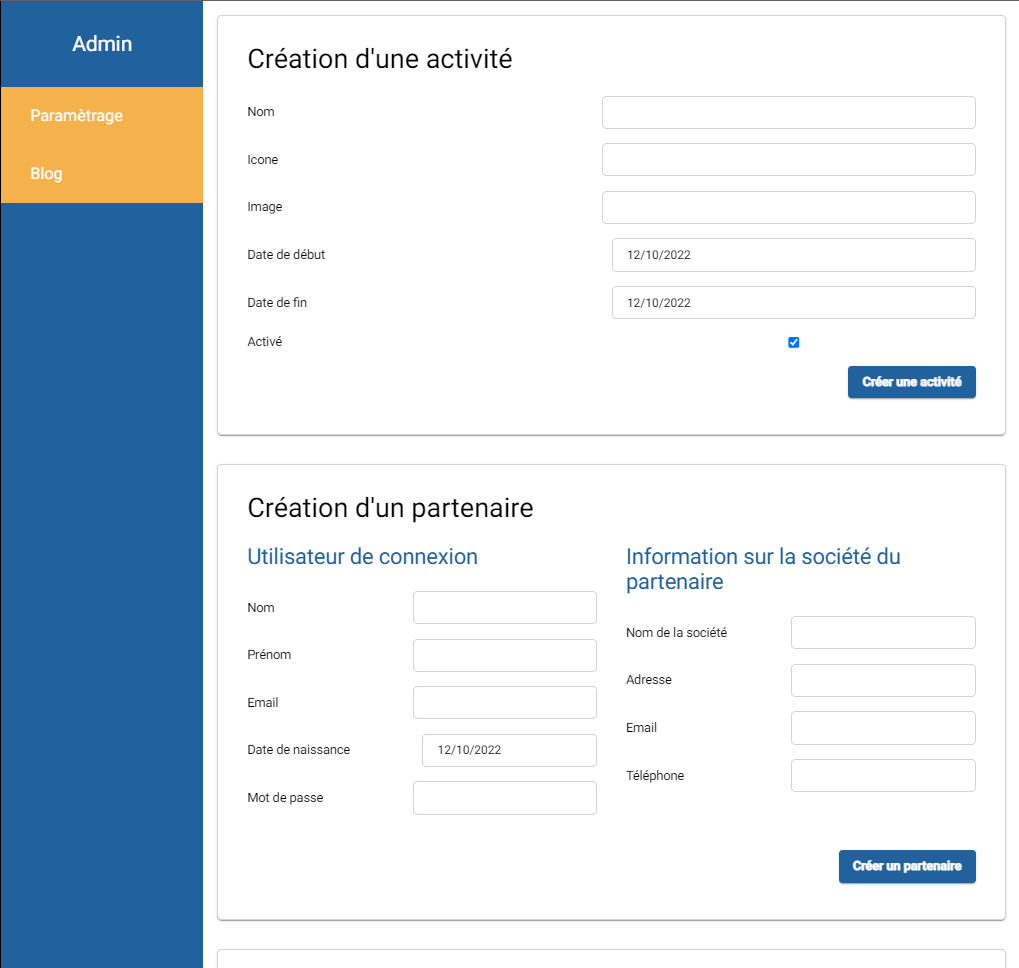
Here is the current state of my project:

And on the left you see a sub menu with the next
:host {
height: 100%;
background-color: $color-blue-100;
width: 14rem;
margin: auto;
display: flex;
flex-direction: column;
position: fixed;
border-left: solid 1px;
//Doesn't matter below
h1 {
font-size: 23px !important;
text-align: center;
padding: 2rem 0;
margin: 0;
color: white;
}
a {
text-decoration: none;
height: 4rem;
font-size: 18px;
color: white;
background: $color-orange-100;
display: flex;
label {
margin: auto 0 auto 2rem;
}
}
And to the right I have 3 components written in angular and before them i'm inserting sub menu
<dash-admin-menu></dash-admin-menu>
<div >
<dash-create-activity></dash-create-activity>
<dash-create-partner></dash-create-partner>
<dash-create-resort></dash-create-resort>
</div>
.#{css-namespace}column{
display: flex;
flex-direction: column;
width: 100%;
max-height: 100%;
margin-bottom: 1rem;
}
The problem is that i want my sub menu to be fixed but if I do so I'm overlapping my three components. overlapped picture How can I avoid this ?
CodePudding user response:
what about setting a left margin on ".vsk_column" with the size equals to the width of the menu ?
You could use a variable in css
CodePudding user response:
I assume you want to prevent the menu to be moved when scrolling on the right side? Maybe better not do set position:fixed on the left menu. Set it to height:100vh; and .vsk__column {overflow: auto;}
CodePudding user response:
As an alternative (quite simple workaround), you can try to set the height of the dash-admin-menu and then offsetting the vsk__column div by the same amount of pixels (e.g. 100px), like in following:
<div vsk__column">
<dash-create-activity></dash-create-activity>
<dash-create-partner></dash-create-partner>
<dash-create-resort></dash-create-resort>
</div>
and then in CSS something like this:
.admin_menu_wrapper {
height: 100px;
}
.vsk__column {
margin-top: 100px;
}
