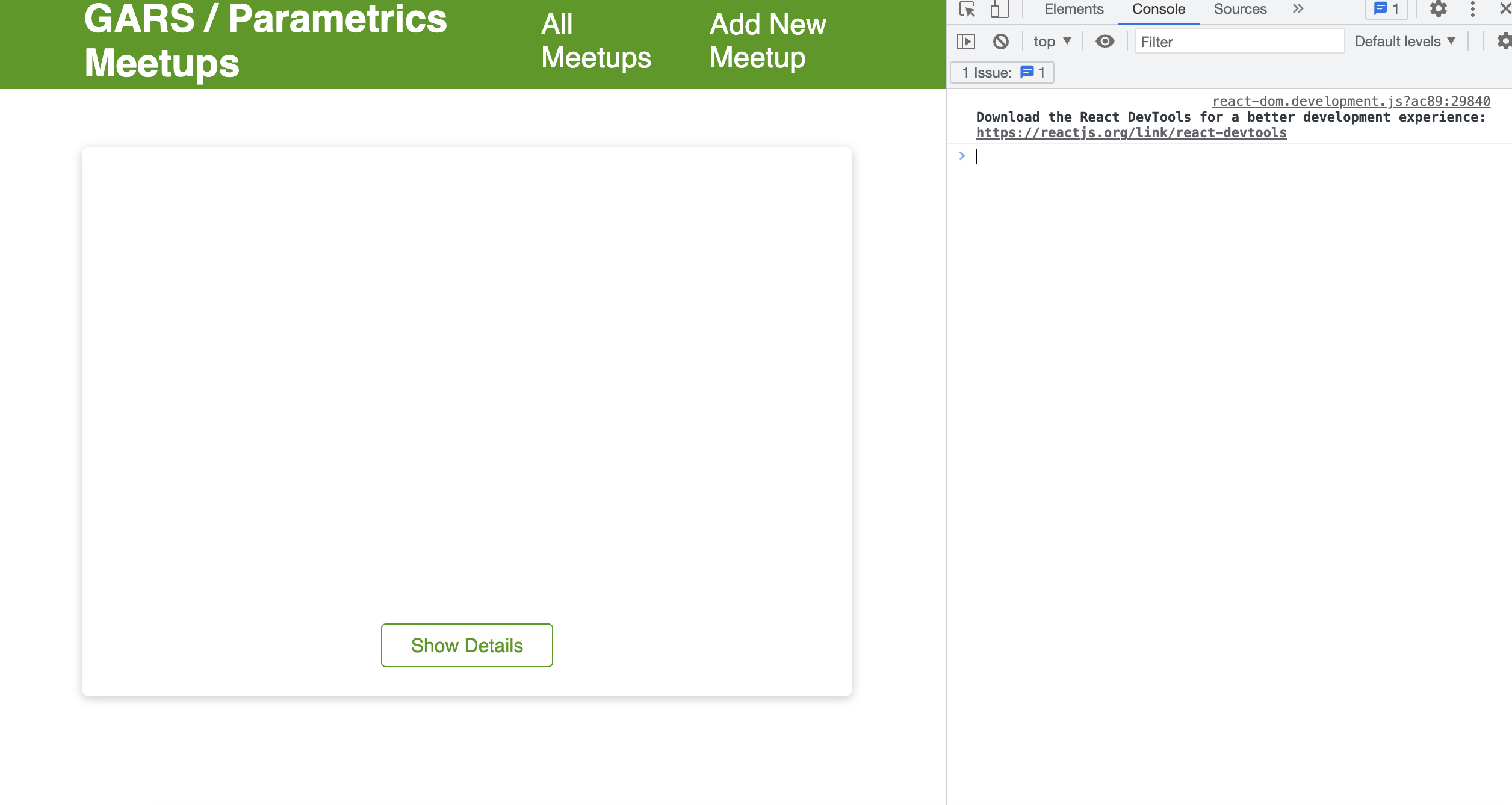
I had the same error as above. I found an answer here that removed the error. However, my problem now is that, nothing is being rendered on the screen for images. I am not sure where to look. Please help. There is also no error on the console. It does compile no problem.
Here's my code and a screen shot of the output.
export async function getStaticProps() {
const client = await MongoClient.connect(
'mongodb srv://erickn:[email protected]/meetups?retryWrites=true&w=majority'
);
const db = client.db();
const meetupsCollection = db.collection('meetups');
console.log(client)
// Fetch data from an API.
const meetups = await meetupsCollection.find().toArray();
client.close();
// Always need to return an objects (props).
return {
props: {
// meetups: DUMMY_MEETUPS
// meetups: meetups
meetups: JSON.parse (
JSON.stringify (
meetups.map(m => ({
title: m.title,
address: m.address,
image: m.image,
id: m._id.toString(),
}))
)
)
},
// Regenerate website using the updated data after deployment.
revalidate: 1,
};
}
CodePudding user response:
Try to simply return:
return {
props: {
meetups: meetups.map((m) => ({
title: m.title,
address: m.address,
image: m.image,
id: m._id.toString(),
})),
},
// Regenerate website using the updated data after deployment.
revalidate: 1,
};
CodePudding user response:
@lpizzinidev - this is not the answer. I just used this to post the code snippets because it was not working on the comment.
return (
<ul className={classes.list}>
{props.meetups.map((meetup) => (
<MeetupItem
key={meetup.id}
id={meetup.id}
image={meetup.image}
title={meetup.title}
address={meetup.address}
/>
))}
</ul>
);
}```
```const MeetupDetail = (props) => {
return (
<section className={classes.detail}>
<img src={props.image} alt={props.title} />
<h1>{props.title}</h1>
<address>{props.address}</address>
<p>{props.description}</p>
</section>
);
};```
```function MeetupItem(props) {
const router = useRouter();
const showDetailsHandler = () => {
router.push("/" props.id); // Equivalent to 'Link'
};
return (
<li className={classes.item}>
<Card>
<div className={classes.image}>
<img src={props.image} alt={props.title} />
</div>
<div className={classes.content}>
<h3>{props.title}</h3>
<address>{props.address}</address>
</div>
<div className={classes.actions}>
<button onClick={showDetailsHandler}>Show Details</button>
</div>
</Card>
</li>
);
}```
CodePudding user response:
I finally solved the issue - of course thru research as well! Here's the solution that worked for me...
return {
props: {
// meetups: DUMMY_MEETUPS
// meetups:
meetups: JSON.parse(
JSON.stringify(
meetups.map((meetup) => ({
title: meetup.data.title,
address: meetup.data.address,
image: meetup.data.image,
// src: meetup.image,
id: meetup._id.toString(),
}))
)
),
},
// Regenerate website using the updated data after deployment.
revalidate: 1,
};
}