So I'm having some issues with SwiftUI and I can't figure out how to properly place an HStack (4 Buttons) in the top right corner, so I wanted to reach out for some help.
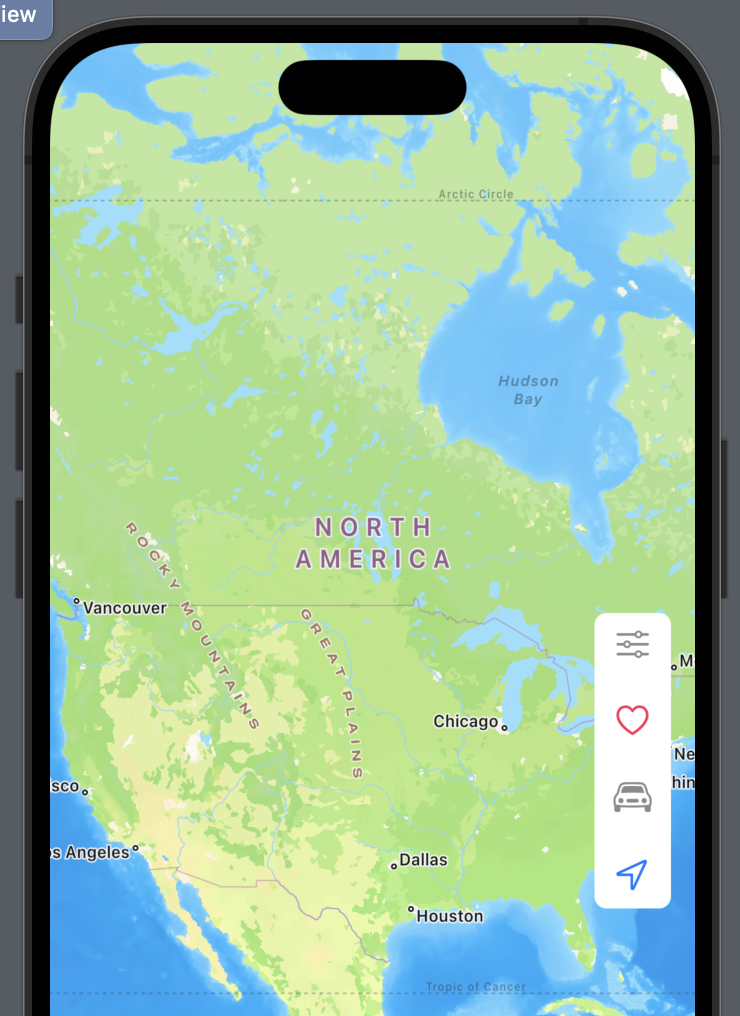
Expected Output:
Have the HStack be shown in the top right corner of the screen.
Here is the code that I got:
HStack {
Spacer()
VStack {
// MARK: - CATEGORY BUTTON (MAP PIN IS CLICKED)
// @TODO: FILTERING IS BROKEN, NEEDS TO BE FIXED
Button(action: {
}) //: END Button
// MARK: - FAVORITE BUTTON (MAP PIN IS CLICKED)
// if mainViewModel.selectedItemId != 0 {
Button(action: {
}) //: END Button
// MARK: - GPS BUTTON (MAP PIN IS CLICKED)
// if locationManager.lastLocation != nil {
Button(action: {
}) //: END Button
// MARK: - USER LOCATION BUTTON (MAP PIN IS CLICKED)
Button(action: {
}) //: END Button
// }
// }
} //: END VStack
.background {
RoundedRectangle(cornerRadius: 8)
.fill(Color(uiColor: .systemBackground))
}
.tint(Color(uiColor: .secondaryLabel))
} //: END HStack
.padding()
All help will be highly appreciated!
CodePudding user response:
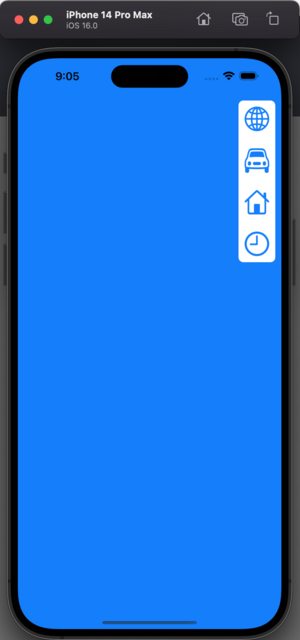
Here is one way to do it:
Wrap your HStack in another VStack and add a Spacer() View below the HStack to push it up to the top of the screen:
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
HStack {
Spacer()
VStack {
Button(action: {
}, label: {
Image(systemName: "globe")
.resizable()
.frame(width: 40, height: 40)
.padding(10)
})
Button(action: {
}, label: {
Image(systemName: "car")
.resizable()
.frame(width: 40, height: 40)
.padding(10)
})
Button(action: {
}, label: {
Image(systemName: "house")
.resizable()
.frame(width: 40, height: 40)
.padding(10)
})
Button(action: {
}, label: {
Image(systemName: "clock")
.resizable()
.frame(width: 40, height: 40)
.padding(10)
})
} //: END VStack
.background {
RoundedRectangle(cornerRadius: 8)
.fill(Color(uiColor: .systemBackground))
.tint(Color(uiColor: .secondaryLabel))
}
.padding(10)
} //: END HStack
Spacer()
} //: End VStack
.background(Color.blue.ignoresSafeArea())
}
}