my alertHi.js will be loaded but i cant use it from the Theme.
JS-Source alertHi.js:
this ( inc/Components/Darkmode/src/alertHi.js )
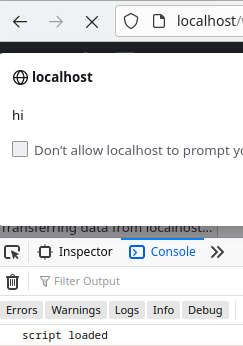
will be executed when i load the page:
function alertHi(){ alert('hi') }
alertHi();
console.log('is loaded');
But
html-Source
<a onclick="alertHi()">☀️</a>
creates this error:
Error: alertHi is not defined
but if i call the function alertHi() from the page i get Error:
Uncaught ReferenceError: alertHi is not defined
onclick http://localhost/wordpress/:1
Any idea?
JS-Min-Source dist/alertHi.min.js:
webback has generated dist/alertHi.min.js
/******/ (() => { // webpackBootstrap
/******/ // The require scope
/******/ var __webpack_require__ = {};
/******/
/************************************************************************/
/******/ /* webpack/runtime/make namespace object */
/******/ (() => {
/******/ // define __esModule on exports
/******/ __webpack_require__.r = (exports) => {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/ })();
/******/
/************************************************************************/
var __webpack_exports__ = {};
// This entry need to be wrapped in an IIFE because it need to be isolated against other entry modules.
(() => {
/*!*************************************************!*\
!*** ./inc/Components/Darkmode/src/alertHi.js ***!
\*************************************************/
function alertHi() {
alert('alertHi says hello :)');
}
alertHi();
console.log('script loaded');
})();
// This entry need to be wrapped in an IIFE because it need to be in strict mode.
(() => {
"use strict";
/*!***************************************************!*\
!*** ./inc/Components/Darkmode/src/alertHi.scss ***!
\***************************************************/
__webpack_require__.r(__webpack_exports__);
// extracted by mini-css-extract-plugin
})();
/******/ })()
;
//# sourceMappingURL=alertHi.min.js.map
was reading before:
- Cannot call javascript function in wordpress
- Hiding Javascript Function File from WordPress Theme Footer
and tried a tip read here Cannot call javascript function in wordpress
but get the error jQuery is not defined
will also not be found if i using
(function($) {
function alertHi(){
alert('hi')
}
})(jQuery);
CodePudding user response:
webpack by default wraps all of the bundle internally, you can't access it externally unless explicitly setting it in the webpack config as a library.
you can also hack it out and add window.alertHi = alertHi in your js code but this is not recommended.
please refer to webpack's configuration API and set your bundle output to be a library. (preferably - UMD/commonjs library)
CodePudding user response:
inspired by this question ( Define global variable with webpack ) and the answers i found a solution:
Use the global window object
window.alertHi = function (){ alert('hi') }