AnimatedContainer(
duration: const Duration(milliseconds: 200),
curve: Curves.easeIn,
height: expandedStatus[index] ?300 : 160,
decoration: BoxDecoration(
boxShadow: const [
BoxShadow(
color: Color.fromARGB(168, 97, 97, 97),
offset: Offset(2,2),
blurRadius: 3,
spreadRadius: 1,
)
],
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(20),
),
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: MediaQuery.of(context).size.width-130,
child: Text(list[newIndex]['title'], style: _textTheme.headline6)
),
InkWell(
onTap: () async {
expandedStatus.removeAt(newIndex);
int i = await DatabaseClass.instance
.delete(list[newIndex]['url']);
displayNews();
},
child: Container(
width: 40,
height: 40,
decoration: BoxDecoration(
color: Colors.pink,
borderRadius: BorderRadius.circular(50)
),
child: Icon(Icons.delete_outline_outlined)
)
)
],
),
const SizedBox(height: 10),
Align(
alignment: Alignment.centerRight,
child: Text(
list[newIndex]['date'],
style: _textTheme.subtitle2,
),
),
const SizedBox(
height: 10,
),
AnimatedCrossFade(
firstChild: Text("", style: TextStyle(fontSize: 0)),
secondChild: (list[newIndex]['_description'] != "") ?Flexible(child: Text(list[newIndex]['_description'].substring(0,list[newIndex]['_description'].length - 14), overflow: TextOverflow.ellipsis,maxLines: 5,style: _textTheme.subtitle1,)) :Text("Content Unavailable", style: _textTheme.subtitle1),
crossFadeState: !expandedStatus[index] ?CrossFadeState.showFirst :CrossFadeState.showSecond,
reverseDuration: Duration.zero,
sizeCurve: Curves.fastLinearToSlowEaseIn,
duration: Duration(milliseconds: 800)
)
],
),
)
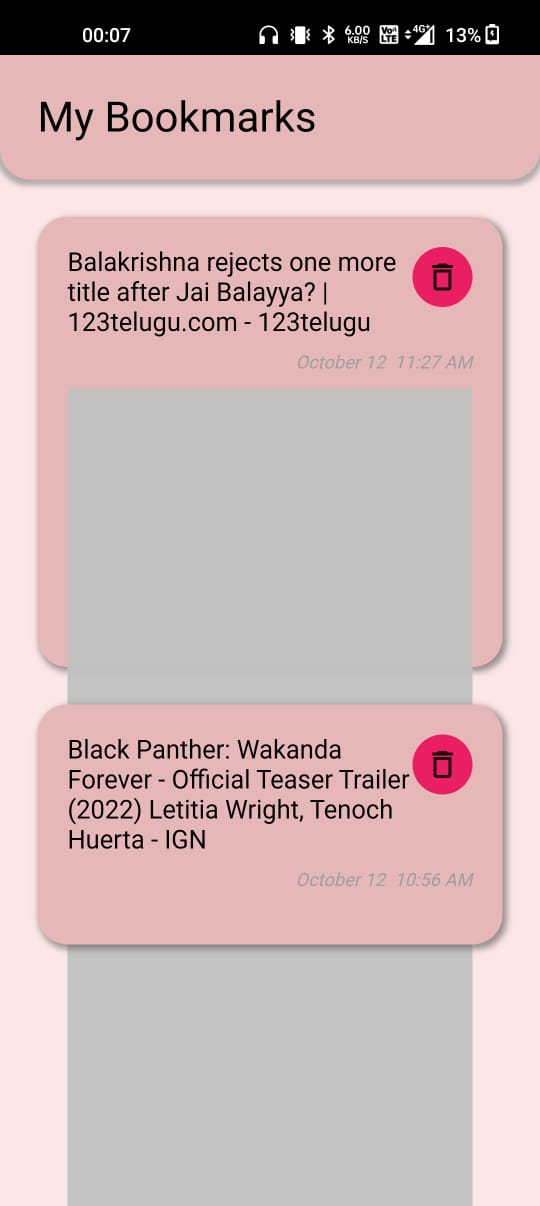
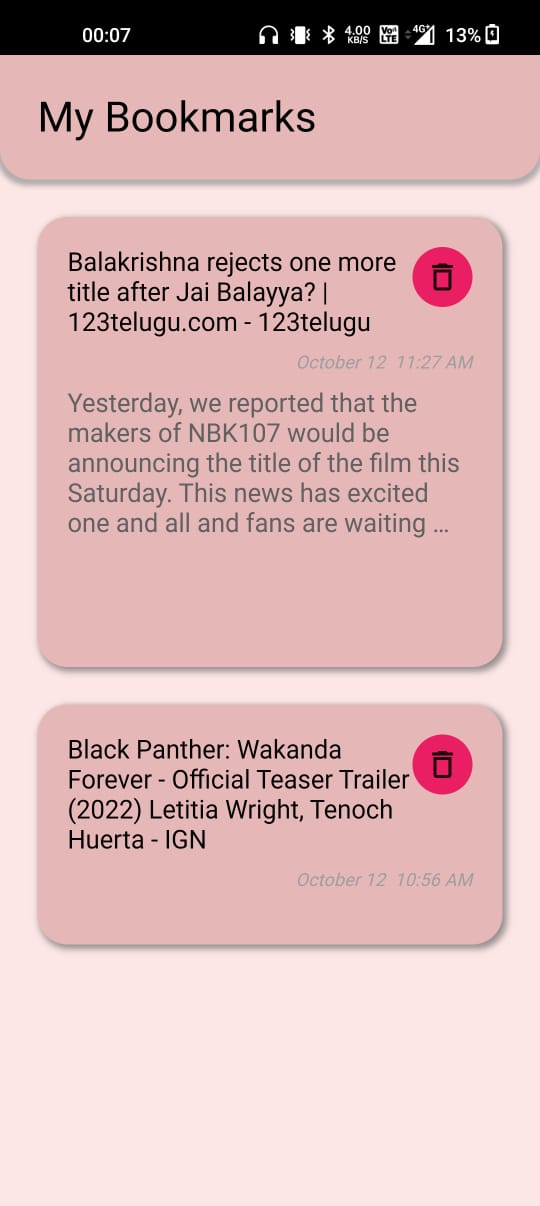
AnimatedCrossFade Widget not displaying text in release mode instead it displaying a grey background
