Referring to the code below towards the end in the for loop, and in the javascript at the end...
When I click on the add button to add a row a few things happen...
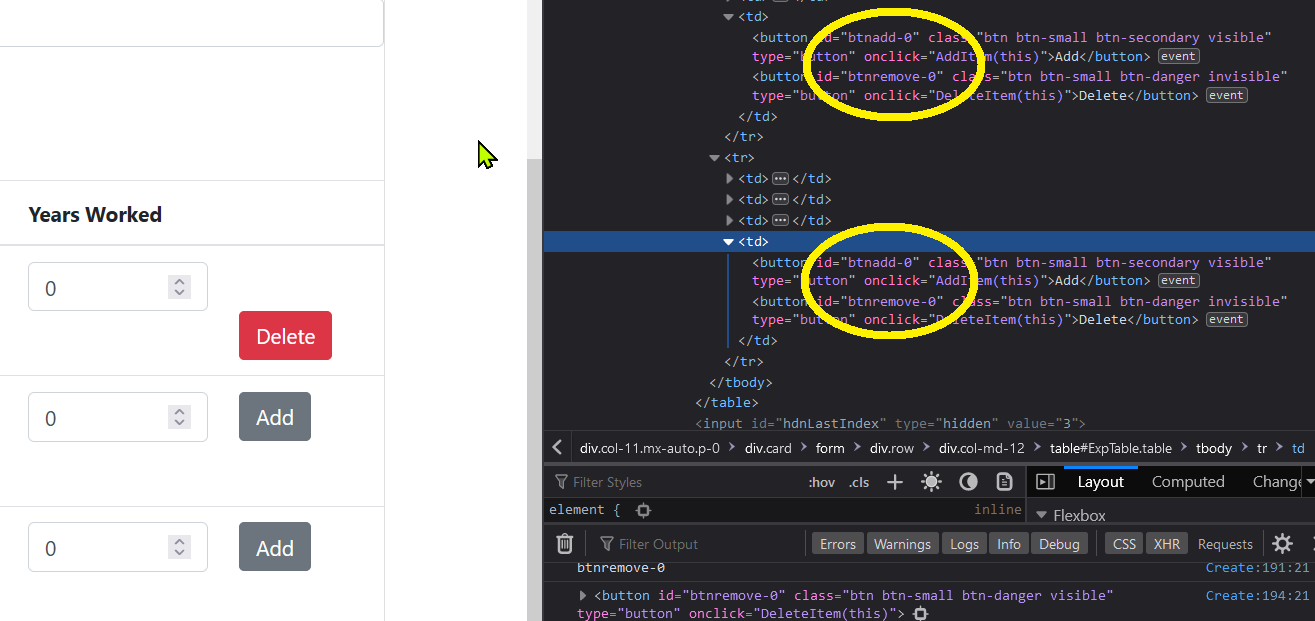
Both the add & delete button id's do not change, they are supposed to iterate sequentially. It seems that the "-@i" isn't working in the button's id tag. Each row added shows the button id as "-0", but it should be -0, -1, -2 etc. for each row.
The delete button only becomes visible in the 1st row. It should become visible for subsequent rows. In the screenshot below, the 2nd row should show the delete button and hide the add button as shown in the 1st row.
Any help is greatly appreciated.
