I am new to flutter and I am making a shop app.
In the homescreen I have used grid view builder to display images of items. Now I want to add two text widgets at the bottom of each grid view item which shows the item name and price of the item.
This gridview builder is a child of a column widget. The column widget has two text widgets and gridview builder as its child.
GridView.builder(
padding: const EdgeInsets.all(10.0),
itemCount: loadedProducts.length,
itemBuilder: (ctx, i) => Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: secondaryColorlight,
borderRadius: BorderRadius.circular(defaultBorderRadius)),
child:
Image.asset(
loadedProducts[i].imageUrl,
height: 132,
),
),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 3 / 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
)
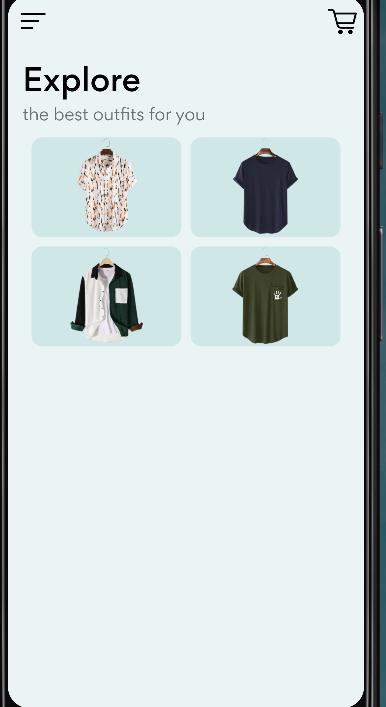
This is how my homepage looks right now

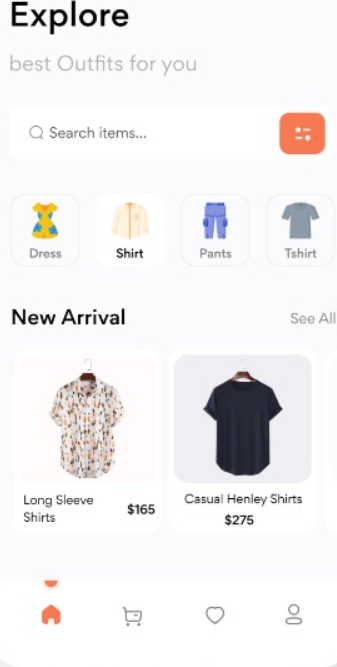
This is how I want it to look

CodePudding user response:
You can return Column from itemBuilder. You may also need to increase height from childAspectRatio
itemBuilder: (ctx, i) => Column(
children: [
Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: secondaryColorlight,
borderRadius: BorderRadius.circular(defaultBorderRadius)),
child: Image.asset(
loadedProducts[i].imageUrl,
height: 132,
),
),
// padding if needed
Text("your text"),
],
),
Also you can check GridTile widget.
More about layout in flutter
CodePudding user response:
GridView.builder(
padding: const EdgeInsets.all(10.0),
itemCount: loadedProducts.length,
itemBuilder: (ctx, i) => Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: secondaryColorlight,
borderRadius: BorderRadius.circular(defaultBorderRadius)),
child:
Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Flexible(
flex: 1,
fit: FlexFit.tight,
child: Container(
height: 190.0,
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child:Image.asset('images/image.png'),
),
),
),
SizedBox(height: 5.0),
Padding(
padding: const EdgeInsets.only(left: 10.0, bottom: 5.0, right: 10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Text('Price'),
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
),
Text('Sometext'
maxLines: 1,
overflow: TextOverflow.ellipsis, ),
],
),
Text('title',
maxLines: 1,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
),
),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 3 / 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
)
