My problem is in containing the images within a bootstrap row. When I add the image this is not contained adapting to the size of the row but for some reason it follows its size by activating the scroll.
I would like the image to fit into the container without causing scrolling when resizing the image.
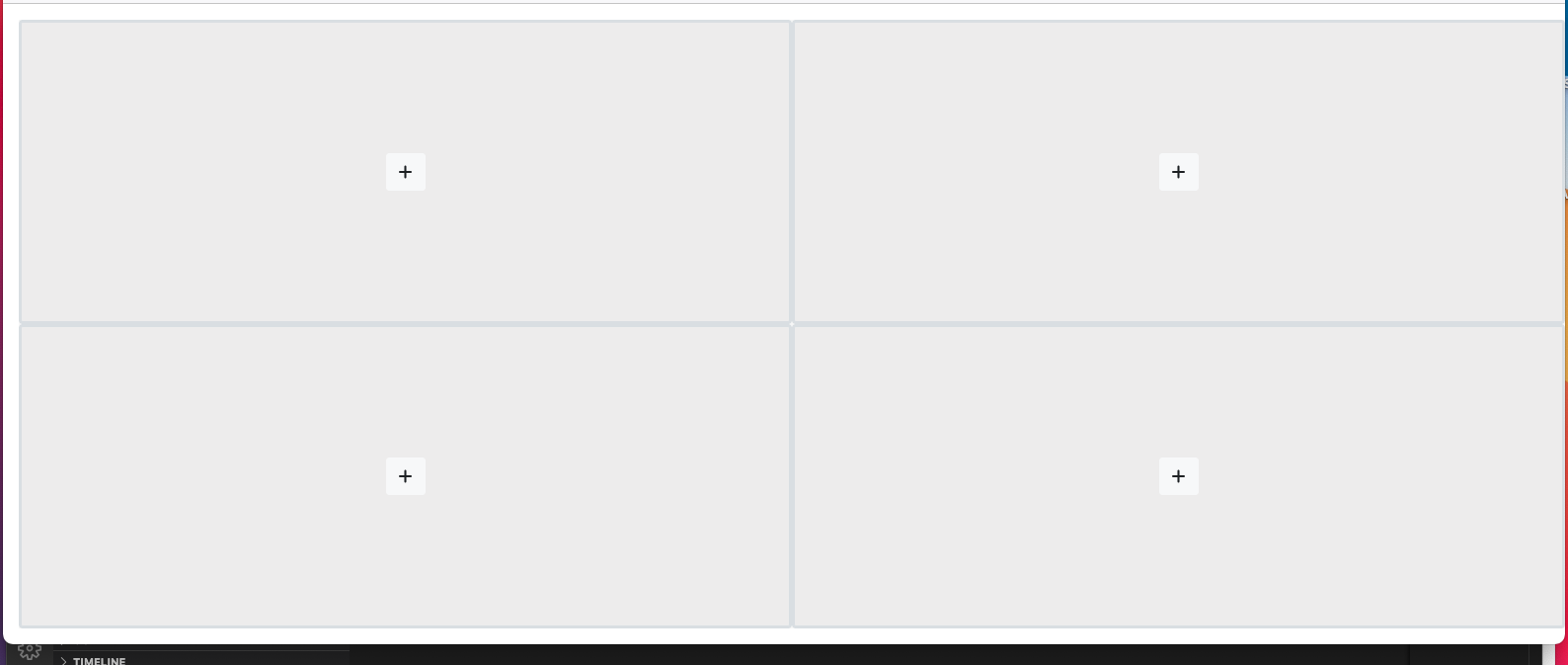
This is the correct behavior when not adding any elements in the row:
<div >
<div >
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
</div>
</div>
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
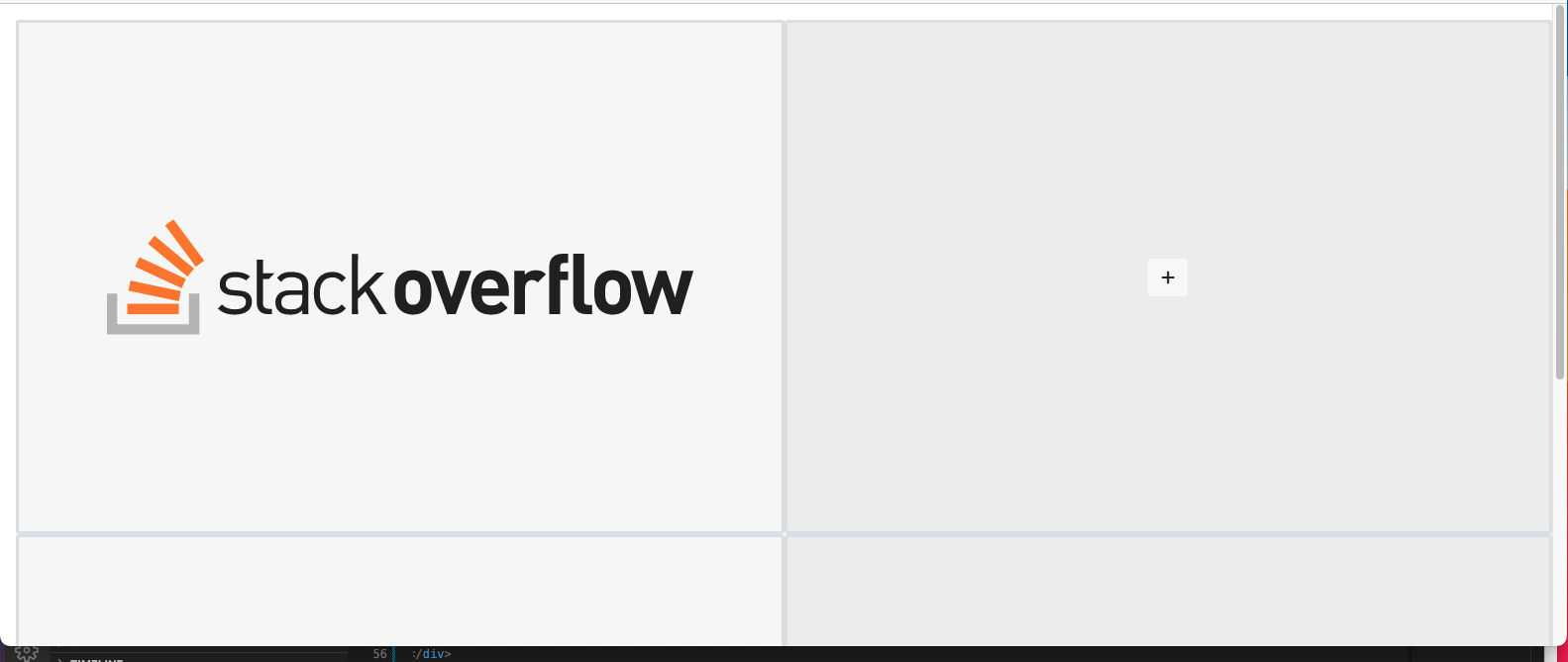
While this is the behavior when I add an image:
<div >
<div >
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<img src="https://www.logo.wine/a/logo/Stack_Overflow/Stack_Overflow-Logo.wine.svg">
</div>
<div slot="1">
<img src="https://www.logo.wine/a/logo/Stack_Overflow/Stack_Overflow-Logo.wine.svg">
</div>
</div>
</div>
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CodePudding user response:
You can use a trick sizing image to an height of 0 and a min-height of 100%
style="height:0;min-height:100%;" or via a custom class (better practice)
idea:
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<img style="height:0;min-height:100%;" src="https://www.logo.wine/a/logo/Stack_Overflow/Stack_Overflow-Logo.wine.svg">
</div>
<div slot="1">
<img style="height:0;min-height:100%;" src="https://www.logo.wine/a/logo/Stack_Overflow/Stack_Overflow-Logo.wine.svg">
</div>
</div>
</div>
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Another possibility is also to set a max-height on the conatiners
other possible example:
.max-vh-100{max-height:calc(100vh - 2em);}/* takes into account : pt-3 p-s3 pb-3 that could be turned into p-3 */<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<img src="https://www.logo.wine/a/logo/Stack_Overflow/Stack_Overflow-Logo.wine.svg">
</div>
<div slot="1">
<img src="https://www.logo.wine/a/logo/Stack_Overflow/Stack_Overflow-Logo.wine.svg">
</div>
</div>
</div>
<div style="background-color: rgba(0,0,0,.03);">
<div >
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
<div slot="1">
<div style="background-color: rgba(0,0,0,.03);">
<div >
<button type="button" slot="1">
<i ></i>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>.max-vh-100{max-height:calc(100vh - 2em);}takes into account : pt-3 ps-3 pb-3 that could be turned into p-3