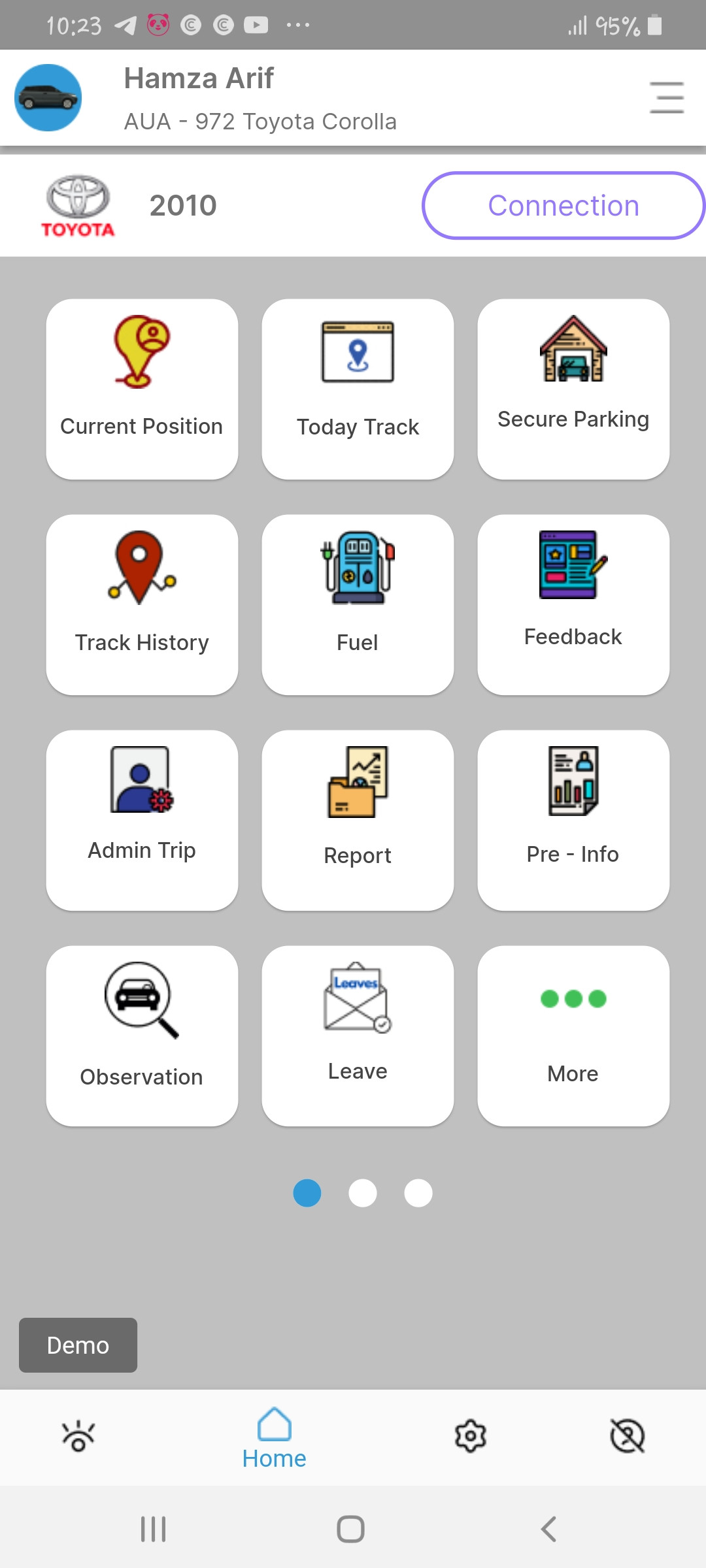
I want to create a ui in flutter like this
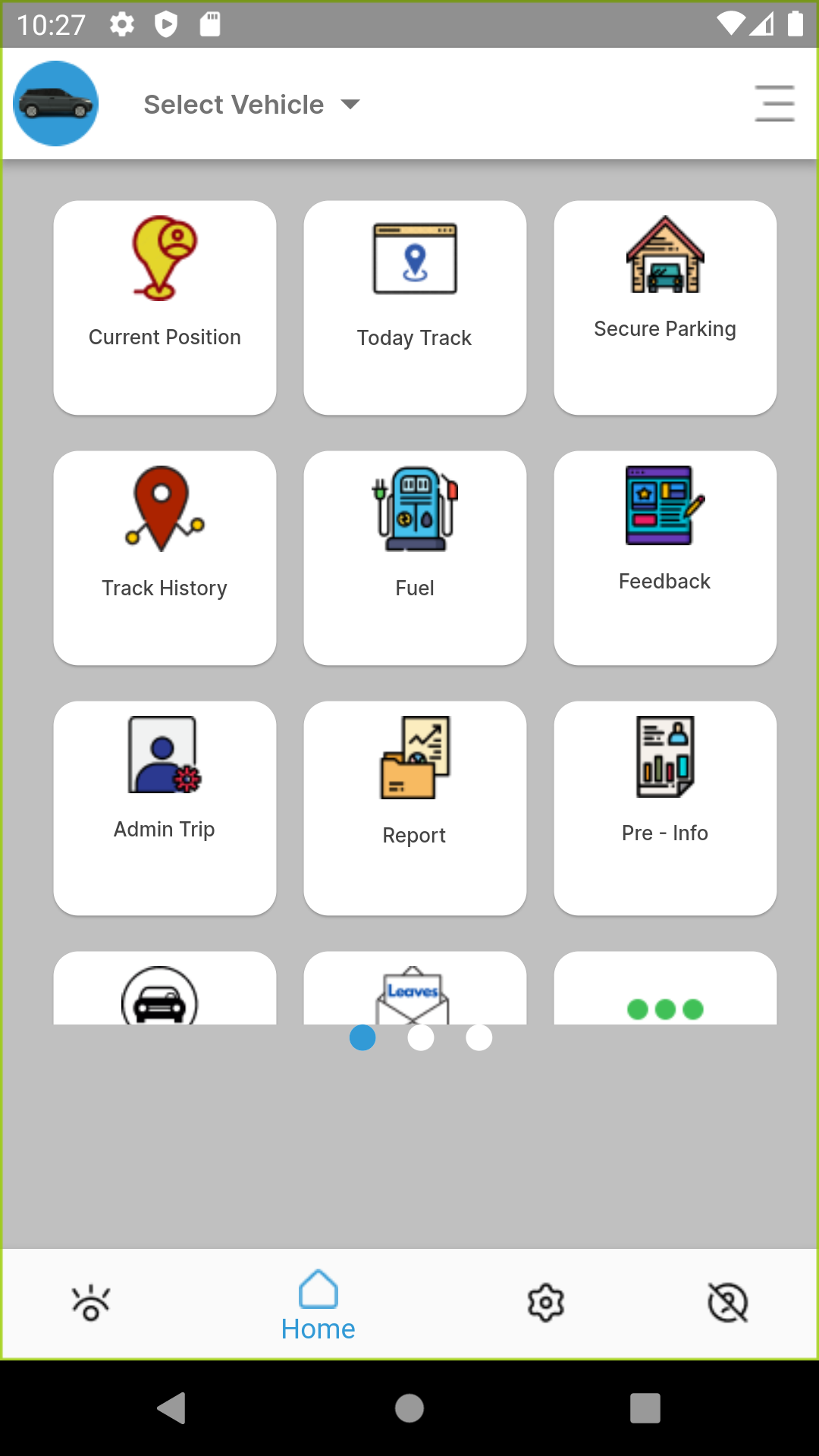
And I have managed it. As I have used pageview builder for this, it is asking for a page height, now the problem is that I have given the height according to this screen and now in mobiles with shorter screeen I am not able to get same results.
Container(
margin: EdgeInsets.fromLTRB(20.w, 20.h, 10.w, 3.h),
height: 520.h,
child: Column(
children: [
Expanded(
child: PageView.builder(
itemCount: controller.pages.length,
controller: controller.pageController,
itemBuilder: (context, index) {
return GridView.builder(
// physics: NeverScrollableScrollPhysics(),
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
itemCount: controller.pages[index].length,
itemBuilder: ((context, index1) {
return GestureDetector(
onTap: () async {
//some code
},
child: MenuTileWidget(
title: controller
.pages[index][index1].title,
image: controller
.pages[index][index1].image,
),
);
}));
}),
),
SmoothPageIndicator(
controller: controller.pageController,
count: controller.pages.length,
effect: WormEffect(
activeDotColor: color2,
spacing: 14.w,
dotWidth: 16.sp,
dotHeight: 16.sp,
dotColor: Colors.white),
),
],
),
),
And if I comment height, it gives exception.
CodePudding user response:
