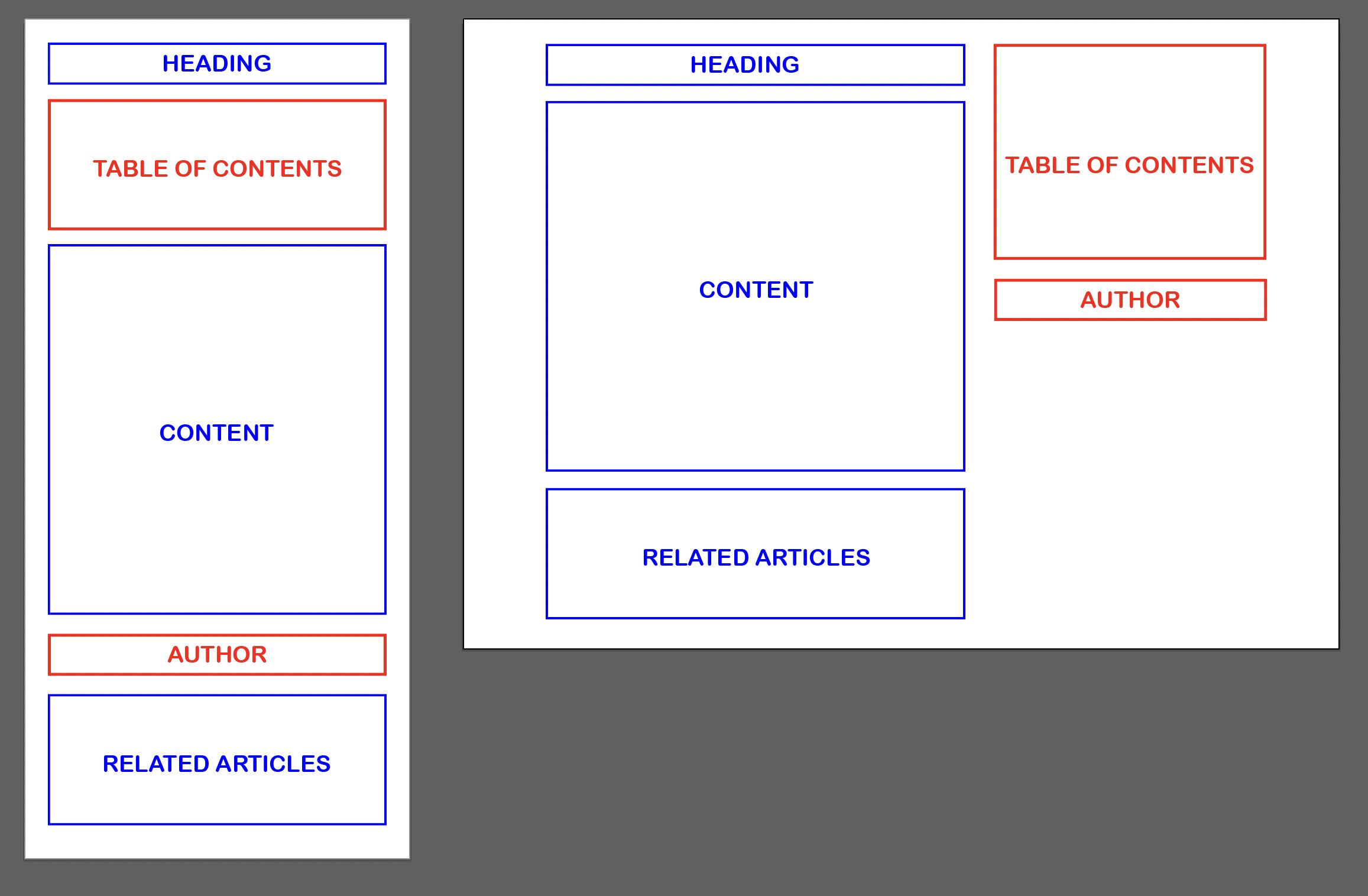
I need the following responsive design, which I would like to achieve with pure CSS:
I have tried the following CSS grid approach, but it ends up stretching the Heading box to the height of the Table of contents. Is there any way to have those row heights be independent of one another?
