This is an Angular application deployed on AWS Amplify
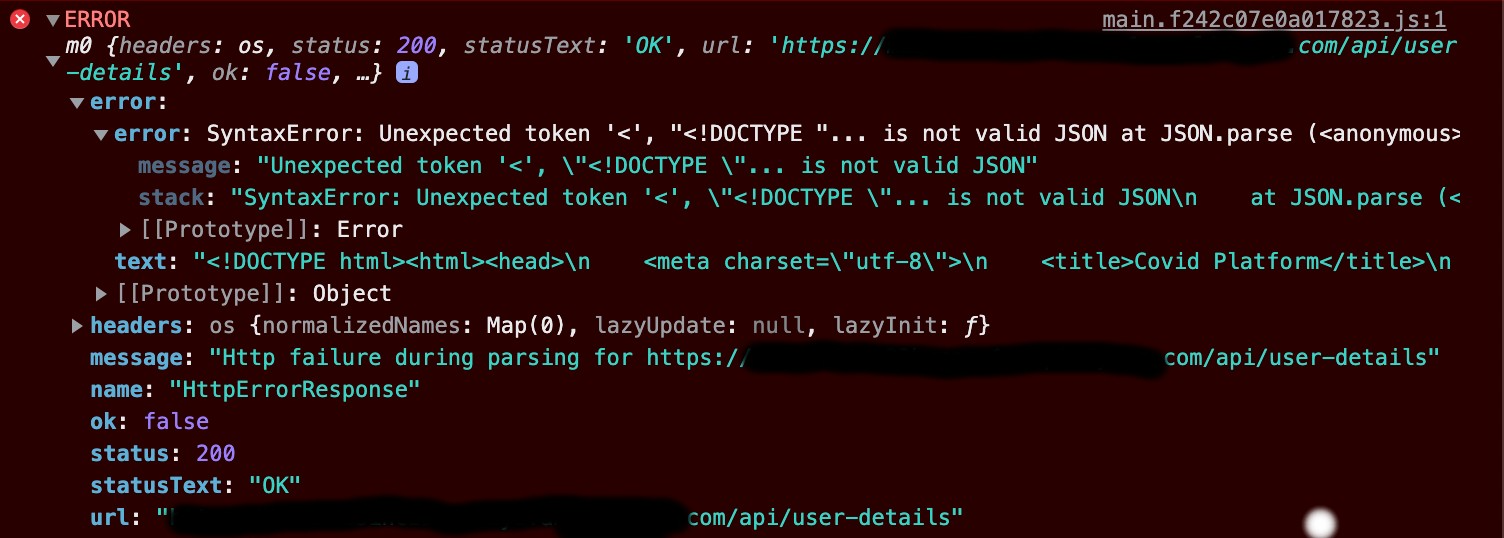
The app is deployed successfully, however it renders a white screen, and on the console I receive this message :
But I don't know how to solve it.
This is the service provider :
import { Inject, Injectable } from '@angular/core';
import {
CONFIG_TOKEN,
UserService,
EuiAppConfig,
UserDetails,
UserPreferences,
I18nService,
} from '@eui/core';
import { HttpClient } from '@angular/common/http';
import { Observable, of, zip } from 'rxjs';
import { switchMap } from 'rxjs/operators';
@Injectable({
providedIn: 'root',
})
export class AppStarterService {
defaultUserPreferences: UserPreferences;
constructor(
protected userService: UserService,
protected i18nService: I18nService,
@Inject(CONFIG_TOKEN) private config: EuiAppConfig,
protected http: HttpClient,
) {
}
start(): Observable<any> {
return zip(
this.initUserService().pipe(
switchMap((userStatus) => {
console.log(userStatus);
return this.i18nService.init();
}),
),
);
}
/**
* Fetches user details,
* create user: UserState object
* then initialise to the UserService on run time
*/
initUserService(): Observable<any> {
return zip(
this.fetchUserDetails(),
).pipe(
switchMap(([userDetails]) => this.userService.init(userDetails)));
}
/**
* Fetches user details
*/
private fetchUserDetails(): Observable<UserDetails> {
const moduleCoreApi = this.config.modules.core;
const url = `${moduleCoreApi.base}${moduleCoreApi.userDetails}`;
const user = { userId: 'anonymous' };
if (!url) {
return of(user);
}
return this.http.get<UserDetails>(url);
}
}
And from that code, this is the "const moduleCoreApi = this.config.modules.core;" and the "moduleCoreApi.base" part
import { ModulesConfig } from '@eui/core';
export const MODULES: ModulesConfig = {
core: {
base: '/api',
}
};
This is the environment.prod.ts
import { EuiEnvConfig } from '@eui/core';
export const environment: EuiEnvConfig = {
production: true,
enableDevToolRedux: false,
envDynamicConfig: {
uri: '/assets/env-json-config.json',
deepMerge: true,
merge: ['modules'],
},
};
And from that code, this the env-json-config.json
{
"modules": {
"core": {
"userDetails": "/user-details"
}
}
}
CodePudding user response:
The issue has been solved thanks to @Harun Yilmaz by updating the api endpoint to this :
return this.http.get(url,{responseType: 'text'});