Try using MediaQuery() like this:
...
Container(
margin: EdgeInsets.fromLTRB(20.w, 20.h, 10.w, 3.h),
height: MediaQuery.of(context).size.height,
child: Column(
...
This is probably going to hide your indicators. So to solve this use Stack() instead of Column() then control the position of the indicator. Here is the full code:
Container(
margin: EdgeInsets.fromLTRB(20.w, 20.h, 10.w, 3.h),
height: 520.h,
child: Stack(
children: [
Expanded(///<- Remove this you won't need it anymore
child: PageView.builder(
itemCount: controller.pages.length,
controller: controller.pageController,
itemBuilder: (context, index) {
return GridView.builder(
// physics: NeverScrollableScrollPhysics(),
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
itemCount: controller.pages[index].length,
itemBuilder: ((context, index1) {
return GestureDetector(
onTap: () async {
//some code
},
child: MenuTileWidget(
title: controller
.pages[index][index1].title,
image: controller
.pages[index][index1].image,
),
);
}));
}),
),
Align( ///<- Or Positioned
alignment: Alignment.bottomCenter,
child: SmoothPageIndicator(
controller:
controller.pageController,
count:
controller.pages.length,
effect: WormEffect(
activeDotColor: color2,
spacing: 14.w,
dotWidth: 16.sp,
dotHeight: 16.sp,
dotColor:
Colors.white),
),
)
],
),
),