but now I wanted to use the exact same font and put it on a business card and in Affinity (or Photoshop) it looks like this:

Which is almost like a different font - I've been trying to wrap my head around whats going on, looking again and again at the website css,
re-downloading the font from google and re-installing it but no different. The css says its cursive, which is not an option in Affinity or even on the google-font site so I'm not sure if that is the issue maybe.
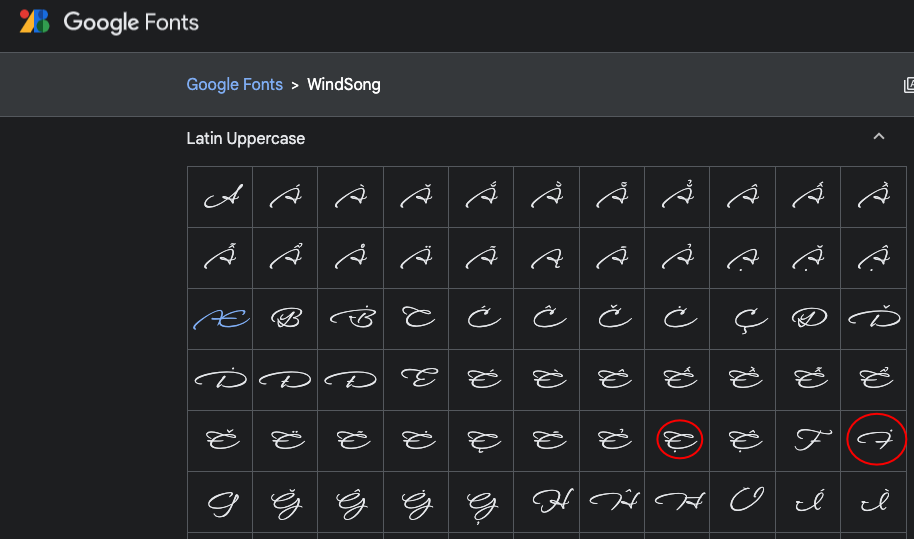
All I found out so far is that it must be the right font as looking at the fonts glyph-chart, it does have these characters, just with some weird dots under or above - but how can I get them to show and what made my website pick these over the 'regular' ones?