Here is the Create.cshtml code
@model ResumeManager.Models.Applicant
@{
ViewData["Title"] = "Create";
}
<h1>Create</h1>
<h4>Applicant</h4>
<hr />
<div >
<div >
<div style="height:45px;">
<h4>Create Applicant</h4>
</div>
<form asp-action="Create">
<div >
<div >
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="Name" ></label>
<input asp-for="Name" />
<span asp-validation-for="Name" ></span>
</div>
</div>
<div >
<div >
<label asp-for="Gender" ></label>
<input asp-for="Gender" />
<span asp-validation-for="Gender" ></span>
</div>
</div>
<div >
<div >
<label asp-for="Age" ></label>
<input asp-for="Age" />
<span asp-validation-for="Age" ></span>
</div>
</div>
<div >
<div >
<label asp-for="Qualification" ></label>
<input asp-for="Qualification" />
<span asp-validation-for="Qualification" ></span>
</div>
</div>
<div >
<div >
<label asp-for="TotalExperience" ></label>
<input asp-for="TotalExperience" />
<span asp-validation-for="TotalExperience" ></span>
</div>
</div>
<div >
<table id="ExpTable">
<thead>
<tr>
<th>Company Name</th>
<th>Designation</th>
<th>Years Worked</th>
<th></th>
</tr>
</thead>
<tbody>
@for (int i = 0; i < Model.Experiences.Count; i )
{
<tr>
<td>
@Html.EditorFor(x => x.Experiences[i].CompanyName, new {htmlAttributes = new {@}})
</td>
<td>
@Html.EditorFor(x => x.Experiences[i].Designation, new {htmlAttributes = new {@}})
</td>
<td>
@Html.EditorFor(x => x.Experiences[i].YearsWorked, new {htmlAttributes = new {@}})
</td>
<td>
<button id="btnadd-@i" type="button"
onclick="AddItem(this)">Add</button>
<button id="btnremove-@i" type="button"
onclick="DeleteItem(this)">Delete</button>
</td>
</tr>
}
</tbody>
</table>
<input type="hidden" id="hdnLastIndex" value="0" />
</form>
</div>
<div >
<div >
<a asp-action="Index" >Back</a>
</div>
<div >
<input type="submit" value="Create" >
</div>
</div>
</div>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script type="text/javascript">
function DeleteItem(btn){
$(btn).closest("tr").remove();
}
function AddItem(btn){
var table = document.getElementById("ExpTable");
var rows = table.getElementsByTagName("tr");
var rowOuterHtml = rows[rows.length - 1].outerHTML;
var lastrowIdx = document.getElementById("hdnLastIndex").value;
var nextrowIdx = eval(lastrowIdx) 1;
document.getElementById("hdnLastIndex").value = nextrowIdx;
rowOuterHtml = rowOuterHtml.replaceAll("_" lastrowIdx "_", "_" nextrowIdx "_");
rowOuterHtml = rowOuterHtml.replaceAll("[" lastrowIdx "]", "[" nextrowIdx "]");
rowOuterHtml = rowOuterHtml.replaceAll("-" lastrowIdx "-" nextrowIdx);
var newRow = table.insertRow();
newRow.innerHTML = rowOuterHtml;
var btnAddID = btn.id;
console.log(btnAddID);
var btnDeleteid = btnAddID.replaceAll("btnadd", "btnremove");
console.log(btnDeleteid);
var delbtn = document.getElementById(btnDeleteid);
delbtn.classList.add("visible");
delbtn.classList.remove("invisible");
var addbtn = document.getElementById(btnAddID);
addbtn.classList.remove("visible");
addbtn.classList.add("invisible");
}
</script>
}
CodePudding user response:
Try to change your js like this:
function AddItem(btn){
var table = document.getElementById("ExpTable");
var rows = table.getElementsByTagName("tr");
var rowOuterHtml = rows[rows.length - 1].outerHTML;
var lastrowIdx = document.getElementById("hdnLastIndex").value;
var nextrowIdx = eval(lastrowIdx) 1;
document.getElementById("hdnLastIndex").value = nextrowIdx;
rowOuterHtml = rowOuterHtml.replaceAll("_" lastrowIdx "_", "_" nextrowIdx "_");
rowOuterHtml = rowOuterHtml.replaceAll("[" lastrowIdx "]", "[" nextrowIdx "]");
rowOuterHtml = rowOuterHtml.replaceAll("-" lastrowIdx , "-" nextrowIdx);
var newRow = table.insertRow();
newRow.innerHTML = rowOuterHtml;
var btnAddID = btn.id;
console.log(btnAddID);
var btnDeleteid = btnAddID.replaceAll("btnadd", "btnremove");
console.log(btnDeleteid);
var delbtn = document.getElementById(btnDeleteid);
delbtn.classList.add("visible");
delbtn.classList.remove("invisible");
var addbtn = document.getElementById(btnAddID);
addbtn.classList.remove("visible");
addbtn.classList.add("invisible");
}