I'm trying to put this settings/gear icon on the same line as a subheading in HTML but the icon/image has a weird outline around it that I can't seem to figure out how to get rid of.
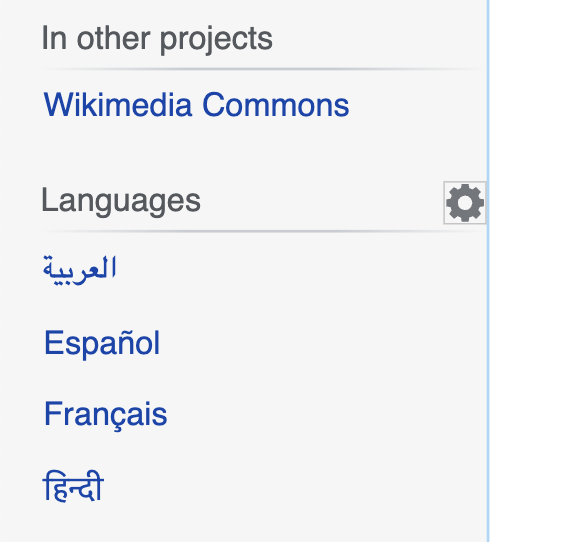
Here is an image
Here is the HTML code for it
<div >Languages<img ></div>
Here is the CSS code for it
.languagesIconGear {
background: transparent url("Images/gearIcon.svg") no-repeat center top;
border: 0;
min-height: 16px;
min-width: 16px;
float: right;
cursor: pointer;
}
How can I fix this?
CodePudding user response:
You have an invalid HTML syntax, make sure to stick to HTML standards to avoid such issues in the future.
If you specify an image you also need to provide a src attribute. If you don't you will end up with an "img-not-found" state which results in your rendering bug.
To fix this, use this HTML:
<h3 >Languages<img src="Images/gearIcon.svg" alt="settings"></h3>
An image also needs an alt attribute to describe it. As an example I used settings, since I guess this gear icon should open some settings.
Note, I also updated your title to an actual title of level 3: <h3> The level 3 is just guesswork on my part, use the appropriate level for your structure.
CodePudding user response:
Try to add outline : none; in your CSS