I know this question has been asked previously, but I'm having trouble understanding it and figuring out how to implement it in my own program. I am extremely new to tkinter (just started today) and I'm unable to properly format my widgets. My goal is for the two leftmost widgets to be in a column together, and for the four widgets on the right to be centered with each other as well. Currently, I am unable to align the two widgets with the left edge, and my text widget gives an error when I try to format it using the grid. While researching these issues, I've come the the conclusion that I need to configure the rows and columns-- I'm just having a hard time understanding how exactly to do it to make it work in my code. To be more specific, I don't know where to put the configuration code or the amount of weight it needs to have, likely due to my limited knowledge in the subject.
I keep getting this error with my text box, if that helps:
_tkinter.TclError: cannot use geometry manager grid inside . which already has slaves managed by pack
Here is some of my code:
def create_widget(self):
# name label and entry
self.name_label = Label(self,text='name')
self.name_label.grid(row=0,column=0)
self.name_entry = Entry(self)
self.name_entry.grid(row=0,column=1)
# score label and entry
self.score_label = Label(self,text='score')
self.score_label.grid(row=1,column=0)
self.score_entry = Entry(self)
self.score_entry.grid(row=1,column=1)
# button
self.btn = Button(self,text='add',command=self.add)
self.btn.grid(row=2,column=1)
# text box
self.text = Text(root, width=40, height=12)
self.text.pack()
# prints to text box
def add(self):
name = self.name_entry.get()
score = self.score_entry.get()
self.text.insert(END,(f'name:{name} score:{score}\n'))
root = Tk()
root.geometry("400x250")
root.mainloop()
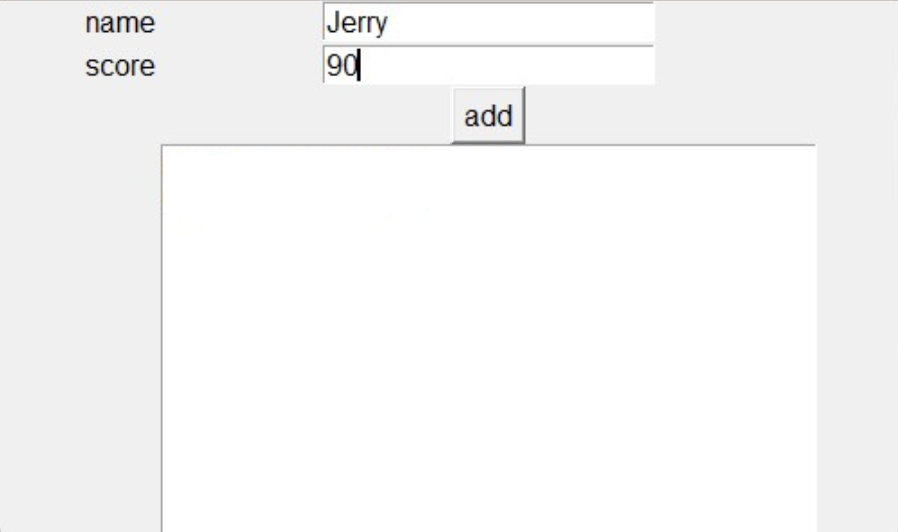
And here is what I want the output to look like (without Jerry):

Let me know if any further information is necessary, and sorry if this question is a duplicate. Any further explanations, examples, or better methods would be very appreciated!
CodePudding user response:
You can't use pack and grid on the same root widget. So you should use grid the the text widget and add some padding and a columnspan to stretch it over multiple columns.
def create_widget(self):
# name label and entry
self.name_label = Label(self,text='name')
self.name_label.grid(row=0,column=0, sticky=(E))
self.name_entry = Entry(self)
self.name_entry.grid(row=0,column=1)
# score label and entry
self.score_label = Label(self,text='score')
self.score_label.grid(row=1,column=0, sticky=(E))
self.score_entry = Entry(self)
self.score_entry.grid(row=1,column=1)
# button
self.btn = Button(self,text='add',command=self.add)
self.btn.grid(row=2,column=1)
# text box
self.text = Text(self, width=40, height=12)
self.text.grid(row=3,column=0,columnspan=4, sticky=(N,E), padx=10)
# prints to text box
def add(self):
name = self.name_entry.get()
score = self.score_entry.get()
self.text.insert(END,(f'name:{name} score:{score}\n'))