h1 { grid-area: heading; }
div.toc { grid-area: toc; }
div.content { grid-area: content; }
div.author { grid-area: author; }
div.related { grid-area: related; }
article {
display: grid;
grid-template-areas:
"heading"
"toc"
"content"
"author"
"related";
}
@media (min-width: 500px) {
article {
grid-template-columns: 1fr 1fr;
grid-template-areas:
"heading toc"
"content author"
"related .";
}
}
article > * { border: 1px solid red; }
article > *, h3, p, ul, li { margin: 8px; }<article>
<h1>My Heading</h1>
<div >
<h3>Table of contents</h3>
<ul>
<li>Chapter 1</li>
<li>Chapter 2</li>
<li>Chapter 3</li>
<li>Chapter 4</li>
<li>Chapter 5</li>
<li>Chapter 6</li>
</ul>
</div>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere quidem modi, exercitationem atque cumque rem molestias dicta delectus tempore fuga voluptatum deserunt, quasi aliquid nulla dignissimos praesentium ullam, numquam nemo!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut ab ipsa, fugit aliquam cumque quisquam, inventore mollitia perferendis, tempora nam magni maiores ea eveniet qui minus voluptatum doloribus modi quam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, ut nulla. Cupiditate numquam dolor cumque, iure, debitis nulla reprehenderit placeat alias temporibus, maiores porro, repudiandae accusamus optio dicta quos officiis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum ea voluptatum, nam. Exercitationem eligendi magni doloremque, rerum aspernatur eos consequuntur, est vero facere nam temporibus libero animi modi cumque eveniet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima veniam ipsum, ullam enim quisquam maiores illo totam consectetur dolor in laboriosam animi quam laborum quas quibusdam tempore, excepturi magni rerum!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus minus excepturi temporibus velit laboriosam, nemo architecto repudiandae maiores, quidem mollitia recusandae corporis officiis deserunt quas, quis at, aliquid a animi!</p>
</div>
<div >- written by me</div>
<div >
<h3>Related articles</h3>
<ul>
<li>Article 1</li>
<li>Article 2</li>
<li>Article 3</li>
</ul>
</div>
</article>CodePudding user response:
Good old floats ??
h1 { grid-area: heading; overflow:hidden; }
div.toc { grid-area: toc; }
div.content { grid-area: content; overflow:hidden; }
div.author { grid-area: author; }
div.related { grid-area: related; overflow:hidden; }
article {
display: grid;
grid-template-areas:
"heading"
"toc"
"content"
"author"
"related";
}
@media (min-width: 500px) {
article {
display: block;
}
h1,
div.content,
div.related {
float:left;
width: calc(50% - 18px);
clear:left;
}
div.toc,
div.author {
float:right;
width: calc(50% - 18px);
overflow:hidden;
}
}
article > * { border: 1px solid red; }
article > *, h3, p, ul, li { margin: 8px; }<article>
<div >
<h3>Table of contents</h3>
<ul>
<li>Chapter 1</li>
<li>Chapter 2</li>
<li>Chapter 3</li>
<li>Chapter 4</li>
<li>Chapter 5</li>
<li>Chapter 6</li>
</ul>
</div>
<h1>My Heading</h1>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere quidem modi, exercitationem atque cumque rem molestias dicta delectus tempore fuga voluptatum deserunt, quasi aliquid nulla dignissimos praesentium ullam, numquam nemo!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut ab ipsa, fugit aliquam cumque quisquam, inventore mollitia perferendis, tempora nam magni maiores ea eveniet qui minus voluptatum doloribus modi quam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eum, ut nulla. Cupiditate numquam dolor cumque, iure, debitis nulla reprehenderit placeat alias temporibus, maiores porro, repudiandae accusamus optio dicta quos officiis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum ea voluptatum, nam. Exercitationem eligendi magni doloremque, rerum aspernatur eos consequuntur, est vero facere nam temporibus libero animi modi cumque eveniet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima veniam ipsum, ullam enim quisquam maiores illo totam consectetur dolor in laboriosam animi quam laborum quas quibusdam tempore, excepturi magni rerum!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus minus excepturi temporibus velit laboriosam, nemo architecto repudiandae maiores, quidem mollitia recusandae corporis officiis deserunt quas, quis at, aliquid a animi!</p>
</div>
<div >- written by me</div>
<div >
<h3>Related articles</h3>
<ul>
<li>Article 1</li>
<li>Article 2</li>
<li>Article 3</li>
</ul>
</div>
</article>