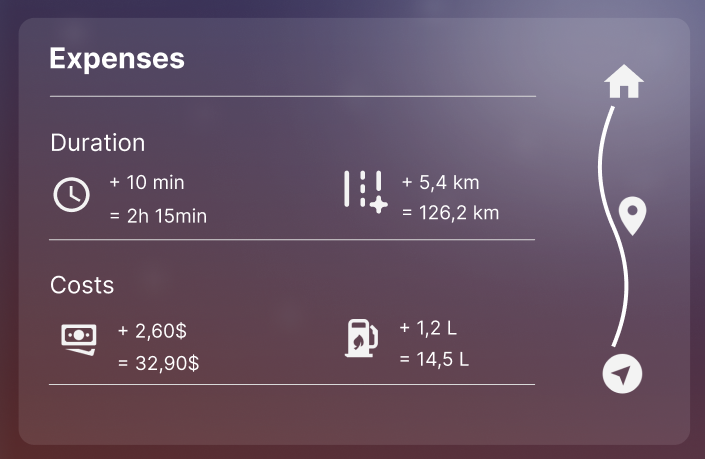
I'm trying to create a card like this in Android Studio, but I'm still new to Frontend Development. Do you have any suggestions for Layouts I could use to realize this?

Thank you for any suggestions!
CodePudding user response:
You should use constraint layout with CardView. I started it for you. You can continue it. There is the simpliest way.
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/primary">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardBackgroundColor="#7AFFFFFF"
app:cardCornerRadius="8dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="Expenses"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintEnd_toStartOf="@id/rightDecorView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@ id/titleDivider"
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_marginTop="8dp"
android:background="#FFFFFF"
app:layout_constraintEnd_toEndOf="@id/title"
app:layout_constraintStart_toStartOf="@id/title"
app:layout_constraintTop_toBottomOf="@id/title" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/durationTitle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Duration"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="@id/titleDivider"
app:layout_constraintStart_toStartOf="@id/titleDivider"
app:layout_constraintTop_toBottomOf="@id/titleDivider" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/durationView"
android:layout_width="48dp"
android:layout_height="48dp"
android:src="@drawable/ic_car_placeholder"
app:layout_constraintStart_toStartOf="@id/durationTitle"
app:layout_constraintTop_toBottomOf="@id/durationTitle" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/durationDiff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:src="@drawable/ic_car_placeholder"
android:text=" 10 min"
android:textColor="@color/white"
app:layout_constraintStart_toEndOf="@id/durationView"
app:layout_constraintTop_toBottomOf="@id/durationTitle" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/durationTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_car_placeholder"
android:text="= 2h 15 km"
android:textColor="@color/white"
app:layout_constraintStart_toStartOf="@id/durationDiff"
app:layout_constraintTop_toBottomOf="@id/durationDiff" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/rightDecorView"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:src="@drawable/ic_car_placeholder"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
To simplify layout, you can separate a repeating view to another custom view. And just reuse it in your code.
Look how to do it here https://blogs.oregonstate.edu/workla/2021/11/04/creating-a-custom-view-in-android/