CodePudding user response:
It's the same font but the first letter is capitalized on the first image and the second is lowercase. The fonts are the same maybe a bit different as of course your browser reads differently the fonts than photoshop which is a graphics tool.
CodePudding user response:
So besides the "great" help I received so far, which was basically only downvoting me or doubting that I would be able to capitalize my string properly I finally found the solution:
It seems that the font style is language dependent:
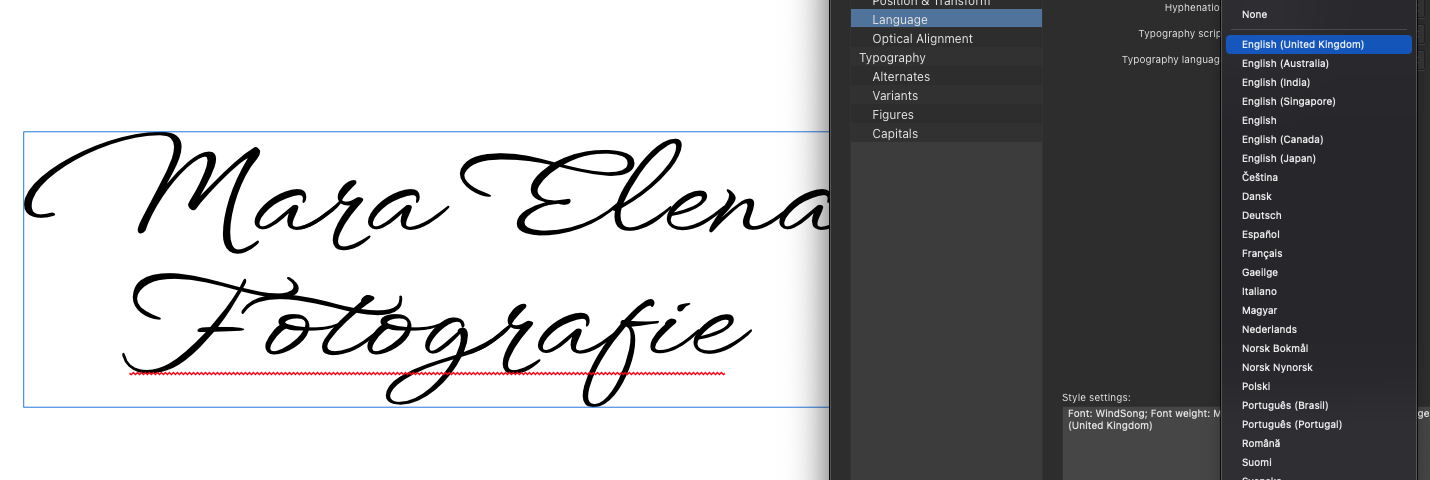
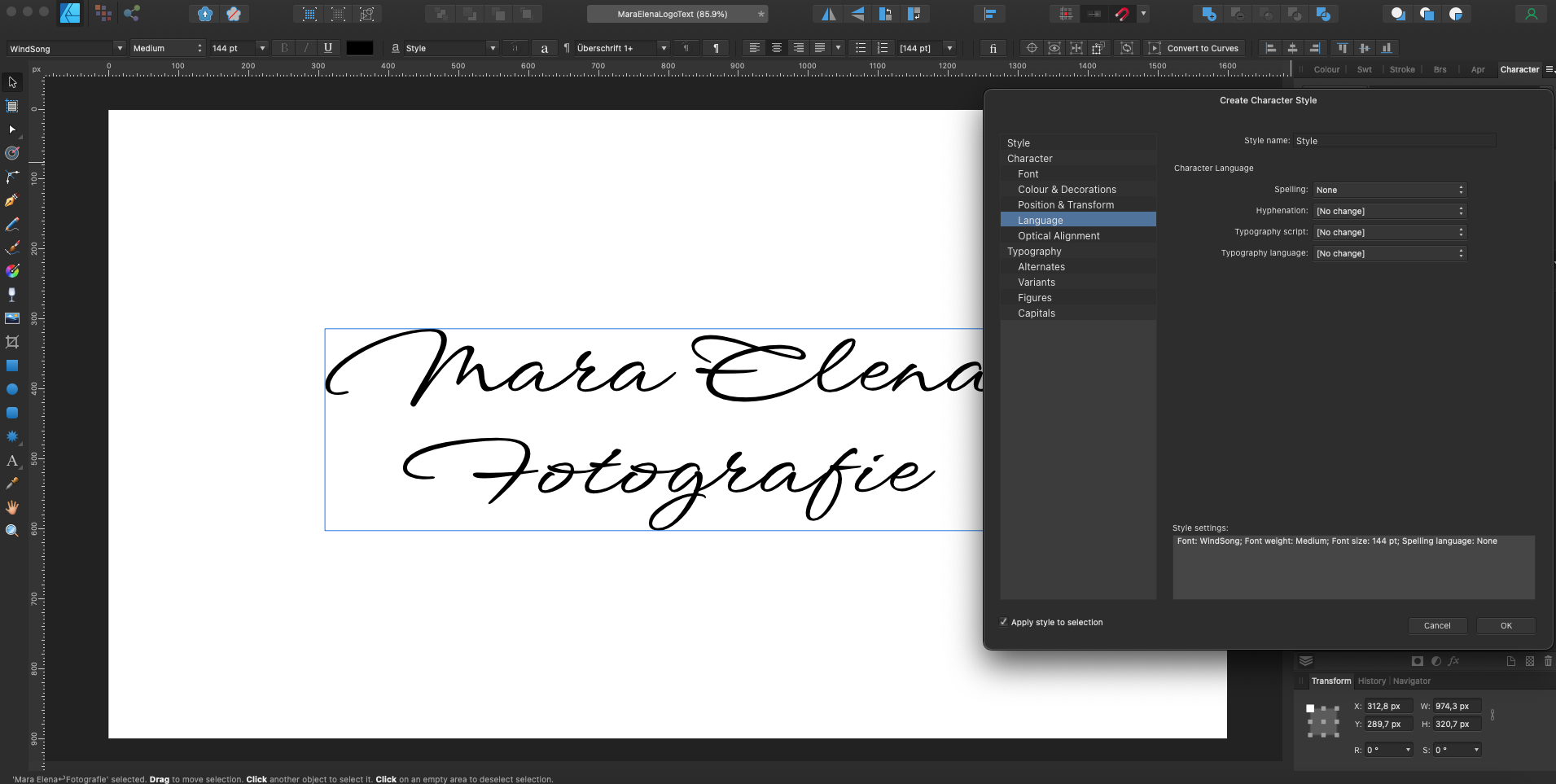
