I have an array of objects in App.js and I need to create cards out of them using my CardItem-component.js. Here is CardItem-component.js
import React from 'react';
import {Button, Card} from "react-bootstrap";
const CardItemComponent = (props) =>{
const addItem = () =>{
console.log(props.card);
}
return (
<>
<div className="col-12 col-sm-6 col-md-4 col-lg-4 col-xl-3">
<Card>
<Card.Img variant="top" src={props.card.imgurl}/>
<Card.Body>
<Card.Title>{props.card.name}</Card.Title>
<Card.Text>
<strong>${props.card.price}</strong>
</Card.Text>
<Button variant="success" onClick={addItem}>Add</Button>
</Card.Body>
</Card>
</div>
</>
);
};
export default CardItemComponent;
And this is App.js.
import './App.css';
import CardItemComponent from './components/card-item-component/CardItem-component';
import { propTypes } from 'react-bootstrap/esm/Image';
function App() {
const itemsList = [
{id: 1, name: "An apartment in San-Francisco", imgurl: "/imgs/apartments/pexels-vecislavas-popa-1571460.jpg/", price: 20000},
{id: 2, name: "An apartment in San-Diego", imgurl: "/imgs/apartments/pexels-pixabay-276724.jpg", price: 150000},
{id: 3, name: "An apartment in New York", imgurl: "/imgs/apartments/pexels-pixabay-271624.jpg", price: 30000},
{id: 4, name: "A house in California", imgurl: "/imgs/apartments/pexels-curtis-adams-5008389.jpg", price: 35000},
{id: 5, name: "A house in Florida", imgurl: "/imgs/apartments/pexels-curtis-adams-8583638.jpg", price: 22000},
{id: 6, name: "A house in Connecticut", imgurl: "/imgs/apartments/pexels-ron-lach-10397920.jpg", price: 20000}
];
return (
<section className="app">
<main>
<section className="mt-container">
<div className="row">
{
itemsList.map(item=>{
return(
<CardItemComponent key={item.id} card={item}/>
);
})
}
</div>
</section>
</main>
</section>
);
}
export default App;
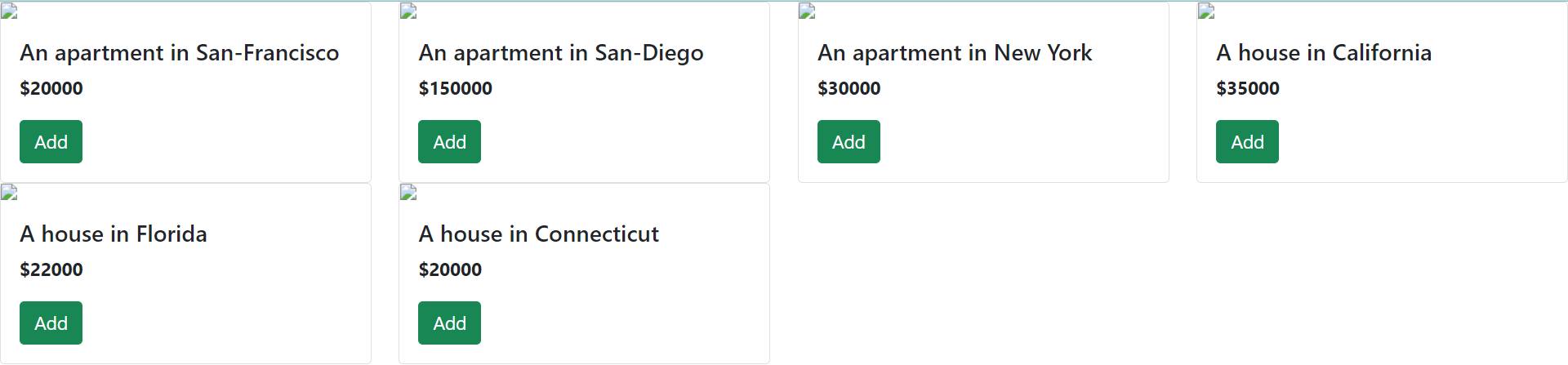
Text and buttons are displayed properly but pictures are not shown at all. Currenctly it looks like this What are the possible fixes?
What are the possible fixes?
CodePudding user response:
Import image like this
import img from "/imgs/apartments/pexels-vecislavas-popa-1571460.jpg/";
then assign img to imgUrl
{id: 1, name: "An apartment in San-Francisco",
imgurl: img, price: 20000};
CodePudding user response:
This seems like duplicate of below question
ReactJS and images in public folder
and as per this you can use either one to use image from public folder
<img src={process.env.PUBLIC_URL '/yourPathHere.jpg'} />
or
<img src="/image.jpg" alt="image" />
