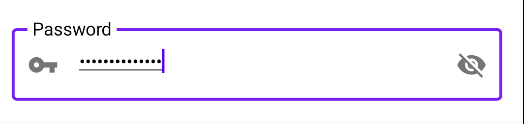
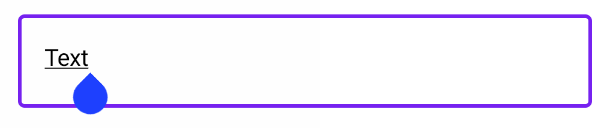
When i try to enter some inputs to text field, it draws underline, how to remove this underline without change any color of outlinedtextfield.
OutlinedTextField(modifier = Modifier
.fillMaxWidth()
.padding(16.dp),value = password,
onValueChange = {
password = it},
leadingIcon = { Icon(painter = painterResource(id = R.drawable.ic_baseline_vpn_key_24), contentDescription = "icon-content")},
trailingIcon = { IconButton(onClick = { passwordVisibility = !passwordVisibility }) {
Icon(painter = icon, contentDescription = "show-password")
}},
placeholder = { Text(text = "Password",
color = Color.LightGray)},
label = { BasicText(text = "Password")},
visualTransformation = if(passwordVisibility) VisualTransformation.None else PasswordVisualTransformation()
)
CodePudding user response:
You should specify the keyboardType as Password to get rid of the text underline. You can do that by using KeyboardOptions:
OutlinedTextField(
modifier = Modifier
.fillMaxWidth()
.padding(16.dp),
value = password,
onValueChange = { password = it },
leadingIcon = {
Icon(
painter = painterResource(id = R.drawable.ic_baseline_vpn_key_24),
contentDescription = "icon-content"
)
},
trailingIcon = {
IconButton(onClick = { passwordVisibility = !passwordVisibility }) {
Icon(painter = icon, contentDescription = "show-password")
}
},
placeholder = {
Text(
text = "Password",
color = Color.LightGray
)
},
label = { BasicText(text = "Password") },
visualTransformation = if (passwordVisibility) VisualTransformation.None else PasswordVisualTransformation(),
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Password // HERE
),
)
This is the crucial change:
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Password
)
CodePudding user response:
The underline text is not related to color of OutlinedTextField.
It is related to the keyboardType applied. The default value is KeyboardType.Text.
Just add in your in OutlinedTextField:
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)