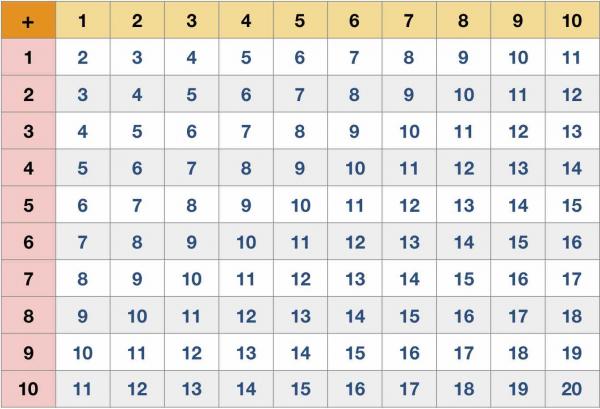
I need a hand with this project I am working on, I cant seem to find out why my code isn't working. My goal is to display a addition table similar to this one:

My code for this table so far is:
<!DOCTYPE html>
<html>
<body>
<?php
$cols = 10;
$rows = 10;
?>
<?php echo "<table border=\"1\">";
<?php echo "<table>";
for($a = 1; $a < $rows;$a )
echo'<tr>';
for($b = 1;$b < $cols; $b );
echo '<td>'($answer = $a $b); '</td>'
echo"</table>";
?>
<br>
</body>
</html>
CodePudding user response:
There are a bunch of typos and omissions. The worst are the missing or extraneous semicolons
Here is working code using array notation https://onlinephp.io/c/a97d8
<?php
$cols = 10;
$rows = 12;
$table[]="<table><tbody><tr><td> </td>";
for($a = 1; $a < $rows;$a ) {
$table[] = "<td>$a</td>";
for($b = 1;$b < $cols; $b ) $table[]= "<td>".($answer = $a $b)."</td>";
if ($a<$rows-1) {
$table[] = "</tr>";
$table[] = "<tr><td>$a</td>";
}
}
$table[] = "</tr></tbody></table>";
echo implode($table);
?>
Output
Note the CSS - it is quite complex
table tr:nth-of-type(2n 3) : stripe from 3rd row
table {
border-collapse: collapse;
font-weight: bold;
color: blue;
font-family: Arial, Helvetica, sans-serif;
}
table td {
border: 1px solid #ccc;
width: 2em;
padding: 5px;
text-align: center;
}
table tr:first-of-type {
background-color: gold;
color: black;
}
table tr td:first-child {
background-color: pink;
color: black;
}
table tr:first-child>td:first-child {
background-color: orange;
}
table tr:nth-of-type(2n 3) {
background-color: #f2f2f2;
}<table>
<tbody>
<tr>
<td> </td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
</tbody>
</table>CodePudding user response:
Easiest way to do this is with PHP and CSS Grid:
https://paiza.io/projects/oHTe6JJGbeXX85Hij6X0VQ?language=php
<div >
<?php
$rows = 10;
$cols = 10;
for($i=0; $i<$rows 1; $i )
{
for($j=0; $j<$cols 1; $j )
{
echo "<div>";
echo $i == 0 && $j == 0 ? " " : $i $j;
echo "</div>";
}
}
?>
</div>
Result:
.table {
display: grid;
grid-template-columns: repeat(11, 1fr);
}
.table > div {
font-family:sans-serif;
padding: 5px 5px;
border: solid 1px;
text-align: center;
}
.table > div:first-child {
background-color: orange;
}
.table > div:nth-child(11n 12) {
background-color: pink;
}
.table > div:nth-child(n 2):nth-child(-n 11) {
background-color: goldenrod;
}<div >
<div> </div><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>15</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>15</div><div>16</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>15</div><div>16</div><div>17</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>15</div><div>16</div><div>17</div><div>18</div><div>9</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>15</div><div>16</div><div>17</div><div>18</div><div>19</div><div>10</div><div>11</div><div>12</div><div>13</div><div>14</div><div>15</div><div>16</div><div>17</div><div>18</div><div>19</div><div>20</div></div>