Above code is working fine in the debugging mode, but in release mode the description text is vanished and a grey colored background is appeared. I'm not sure why is this happening. Please help.
Release Mode
Debug Mode
CodePudding user response:
The cause of your problem is the incorrect use of the Flexible widget.
Using flexible is wrong.
AnimatedContainer(
duration: const Duration(milliseconds: 200),
curve: Curves.easeIn,
height: expandedStatus[index] ?300 : 160,
decoration: BoxDecoration(
boxShadow: const [
BoxShadow(
color: Color.fromARGB(168, 97, 97, 97),
offset: Offset(2,2),
blurRadius: 3,
spreadRadius: 1,
)
],
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(20),
),
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: MediaQuery.of(context).size.width-130,
child: Text(list[newIndex]['title'], style: _textTheme.headline6)
),
InkWell(
onTap: () async {
expandedStatus.removeAt(newIndex);
int i = await DatabaseClass.instance
.delete(list[newIndex]['url']);
displayNews();
},
child: Container(
width: 40,
height: 40,
decoration: BoxDecoration(
color: Colors.pink,
borderRadius: BorderRadius.circular(50)
),
child: Icon(Icons.delete_outline_outlined)
)
)
],
),
const SizedBox(height: 10),
Align(
alignment: Alignment.centerRight,
child: Text(
list[newIndex]['date'],
style: _textTheme.subtitle2,
),
),
const SizedBox(
height: 10,
),
AnimatedCrossFade(
firstChild: Text("", style: TextStyle(fontSize: 0)),
secondChild: (list[newIndex]['_description'] != "") ? Column(children:[Flexible(child: Text(list[newIndex]['_description'].substring(0,list[newIndex]['_description'].length - 14), overflow: TextOverflow.ellipsis,maxLines: 5,style: _textTheme.subtitle1,))]) :Text("Content Unavailable", style: _textTheme.subtitle1),
crossFadeState: !expandedStatus[index] ?CrossFadeState.showFirst :CrossFadeState.showSecond,
reverseDuration: Duration.zero,
sizeCurve: Curves.fastLinearToSlowEaseIn,
duration: Duration(milliseconds: 800)
)
],
),
)