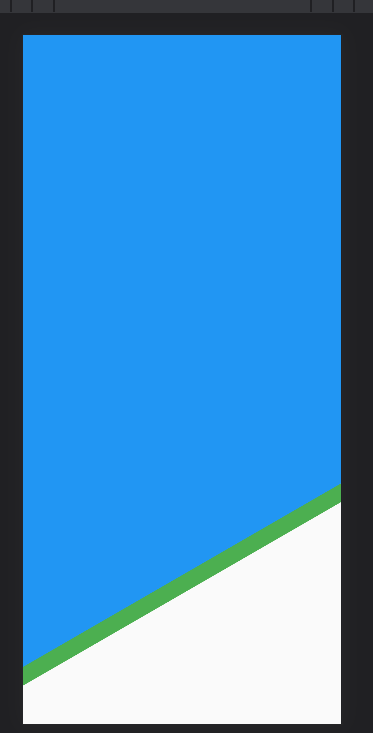
I want to achieve the layout as attached image in this question there are 3 colors: navy, purple, and white. I'm aware that custom clipper can be used, but I'm unable to make one and what values to use in it. A solution with explanation will be quite helpful
This is the outcome I'm trying to achieve

CodePudding user response:
You can find more about ui-Path