Is this a rendering bug in Chrome?
Using Google Chrome 107.0.5304.32 (Official Build) beta (64-bit)
.meters {
display: grid;
grid-template-columns: 4rem 1fr 3rem;
grid-auto-rows: 1.3rem;
align-items: center;
gap: 0.8rem;
}
.meter {
display: flex;
height: 100%;
border: solid 3px black;
}
.fill {
background: blue;
}<div >
<p>0 Sterne</p>
<div >
<div style="width: 100%;"></div>
</div>
<p>27%</p>
<p>1 Sterne</p>
<div >
<div style="width: 10.989%;"></div>
</div>
<p>11%</p>
<p>2 Sterne</p>
<div >
<div style="width: 32.4176%;"></div>
</div>
<p>32%</p>
<p>3 Sterne</p>
<div >
<div style="width: 11.5385%;"></div>
</div>
<p>12%</p>
<p>4 Sterne</p>
<div >
<div style="width: 17.5824%;"></div>
</div>
<p>18%</p>
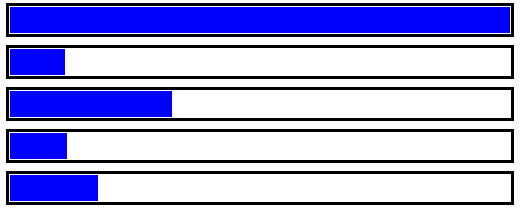
</div>I see white around the blue divs:

If I set the border to 4px or more, the white is gone. For 1px, it also works fine. With 2px I see only white at the bottom and with 3px white on top and bottom.
Amaury Hanser in the comments mentioned zoom, so I checked and when zooming in to 110%, the white also disappears.
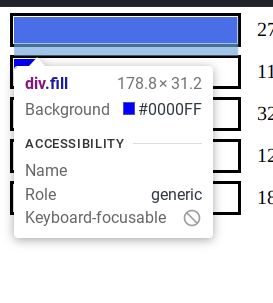
I even tried setting overflow: hidden; on .meter and height: 150%; on fill, so I can see in the inspector that the fill is larger than the container, but it still shows the white border:

CodePudding user response:
Iam not sure what is wrong but you can use outline instead
.meters {
display: grid;
grid-template-columns: 4rem 1fr 3rem;
grid-auto-rows: 1.3rem;
align-items: center;
gap: 0.8rem;
}
.meter {
display: flex;
height: 100%;
outline: 3px solid black !important;
}
.fill {
background: blue;
} <div >
<p>0 Sterne</p>
<div >
<div style="width: 100%;"></div>
</div>
<p>27%</p>
<p>1 Sterne</p>
<div >
<div style="width: 10.989%;"></div>
</div>
<p>11%</p>
<p>2 Sterne</p>
<div >
<div style="width: 32.4176%;"></div>
</div>
<p>32%</p>
<p>3 Sterne</p>
<div >
<div style="width: 11.5385%;"></div>
</div>
<p>12%</p>
<p>4 Sterne</p>
<div >
<div style="width: 17.5824%;"></div>
</div>
<p>18%</p>
</div>