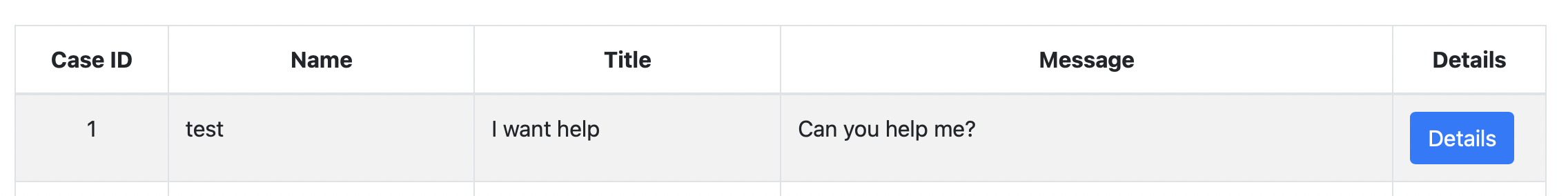
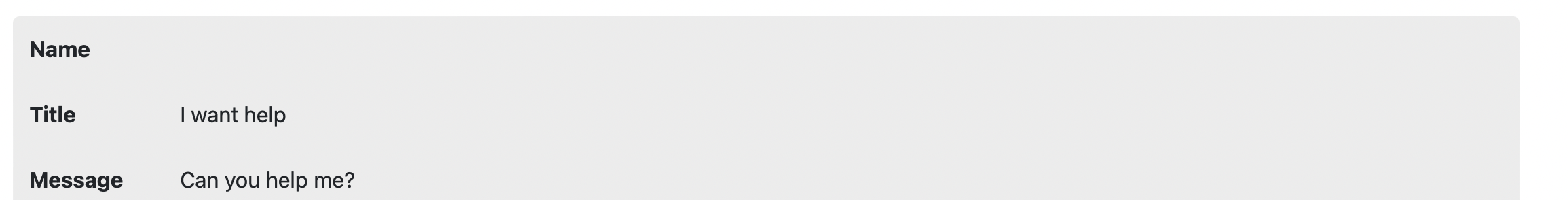
I am having a problem. In my index blade, the data showed nicely. But, when going to show table, the name and email are disappears. Can someone help me?
This is the FeedbackController
public function index(){
$feedbacks = Feedback::select(
'feedback.id AS id', 'users.name AS name', 'users.email AS email', 'feedback.title AS title', 'feedback.details AS details', 'feedback_status.name AS status',
'feedback.remark AS remark', 'feedback.created_at AS created_at')
->leftjoin('feedback_status', 'feedback.status', '=', 'feedback_status.id')
->leftjoin('users', 'feedback.user_id', '=', 'users.id')
->paginate(6);
if (!$feedbacks) {
abort(404);
}
return view('feedback.manage',compact('feedbacks'));
}
public function show(Feedback $feedback){
$feedback->refresh();
return view('feedback.show',compact('feedback'));
}
This is my model
class Feedback extends Model
{
use HasFactory;
protected $table = 'feedback';
protected $primaryKey = 'id';
public $timestamps = true;
protected $fillable = [
'name',
'email',
'title',
'details',
'status',
'remark',
'created_at'
];
}
This is my show blade
<table style="width:100%;border-radius: 5px">
<tr>
<th scope="col" style="width:10%">Name</th>
<td>{{ $feedback->name }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Title</th>
<td>{{ $feedback->title }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Message</th>
<td>{{ $feedback->details }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Created at</th>
<td>{{ $feedback->created_at }}</td>
</tr>
<tr>
<th scope="col" style="width:10%">Reply</th>
<td><a href="mailto:{{ $feedback->email }}" style="color: white">Email</a></td>
</tr>
<tr>
<form action="{{ route('feedback.update',$feedback->id) }}" method="post">
@csrf
@method('PUT')
<th scope="col" style="width:10%">Status</th>
<td>
<select name="status" >
<option @if(($feedback->status)==NULL)selected
@endif>Choose...</option>
<option @if(($feedback->status)==1)selected
@endif value="1">Received</option>
<option @if(($feedback->status)==2)selected
@endif value="2">Reply</option>
</select>
</td>
</tr>
<tr>
<th scope="col" style="width:10%">Remark</th>
<td>
<textarea name="remark" placeholder="Write your remark here" rows="4">{{ $feedback->remark }}</textarea>
</td>
</tr>
<tr>
<th scope="col" style="width:10%"></th>
<td style="text-align: right;width:100%">
<button type="submit" >Save</button>
</form>
</td>
</tr>
<tbody>
</tbody>
</table>
So this is the output:
- index.blade.php
Your help is highly appreciated :)
CodePudding user response:
The show and the index are independent request cycles.
You cannot refresh the feedback and have it pull in the same join as you used earlier.
You should have a user() relation on the Feedback model and then leverage the relation in your controller.
public function show(Feedback $feedback)
{
$feedback->load('user');
return view('feedback.show',compact('feedback'));
}
Then in the view you can {{ $feedback->user->name }} and the same for email.
In Feedback model;
public function user()
{
return $this->belongsTo(User::class);
}