I want to remove all the street names and other spots from Google Maps by using JS API.
I need just a map with no labels at all.
I tried adding Styled Map features of the v3 Maps API for removing labels but it only works when I removed mapId and after remving mapId tilt and rotation doesn't work.
code snippet:
/**
* @license
* Copyright 2021 Google LLC.
* SPDX-License-Identifier: Apache-2.0
*/
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
center: {
lat: 37.7893719,
lng: -122.3942,
},
zoom: 16,
heading: 320,
tilt: 47.5,
mapId: "90f87356969d889c",
styles: [{"featureType":"all","elementType":"labels.text","stylers":[{"visibility":"off"}]},{"featureType":"all","elementType":"labels.icon","stylers":[{"visibility":"off"}]}],
});
const buttons = [
["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER],
["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER],
["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER],
["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER],
];
buttons.forEach(([text, mode, amount, position]) => {
const controlDiv = document.createElement("div");
const controlUI = document.createElement("button");
controlUI.classList.add("ui-button");
controlUI.innerText = `${text}`;
controlUI.addEventListener("click", () => {
adjustMap(mode, amount);
});
controlDiv.appendChild(controlUI);
map.controls[position].push(controlDiv);
});
const adjustMap = function (mode, amount) {
switch (mode) {
case "tilt":
map.setTilt(map.getTilt() amount);
break;
case "rotate":
map.setHeading(map.getHeading() amount);
break;
default:
break;
}
};
}
window.initMap = initMap;
How can I achieve it?
CodePudding user response:
When I run the posted code, I get an error message that says:
Google Maps JavaScript API: A Map's styles property cannot be set when a mapId is present. When a mapId is present Map styles are controlled via the cloud console. Please see documentation at
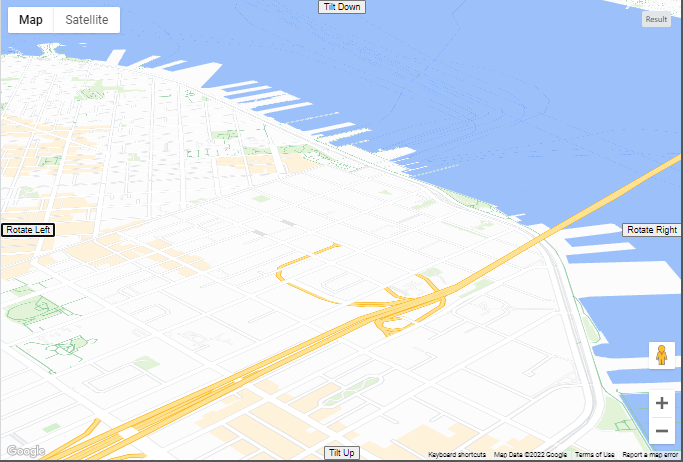
Code Snippet (modified mapId style to remove labels):
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { center: { lat: 37.7893719, lng: -122.3942, }, zoom: 16, heading: 320, tilt: 47.5, mapId: "1328f4a9138013ba", }); const buttons = [ ["Rotate Left", "rotate", 20, google.maps.ControlPosition.LEFT_CENTER], ["Rotate Right", "rotate", -20, google.maps.ControlPosition.RIGHT_CENTER], ["Tilt Down", "tilt", 20, google.maps.ControlPosition.TOP_CENTER], ["Tilt Up", "tilt", -20, google.maps.ControlPosition.BOTTOM_CENTER], ]; buttons.forEach(([text, mode, amount, position]) => { const controlDiv = document.createElement("div"); const controlUI = document.createElement("button"); controlUI.classList.add("ui-button"); controlUI.innerText = `${text}`; controlUI.addEventListener("click", () => { adjustMap(mode, amount); }); controlDiv.appendChild(controlUI); map.controls[position].push(controlDiv); }); const adjustMap = function(mode, amount) { switch (mode) { case "tilt": map.setTilt(map.getTilt() amount); break; case "rotate": map.setHeading(map.getHeading() amount); break; default: break; } }; } window.initMap = initMap;html, body, #map { width: 100%; height: 100%; padding: 0px; margin: 0px; } body { font-family: arial; font-size: 13px; }<!DOCTYPE html> <html> <head> <title>remove labels from map</title> </head> <body> <div id="map"></div> <script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk" defer></script> </body> </html>