i have a problem where when i submit edit and redirect back the show page with message, the previous table not showing.
This is after submit where only back to the previous page and show message not the details.

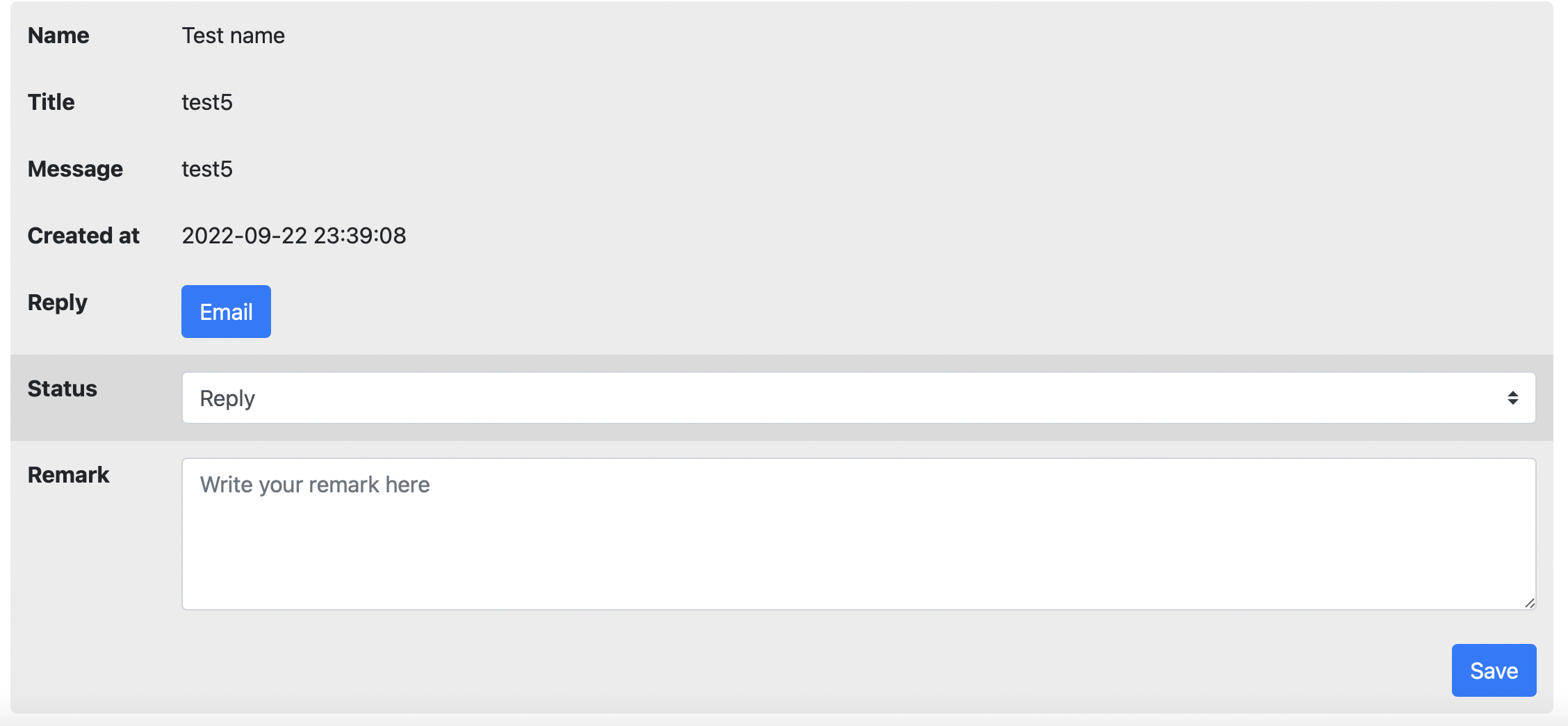
the page only show the successful message but not the details of the case as the previous case.
This is my feedbackController for show() and update() class
public function show(Feedback $feedback){
$feedback->load('user');
return view('feedback.show',compact('feedback'));
}
public function update(Request $request, Feedback $feedback){
$request->validate([
'status' => 'required|not_in:0',
'remark' => ['string', 'max:255', 'nullable']
]);
$feedback->fill($request->post())->save();
return redirect()->back()->with('success','Feedback updated successfully');
}
This is my blade file
@if (session('success'))
<div role="alert">
<button type="button" data-dismiss="alert">×</button>
{{ session('success') }}
</div>
@else
<h2><a href="{{ route('feedback.index') }}" style="color: black"><i aria-hidden="true"></i></a> Case ID - {{ $feedback->id }}</h2>
<div >
<table style="width:100%;border-radius: 5px">
<tr>
<th scope="col" style="width:10%">Name</th>
<td>{{ $feedback->user->name }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Title</th>
<td>{{ $feedback->title }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Message</th>
<td>{{ $feedback->details }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Created at</th>
<td>{{ $feedback->created_at }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Reply</th>
<td><a href="mailto:{{ $feedback->user->email }}" style="color: white">Email</a></td>
</tr>
<tr>
<form action="{{ route('feedback.update',$feedback->id) }}" method="post">
@csrf
@method('PUT')
<th scope="col" style="width:10%">Status</th>
<td>
<select name="status" >
<option @if(( old('status') ?? $feedback->status)==NULL)selected
@endif value="0">Choose...</option>
<option @if(( old('status') ?? $feedback->status)==1)selected
@endif value="1">Received</option>
<option @if(( old('status') ?? $feedback->status)==2)selected
@endif value="2">Reply</option>
</select>
@error('status')
<span role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</td>
</tr>
<tr>
<th scope="col" style="width:10%">Remark</th>
<td>
<textarea name="remark" placeholder="Write your remark here" rows="4">{{ old('remark') ?? $feedback->remark }}</textarea>
@error('remark')
<span role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</td>
</tr>
<tr>
<th scope="col" style="width:10%"></th>
<td style="text-align: right;width:100%">
<button type="submit" >Save</button>
</form>
</td>
</tr>
<tbody>
</tbody>
</table>
I hope anyone can help me :)
CodePudding user response:
According to your blade file you created session success message in if and html code in else file why?
Please don't use else part if you want to show both blade file and success message.
In your case if success message will come then else part will not show
CodePudding user response:
@if (Session::has('success'))
<div >
<ul>
<li>{{ Session::get('success') }}</li>
</ul>
</div>
@endif
Try Accessing like this