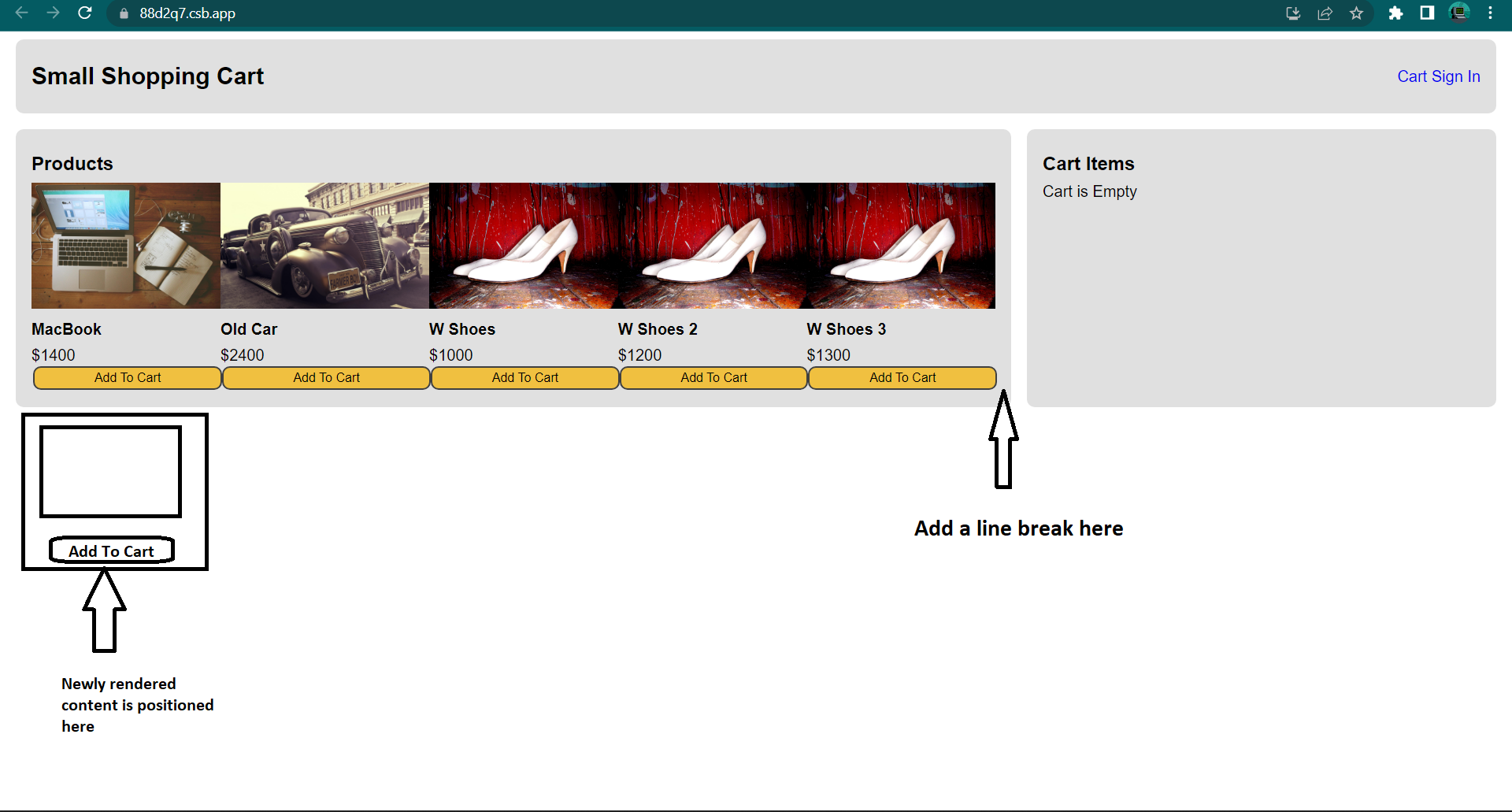
Goal: Render the component using map function and add a line break for every after the 5th column component is rendered and so on for the following rows formed.
Problem: I am unsure on how to add a line break within the mapping functionality. I got confused on what to manipulate when it comes to adding a line break.
The content of the component is read from a data.jsx file containing an object with several properties that have their own values.
Source code for rendering the component using map functionality (Main.jsx):
import React from "react";
import Product from "./Product";
export default function Main(props){
const { products, onAdd } = props;
return (
<main className="block col-2">
<h2>Products</h2>
<div className="row">
{products.map((product) => (
<Product key={product.id} product={product} onAdd={onAdd} />
))}
</div>
</main>
);
}
Source code for data.jsx:
const data = {
products: [
{
id: "1",
name: "MacBook",
price: 1400,
image: "https://picsum.photos/id/180/2400/1600"
},
{
id: "2",
name: "Old Car",
price: 2400,
image: "https://picsum.photos/id/111/4400/2656"
},
{
id: "3",
name: "W Shoes",
price: 1000,
image: "https://picsum.photos/id/21/3008/2008"
},
{
id: "4",
name: "W Shoes 2",
price: 1200,
image: "https://picsum.photos/id/21/3008/2008"
},
{
id: "5",
name: "W Shoes 3",
price: 1300,
image: "https://picsum.photos/id/21/3008/2008"
},
{
id: "6",
name: "W Shoes 3",
price: 1300,
image: "https://picsum.photos/id/21/3008/2008"
},
{
id: "7",
name: "W Shoes 3",
price: 1300,
image: "https://picsum.photos/id/21/3008/2008"
},
{
id: "8",
name: "W Shoes 3",
price: 1300,
image: "https://picsum.photos/id/21/3008/2008"
}
]
};
export default data;
Full functioning App in CodeSandbox:
Similar Stack question: how do i generate a line break inside a loop in react?
(But I am not sure how to exactly implement this way from this question since it did not functioned well for me)
Your responses would indeed help me a lot since I am currently learning the ropes of React fundamentals when it comes to mapping and rendering components. Thank you very much!
CodePudding user response:
Try this one plz
{products.length && products.map((product, index) =>
<>
<Product key={product.id} product={product} onAdd={onAdd} />
{products.length > index && <br/>}
</>
)}
CodePudding user response:
If you are using bootstrap, you can take advantage of the flexbox styling and make use of the flex-wrap property, then adjust your max-width until you can see only 5 items are rendered in every row.
<div style={{ maxWidth: YOUR_MAX_WIDTH_HERE }}>
{products.map((product) => (
<Product key={product.id} product={product} onAdd={onAdd} />
))}
</div>