import React from "react";
import { useRecoilState } from "recoil";
import { Industry, industryState } from "../atoms/industriesAtoms";
const useIndustryData = () => {
const [industryStateValue, setIndustryStateValue] =
useRecoilState(industryState);
const onJoinOrLeaveIndustry = (industryData: Industry, isJoined: boolean) => {
// is the user signed in
// if not => open auth modal
if (isJoined) {
leaveIndustry(industryData.id);
return;
}
joinIndustry(industryData);
// onJoinOrLeaveIndustry;
};
const joinIndustry = (industryData: Industry) => {};
const leaveIndustry = (industryId: string) => {};
return (
// data and functions,
*industryStateValue,* onJoinOrLeaveIndustry
);
};
export default useIndustryData;
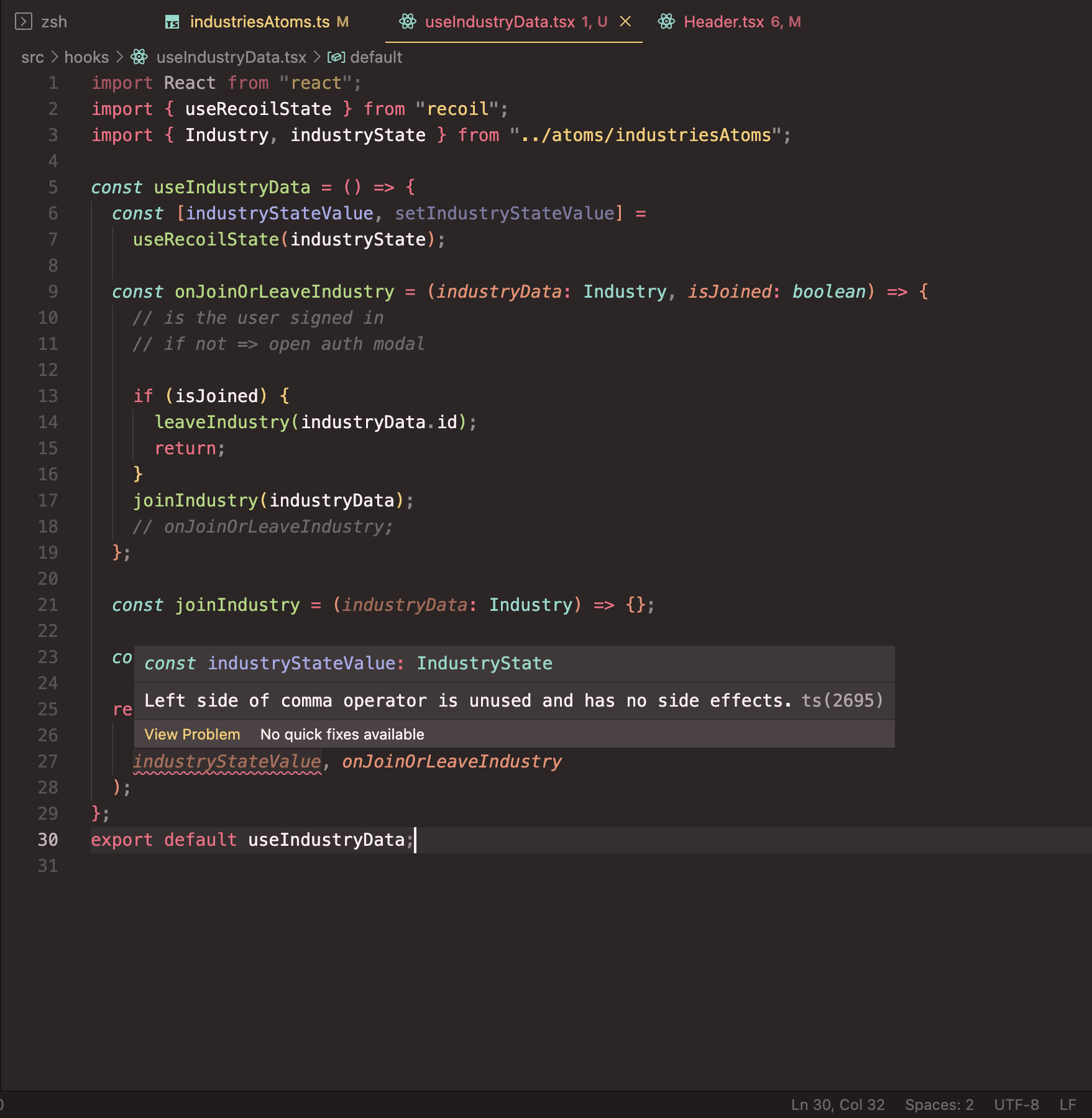
I am working on the code above in a react project and I'm getting an error that Left side of comma operator is unused and has no side effects.ts(2695) in line 27 of the screenshot.
I want to understand why I am getting this error, and how I can resolve it.
CodePudding user response:
This code:
return (
// data and functions,
industryStateValue, onJoinOrLeaveIndustry
);
is equivalent to this:
return (
// data and functions,
onJoinOrLeaveIndustry
);
...since industryStateValue is a simple variable, so evaluating it has no side-effects. The comma operator evaluates its left-hand operand, throws that value away, evaluates its right-hand operand, and then takes that value as its result.
If you meant to return both of those values, you have to wrap them in something. When it's just two or three like that, it's common to wrap them in an array:
return [ // <===
// data and functions,
industryStateValue, onJoinOrLeaveIndustry
]; // <===
Then the code using the hooks can destructure into discrete variables, just like you do with useState or useRecoilState:
const [state, handler] = useIndustryData();
You can use an object instead of an array if you like, by using {} instead of []:
return { // <===
// data and functions,
industryStateValue, onJoinOrLeaveIndustry
}; // <===
Then the code using it would use object destructuring ({} instead of []):
const { industryStateValue, onJoinOrLeaveIndustry } = useIndustryData();
For small numbers of values (say, three or fewer), the usual thing is to use an array like useState and useRecoilState do, because it's easier for the caller to control the names of the variable they destructure into. But for four or more values, an object is clearer because when you get into that many, positional destructuring can be hard to follow. Here's how a caller would use different names (state and handler as in the array examples) when destructuring an object:
const { industryStateValue: state, onJoinOrLeaveIndustry: handler } = useIndustryData();