I am using React inside Django app and facing issue of not loading static file
my settings.py is
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-00cag42gtk)0_9#kn_8c3d1y-u!et#kqpa3@(i^bo@j@z#1jn9'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'leads.apps.LeadsConfig',
'rest_framework',
'frontend'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'leadmanager.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'leadmanager.wsgi.application'
# Database
# https://docs.djangoproject.com/en/4.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/4.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.0/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/4.0/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
and index.html is
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>zohaib ul hassan</title>
</head>
<body>
<div id="app"></div>
{% load static %}
<script src="{% static "frontend/main.js" %}"></script>
</body>
</html>
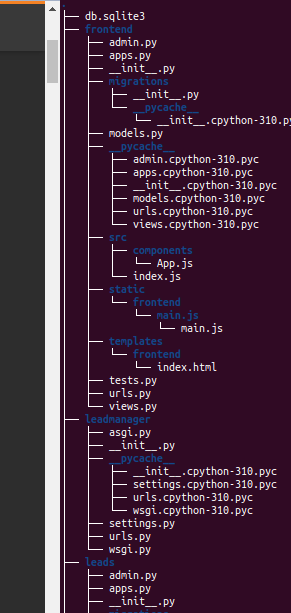
and the file I want to load is inside the frontend app which has a folder following path static/frontend/main.js remember this path is after the frontend folder/app.beside frontend app I also have a app known as lead but it is not affecting the code i think so.
tree structure

CodePudding user response:
-------- handel Static Files In dajngo --------
# Steps:
# 1 - Create (static) folder in Root Directory of Project
# 2 - Paste Your Static Files Folder in (static) Folder (js,css,images...etc)
# 3 - Now Do Setting in (setting.py)
STATIC_URL = '/static/'
import os
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
# ---------- OR ------------------------
# ---------- if Django version 3.2 ------------------------
STATICFILES_DIRS = [BASE_DIR /'static']
# 4 - add {% load static %} tag on top of html page
# 5 - Now use ({% static 'assets/image.jpg' %}) tag in HTML File for calling static files
# 6 - Done
=========== in html =============
<img src="{% static '1.png' %}" alt="" srcset="">
===== static folder path =============