I wanted to have a project component that calls to service to receive data about single project. Unfortunately component that I've prepared doesn't want to display result from callback to the template. I am pretty sure that this have something to do with async aspect but Im out of ideas why this is happening.
project.component.ts
import { Project } from 'src/app/project/project';
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute} from '@angular/router';
import { ProjectService } from '../services/project/project.service';
@Component({
selector: 'app-project',
templateUrl: './project.component.html',
styleUrls: ['./project.component.scss'],
})
export class ProjectComponent implements OnInit {
project: Project = {
Id: 0,
Name: "default"
}
constructor(
private route: ActivatedRoute,
private projectService: ProjectService
) {}
ngOnInit(): void {
this.getProject();
}
getProject(): void {
const id = Number(this.route.snapshot.paramMap.get('id'));
this.projectService.getProject(id).subscribe(p => {
this.project = p
});
}
}
project.service.ts
import { Injectable } from '@angular/core';
import { Project } from 'src/app/project/project';
import { HttpClient } from '@angular/common/http';
import { Observable, of, pipe, throwError } from 'rxjs';
import { catchError, find, map, retry } from 'rxjs/operators';
@Injectable({
providedIn: 'root',
})
export class ProjectService {
constructor(private http: HttpClient) {}
getProjects(): Observable<Project[]> {
return this.http.get<Project[]>('http://localhost:3000/Projects');
}
getProject(id: number): Observable<Project> {
return this.http.get<Project>(`http://localhost:3000/Projects?Id=${id}`);
}
}
project.component.html
<div >
<p>Name: {{project.Name}}</p>
<p>Id: {{project.Id}}</p>
</div>
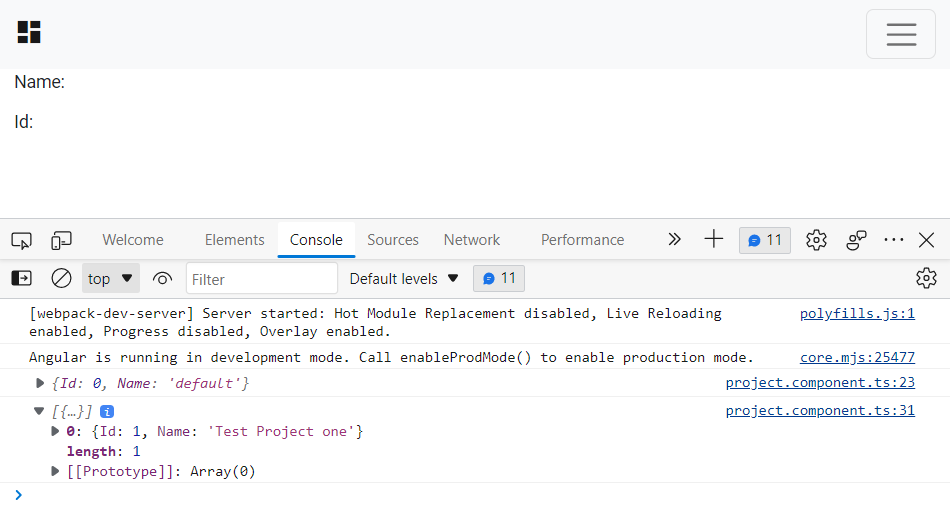
For a blink of an eye the initial values from project object are visible but then they disappearing when the callback from the service arrives but template is not updating. Also I don't understand why the object received in callback is an Array type

CodePudding user response:
Well we d'ont know either why the result is an array, you don't provide your API code.
But if you want to display your project, take that into consideration and assign your variable accordingly.
getProject(): void {
const id = Number(this.route.snapshot.paramMap.get('id'));
this.projectService.getProject(id).subscribe(p => {
this.project = p[0];
});
}
CodePudding user response:
Also I don't understand why the object received in callback is an Array type
That is how your backend is returning the data.
And based on that you have two choices:
1.) Currently the data are returned as an array. So when you're assigning value, you need to take an index into account.
Correct way to assign first element in the arrays to this.project would be:
getProject(): void {
const id = Number(this.route.snapshot.paramMap.get('id'));
this.projectService.getProject(id).subscribe(p => {
this.project = p[0]
});
}
Also you should add some checks to see if there are any results at all, returned from API.
2.) Update your backend to return an object instead of array. That would mean, no code changes would be needed in the service.