I was finally trying to create custom font styles in Affinity now after I had pretty much tried everything else and here you can see that if the font is set to English, it will have the undesired look it had in Affinity by default:

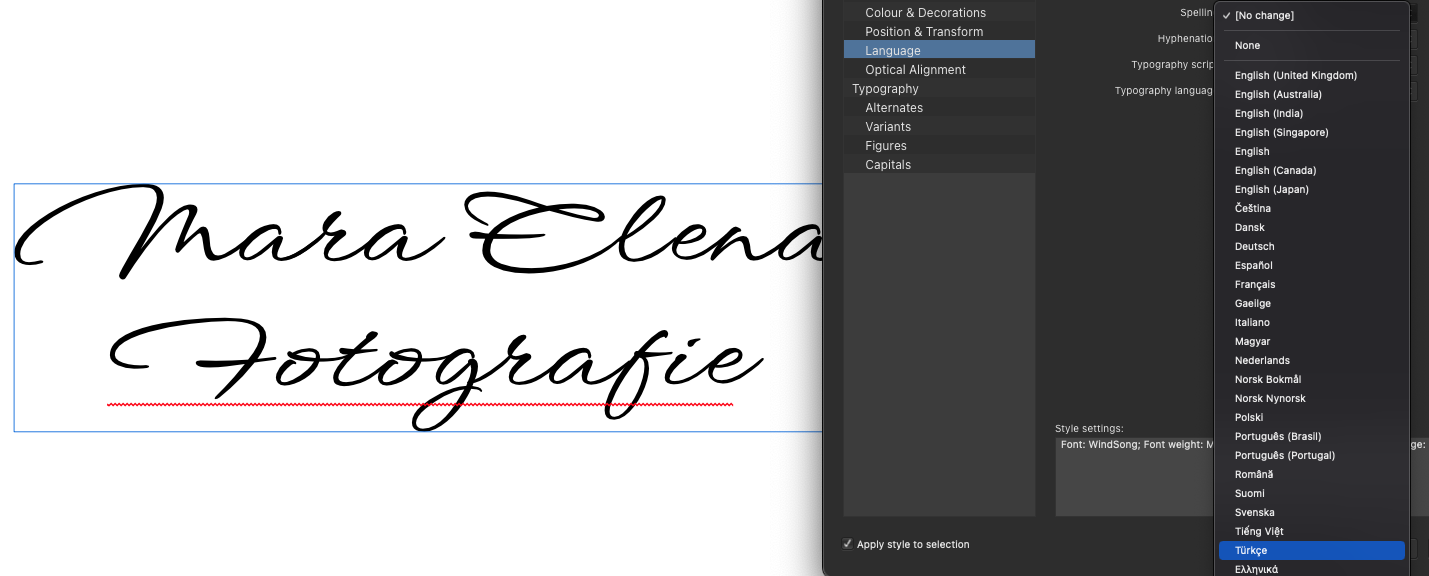
Once I changed the langue to something like Turkish I finally got the style that the browser had picked by default, which is the one I wanted:

Even setting the language specifically to "None" gives the correct character styles:

So for anyone struggling with the same issue, I hope you find this thread, as I saw many similar ones that never really had an answer that fit my problem. Hopefully this helps a few more people!