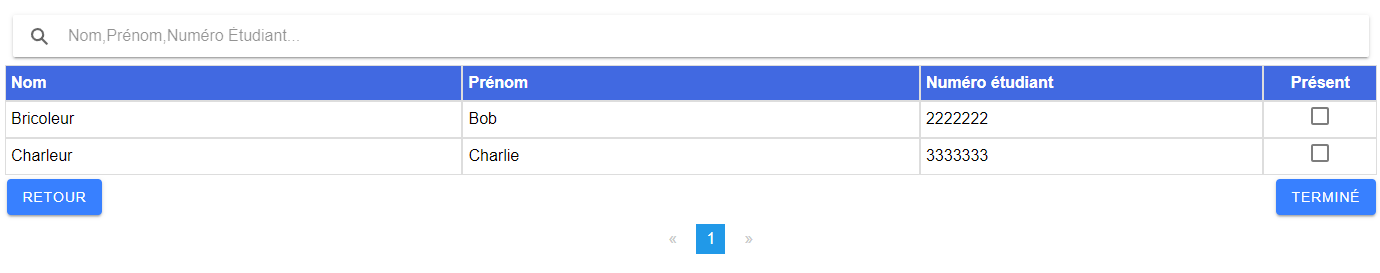
I'm trying to take attendances of students concerning a specific convention. I need to receive who was present and who wasn't.
So basically, my first approach was to iterate through the attribute 'attendees' of the interface 'Convention' which is a list containing student object to then add its attendee # as a readonly input and a checkbox next to it (Checked being the student was present).
Here is the interface:
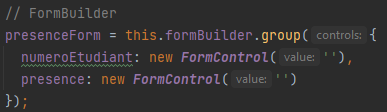
Here is what I had so far for the formBuilder:
<form [formGroup]="presenceForm" (ngSubmit)="onSubmit()">
<ion-row *ngFor="let etudiant of this.inscriptions | paginate: {itemsPerPage: 15, currentPage: cp}">
<ion-col size-md="4">{{etudiant.nom}}</ion-col>
<ion-col size-md="4">{{etudiant.prenom}}</ion-col>
<ion-col size-md="3">
<ion-input formControlName="numeroEtudiant" value="{{etudiant.noEtudiant}}" readonly="true">{{etudiant.noEtudiant}}</ion-input>
</ion-col>
<ion-col size-md="1">
<ion-checkbox formControlName="presence"></ion-checkbox>
</ion-col>
</ion-row>
<section>
<ion-button [routerLink]="['/confirmation-presence']">Retour</ion-button>
<ion-button type="submit" color="primary">Terminé</ion-button>
</section>
</form>
So let's say the attendee having the # 2222222 was present (checkbox checked) and the attendee having the # 3333333 wasn't, I would need to receive that information in my submit method. Pretty sure I would have to work with arrays, but I'm pretty new to Angular and not too sure on where to go from here. Any tips or tricks?
Right now, even with just one attendee to a convention, my onSubmit() method logs blank values
onSubmit(): void{
console.log(this.presenceForm.get('presence').value);
console.log(this.presenceForm.get('numeroEtudiant').value);
}
CodePudding user response:
you can create a form array
presenceForm = this.formBuilder.array([
this.formBuilder.group(
{
nom: [abc],
prenom: [xyz],
numeroEtudiant: [22222],
presence: [false],
}
)
])
and then modify your template to use the form array, and display the values from the form group
<form [formGroup]="presenceForm" (ngSubmit)="onSubmit()">
<form [formGroup]="etudiant" *ngFor="let etudiant of presenceForm.controls">
<ion-row>
<ion-col size-md="4">{{etudiant.get('nom').value}}</ion-col>
<ion-col size-md="4">{{etudiant.get('prenom').value}}</ion-col>
<ion-col size-md="3">
<ion-input
formControlName="numeroEtudiant"
value="{{etudiant.get('numeroEtudiant').value}}"
readonly="true"
>{{etudiant.get('numeroEtudiant').value}}.
</ion-input>
</ion-col>
<ion-col size-md="1">
<ion-checkbox formControlName="presence"></ion-checkbox>
</ion-col>
</ion-row>
</form>
<section>
<ion-button [routerLink]="['/confirmation-presence']">Retour</ion-button>
<ion-button type="submit" color="primary"
>Terminé</ion-button
>
</section>
</form>
and then on submission you can loop through the form values to get individual attendance values
onSubmit(){
this.presenceForm.value.forEach(item => {
...check the attendance
})
}
CodePudding user response:
Have you ever tried buying a new pc?