I have a component that uses a mat-tab-group holding multiple mat-tab objects. While looking up how to add drag-and-drop capabilities to a list, the reigning answer seems to be using divs with cdkDropList and cdkDrag objects. I tried adding the cdkDropList tag to the mat-tab-group and adding cdkDrag to the mat-tabs, but the result appears to ignore the drag/drop capabilities. Is there a way to make this work, or am I just barking up the wrong tree?
Here's an example of the problem.
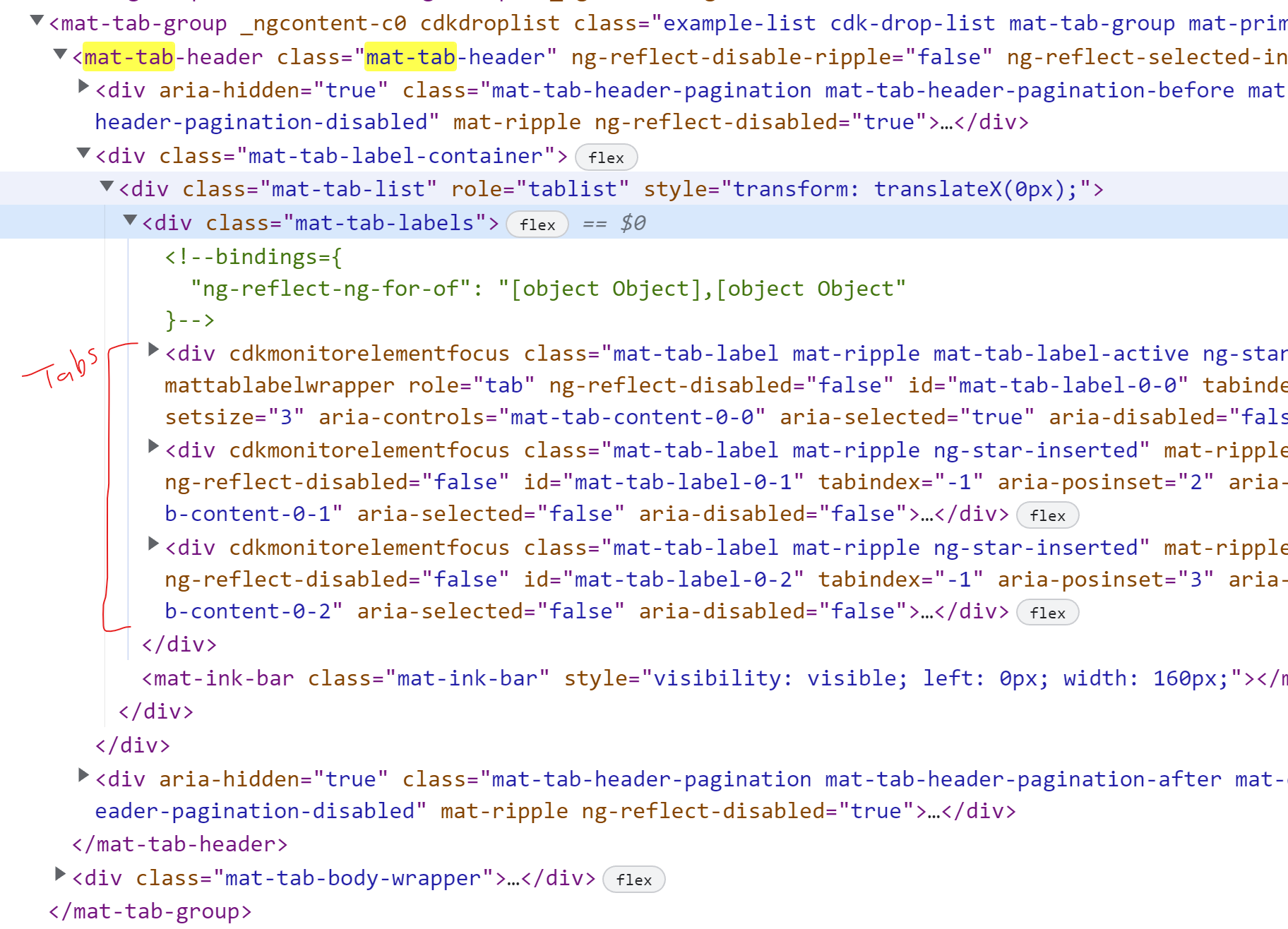
In order to drag&drop your tab header, you will need to implement your own tab. This will be a lot of work, so I am not going to implement one here.
CodePudding user response:
I found the answer on GitHub. Miguel Rozalen posted a solution that basically amounts to "inside the tabs, create divs that hold the cdkDropList and cdkDrag elements, then link the droplists using cdkDropListConnectedTo". I've now updated the stackBlitz project to reflect it. gitHub Solution