Minimum reproducible code:
Text.rich(
TextSpan(
text: 'Foo',
children: [
TextSpan(
text: ' Bar ',
style: TextStyle(
backgroundColor: Colors.blue,
color: Colors.white,
),
),
],
),
)
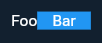
As you can see the spaces to the right of Bar were ignored. It started happening with a newer Flutter version. How to fix this issue now?
Note: I'm not looking for solutions like using a widget in a WidgetSpan.
CodePudding user response:
the spaces to the right of Bar were ignored
no, it's not ignored. but the textStyle not applied.
here when i try applied a background for parent Text. the whitespace is still rendered.
Container(
color: Colors.amber,
child: Text.rich(
TextSpan(
text: 'Foo',
children: [
TextSpan(
text: ' Bar ',
style: TextStyle(
backgroundColor: Colors.blue,
color: Colors.white,
),
),
],
),
));
I think the better way is using WidgetSpan
but i was thinking that, its only happens with whitespace, how about another 
CodePudding user response:
A punctuation space or thin space after the trailing space should do the trick.
TextSpan(
text: " Bar \u2009", //thin space
style: TextStyle(
backgroundColor: Colors.blue,
color: Colors.white,
),
),
CodePudding user response:
Wrap in a padding object
That would made it more declarative that you want space, and you would not depend on random whitespace trims
text.rich(
TextSpan(
text: 'Foo',
children: [
Padding(
padding: EdgeInsets.symmetric(horizontal: 3 // or whatever needed),
child: TextSpan(
text: 'Bar',
style: TextStyle(
backgroundColor: Colors.blue,
color: Colors.white,
),
),
),
],
),
)


