Would appreciate it if anyone can help me out with the problem I am having while developing the flutter app, Since I am relatively new to flutter, I am using the Expanded(parent) widget under which I am using multiple widgets, & Click on of the widget I am showing alert dialog which has text input, but when someone focuses on the text input I am getting this error. I am wrapping my alert dialog widget under the SingleChildScrollView widget but still getting the error.
///--------Parent WIdget Code------------------------Expanded(
// flex: 1,
// child: SingleChildScrollView(
child: Container(
padding: const EdgeInsets.all(0),
// height: 100,
color: Colors.white,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Column(
children: [
SingleChildScrollView(
child: FutureBuilder(
future: getData(),
builder: (context, snapshot) {
return snapshot.hasData
? Column(
children: [
Container(
padding:
const EdgeInsets.fromLTRB(10, 70, 0, 10),
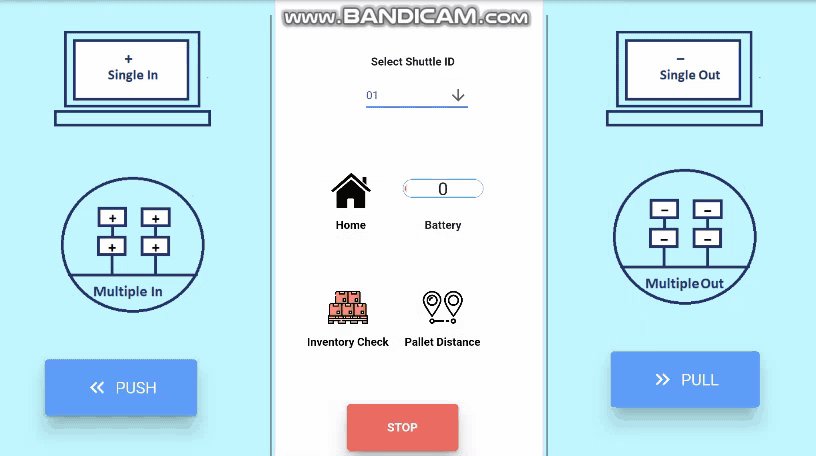
child: const Text("Select Shuttle ID",
style:
TextStyle(fontWeight: FontWeight.bold)),
),
Container(
padding:
const EdgeInsets.fromLTRB(20, 0, 0, 10),
child: DropdownButton<String>(
hint: const Text("Select Shuttle ID"),
value: dropdownValue,
icon: const Icon(Icons.arrow_downward),
elevation: 16,
style: const TextStyle(
color: Colors.deepPurple),
underline: Container(
height: 2,
width: 50,
color: Colors.deepPurpleAccent,
),
onChanged: (String? value) {
setState(() {
dropdownValue = value!;
print(
'Selected One: $dropdownValue');
filterData(dropdownValue);
// print(list);
});
},
items: getListData()))
],
)
: const Center(
child: CircularProgressIndicator(
strokeWidth: 3,
),
);
},
)),
Row(
children: [
Container(
// height: 10,
padding: const EdgeInsets.fromLTRB(70, 50, 10, 0),
child: Wrap(children: [
InkWell(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 50,
height: 50,
child: Image.asset(
'assets/images/home-page.png'),
),
const SizedBox(
height: 10,
),
const Text(
'Home',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold),
),
],
),
onTap: () {
GetHome(context);
},
),
])),
Container(
padding: const EdgeInsets.fromLTRB(30, 70, 10, 10),
child: Column(
children: [
Container(
child: BatteryIndicator(
batteryFromPhone: false,
batteryLevel: batteryLevel,
style: BatteryIndicatorStyle.values[0],
colorful: true,
showPercentNum: true,
mainColor: Colors.blue,
size: 25.0,
ratio: 4.0,
showPercentSlide: true,
),
),
const SizedBox(
height: 25,
),
const Text(
'Battery',
style: TextStyle(fontWeight: FontWeight.bold),
)
],
))
],
),
Row(
children: [
Container(
height: 10,
)
],
),
Row(
children: [
Container(
// height: 10,
