
<td >7</td>
<td></td>
<td >2</td>
<td >1</td>
<td>4</td>
<td>3</td>
</tr>
<tr>
<th>Week 2</th>
<td></td>
<td >8</td>
<td >3</td>
<td></td>
<td>5</td>
<td>3</td>
</tr>
<tr>
<th>Week 3</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>Week 4</th>
<td></td>
<td></td>
<td></td>
<td >4</td>
<td>4</td>
<td></td>
</tr>
</tbody>
</table>CodePudding user response:
<tr>
<th>Week {index 1}</th>
{[...Array(6 - items.length)].map((item) => {
return <td>-</td>; //for empty values
})}
{items.map((item, i) => {
return (
<>
{i == 0 && item != "" ? (
<td className="red">{item}</td>
) : index i < 4 && item != "" ? (
<td className="green">{item}</td>
) : (
<td className="">{item}</td>
)}{" "}
</>
);
})}
</tr>
SandBox <===Just use a .css file to style the className, and its down. please let me know it's working or not? Thanks