I have below data from backend(django)
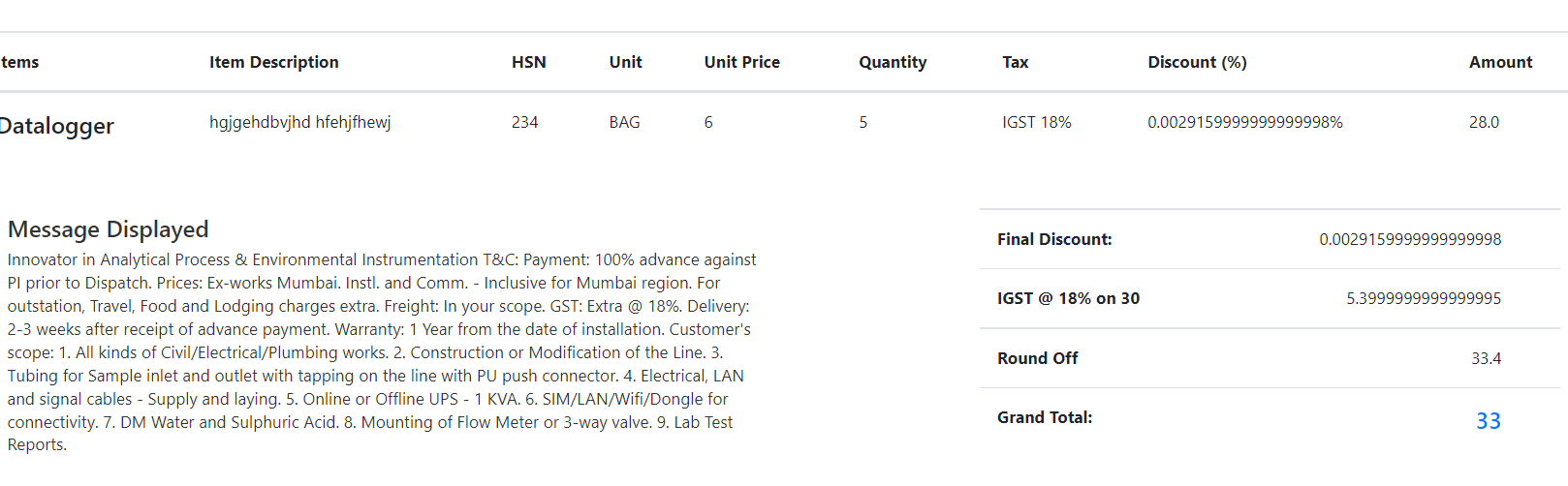
"Innovator in Analytical Process & Environmental Instrumentation\r\nT&C:\r\nPayment: 100% advance against PI prior to Dispatch.\r\nPrices: Ex-works Mumbai.\r\nInstl. and Comm. - Inclusive for Mumbai region. For outstation, Travel, Food\r\nand Lodging charges extra.\r\nFreight: In your scope.\r\nGST: Extra @ 18%.\r\nDelivery: 2-3 weeks after receipt of advance payment.\r\nWarranty: 1 Year from the date of installation.\r\nCustomer's scope:\r\n1. All kinds of Civil/Electrical/Plumbing works.\r\n2. Construction or Modification of the Line.\r\n3. Tubing for Sample inlet and outlet with tapping on the line with PU push\r\nconnector.\r\n4. Electrical, LAN and signal cables - Supply and laying.\r\n5. Online or Offline UPS - 1 KVA.\r\n6. SIM/LAN/Wifi/Dongle for connectivity.\r\n7. DM Water and Sulphuric Acid.\r\n8. Mounting of Flow Meter or 3-way valve.\r\n9. Lab Test Reports."
Its have enters in the text I wish to show them on frontend in my this code : my text is getting from {{response.remarks}}
<ul >
<li><h6 >Message Displayed </h6></li>
<li>{{response.remarks}}</li>
</ul>
But want them with enters how can I do this
CodePudding user response:
just add this inside div:
style="white-space: pre-line;"