I'm trying to implement a scrolling animation behaviour in Flutter.
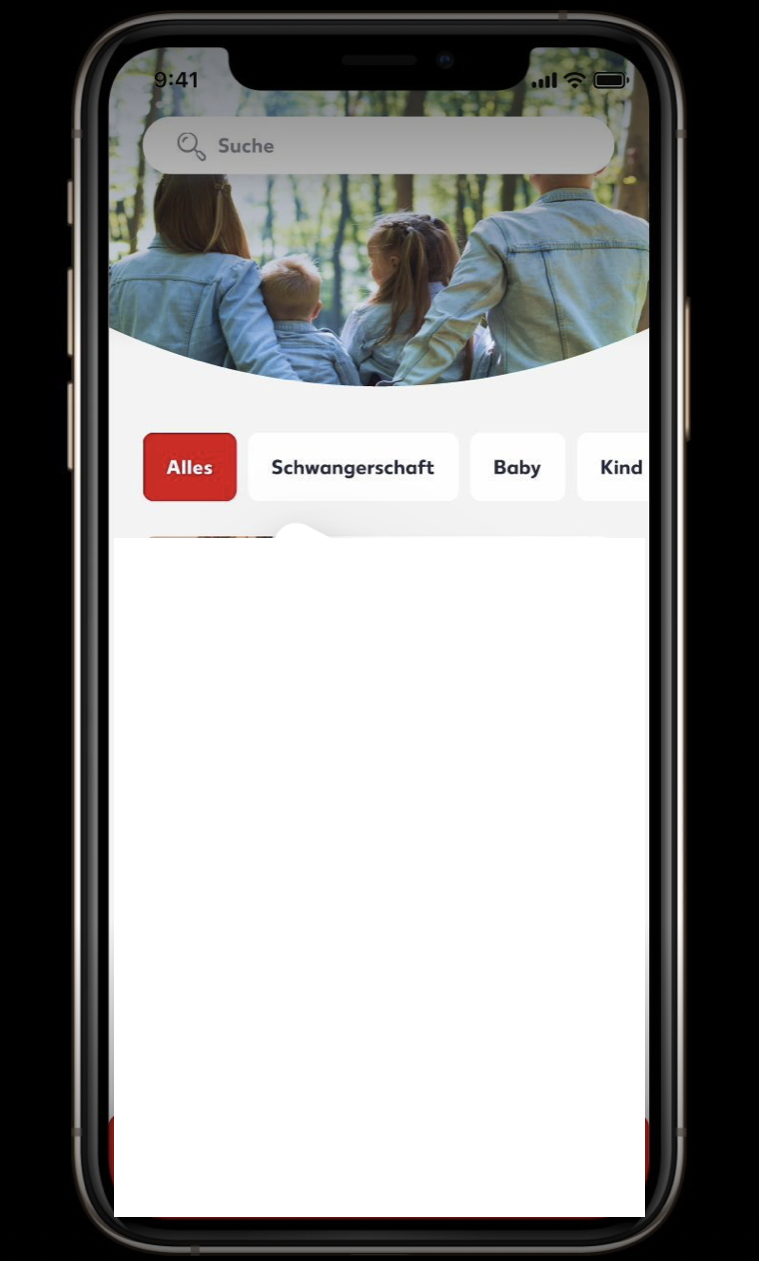
On Luanch of the app we have below screen with Search bar on (Below image)
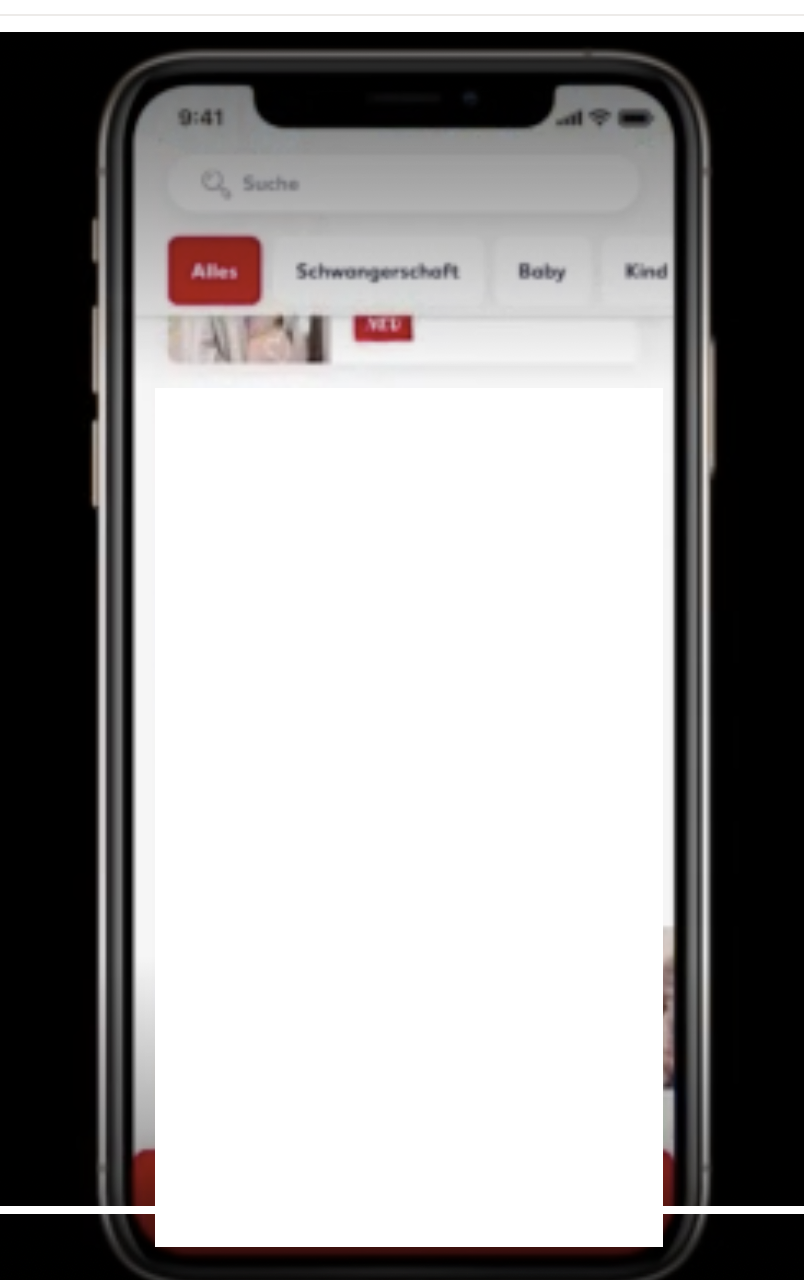
and when scroll down, seach bar should move on SliverApp bar as below screen
Please guide me how to implement this behaviour..
Your guidance would be very useful.
CodePudding user response:
use nested scrollview and set pinned true
CodePudding user response:
see this and check your code why nested scroll not working