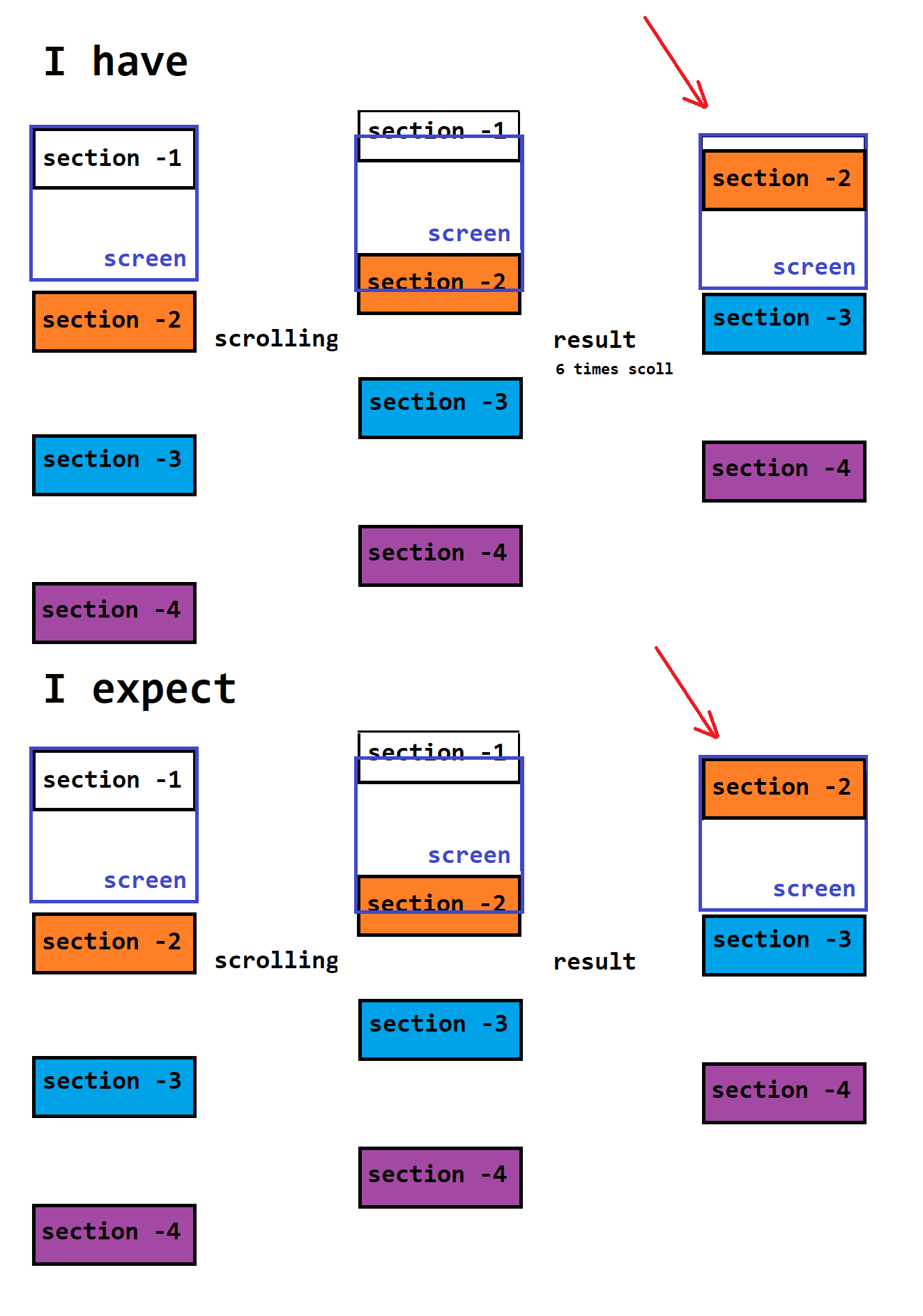
I have a problem with content on my page while scrolling. What I mean: The website has been divided into 5 different sections. When scrolling (I will move the roll, e.g. 6 times), I expect the appearance of section-1, in such a way that the top of the section-1 container is at the top of the entire page. When I move the roller e.g. 4 times I should see the top of the container section-2 at the top of the entire page etc...
Maybe picture will show what I expect.

CodePudding user response:
As @Terry suggested, the CSS scroll-snap property is what you want.
.scroller {
height: 300px;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.scroller section {
scroll-snap-align: start;
}<article >
<section style="height: 150%; background: orange">
<h2>Section one</h2>
</section>
<section style="height: 90%; background: lightblue">
<h2>Section two</h2>
</section>
<section style="height: 200%; background: lightgreen">
<h2>Section three</h2>
</section>
</article>CodePudding user response:
Snaps looks good, but disallow me on to read content below section.
<article >
<section style="height: 150%; background: orange">
<h2>Section one</h2>
</section>
<p>
long content section
</p>
<section style="height: 90%; background: lightblue">
<h2>Section two</h2>
</section>
<p>
long content section
</p>
<section style="height: 200%; background: lightgreen">
<h2>Section three</h2>
</section>
<p>
long content section
</p>
</article>
I cannot scroll to <p>long content section</p>.
PS:
Ok I soloved problem, I wanted that: scroll-snap-type: y proximity;
CodePudding user response:
it's probably can't be done unless u have fixed size. u can adjust how long ur page can be scrolled each time if it is fixed, but dinamically can't