padding: const EdgeInsets.fromLTRB(40, 50, 10, 0),
child: Wrap(children: [
InkWell(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 50,
height: 50,
child: Image.asset(
'assets/images/inventory.png'),
),
const SizedBox(
height: 10,
),
const Text(
'Inventory Check',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold),
)
],
),
onTap: () {
GetInventory(context);
},
),
])),
Container(
// height: 10,
padding: const EdgeInsets.fromLTRB(10, 50, 10, 0),
child: Wrap(children: [
InkWell(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 50,
height: 50,
child:
Image.asset('assets/images/distance.png'),
),
const SizedBox(
height: 10,
),
const Text(
'Pallet Distance',
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold),
),
],
),
onTap: () {
EnterPalletDistance(context);
},
),
]))
],
),
Row(
children: [
Container(
height: 20,
)
],
),
Row(
children: [
Container(
// height: 100,
padding: const EdgeInsets.fromLTRB(90, 50, 10, 0),
child: Wrap(children: [
Material(
elevation: 20,
child: ElevatedButton(
child: Text('STOP'),
style: ElevatedButton.styleFrom(
primary: Colors.red,
padding: const EdgeInsets.symmetric(
horizontal: 50, vertical: 20),
textStyle: const TextStyle(
fontSize: 15, fontWeight: FontWeight.bold)),
onPressed: () {
Stop(context);
},
),
),
]),
)
],
),
],
),
],
)),
// )
);

///-------------------- Alert Dialog Code--------------------
EnterPalletDistance(context) {
final isSelected = CheckIfShuttleSelected(context);
// print(isSelected);
if (isSelected) {
// print("CONTEXT IS: $context");
TextEditingController palletDistanceController = TextEditingController();
showDialog(
context: context,
builder: (context) {
return AlertDialog(
// alignment: Alignment.topCenter,
// scrollable: true,
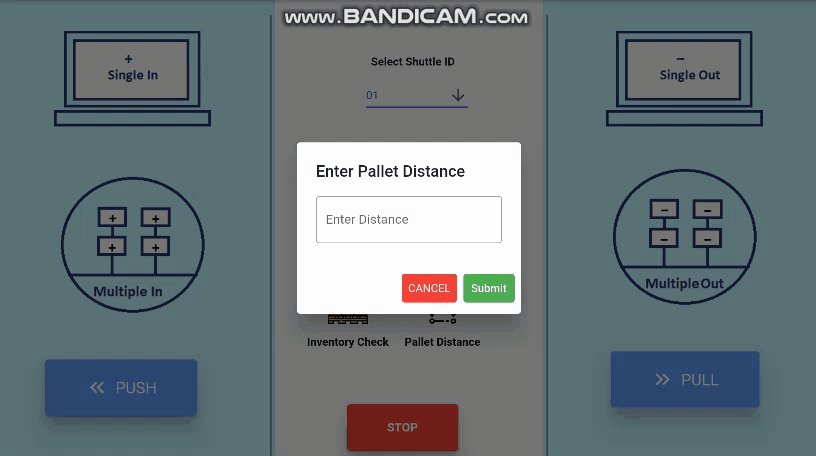
title: const Text('Enter Pallet Distance'),
content: SingleChildScrollView(
child:
// Column(
// children: <Widget>[
// child:
Container(
// height: 100,
// padding: const EdgeInsets.fromLTRB(10, 0, 10, 0),
child: TextField(
onChanged: (value) {
// print(value);
},
controller: palletDistanceController,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter Distance',
),
),
// ),
// ],
),
),
actions: <Widget>[
TextButton(
style: TextButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.red,
textStyle: const TextStyle(color: Colors.white)),
child: const Text('CANCEL'),
onPressed: () {
Navigator.pop(context);
},
),
TextButton(
child: const Text('Submit'),
onPressed: () {
Navigator.pop(context);
},
style: TextButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.green),
),
],
);
})
CodePudding user response:
One possible Solution. Give Scaffold this property
resizeToAvoidBottomInset: false,
