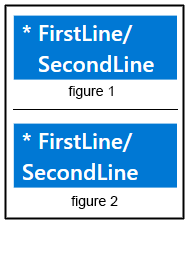
I try to format the label of a button so that the first letter of the second line is not under the star but under the first letter of the first line, i.e. 'S' of SecondLine under 'F' of FirstLine (as photoshopped in figure 1).
The following formattings do not lead to the expected result, but all show the result as in figure 2 (all are left aligned):
"* FirstLine/
SecondLine"
"* FirstLine/" &
" SecondLine"
"* FirstLine/" &
" " & "SecondLine"
"* FirstLine/" &
Char(32) & Char(32) & "SecondLine"
Does anyone know a solution? Thanks
CodePudding user response:
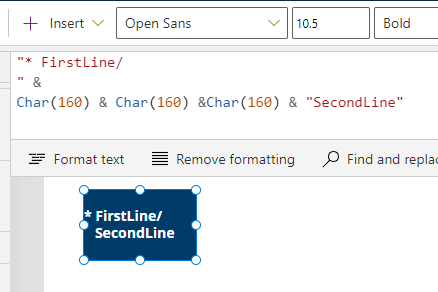
Typically, browsers will suppress white space characters. You can use the non-breaking space, otherwise known as nbsp with the ASCII code 160. In the screenshot, I used three of them, and I set the font to Open Sans. A mono-spaced font would be best, otherwise, you will have to experiment with how many Char(160) you need to align the text as desired.
An alternative is a label with a large indent (Padding left), and then overlay that with another label that has just the asterisk and no background. Combine to a group, then they keep together.