I'm having an issue getting my container to extend downward into the "safe area" in my Flutter code.
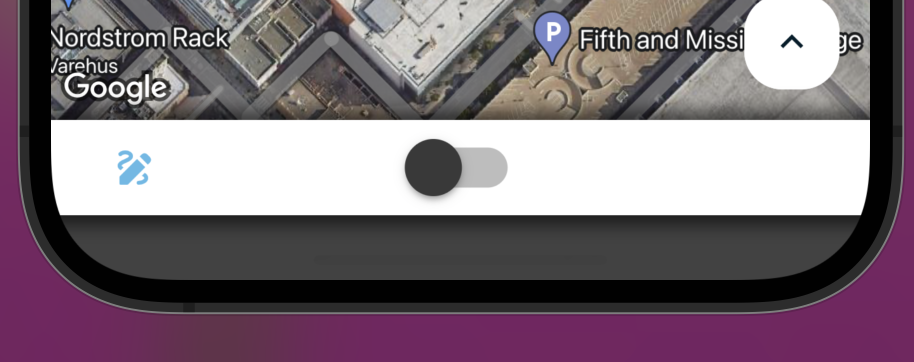
Showing the problem. White container not extending to the edge of display:
return Card(
elevation: 1,
margin: EdgeInsets.all(0),
child: SafeArea(
top: false,
bottom: true,
minimum: const EdgeInsets.all(0),
child: Container(
margin: EdgeInsets.all(0),
height: 50,
width: double.infinity,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.6),
spreadRadius: 5,
blurRadius: 7,
offset: Offset(0,0)
)
],
),
padding: EdgeInsets.symmetric(horizontal: 20),
child: Row( [...]
Does anyone see what the issue might be, or how I can fix it?
CodePudding user response:
In your SafeArea to extend the bottom, you should call false:
SafeArea(
top: false,
bottom: false,//<---- add this
...
)