for the life of me, I can't figure out why my JS file is not loading into my HTML while I'm trying to do hands-on practise to learn React JS.
My html code is as follows:
<html>
<head>
<link rel="stylesheet" href="index.css">
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div Id="test"></div>
<script src="script.js"></script>
</body>
</html>
My JS code is as follows:
ReactDOM.render(<p> Hi there</p>, document.getElementById("test"))
The result I get is always a blank document.
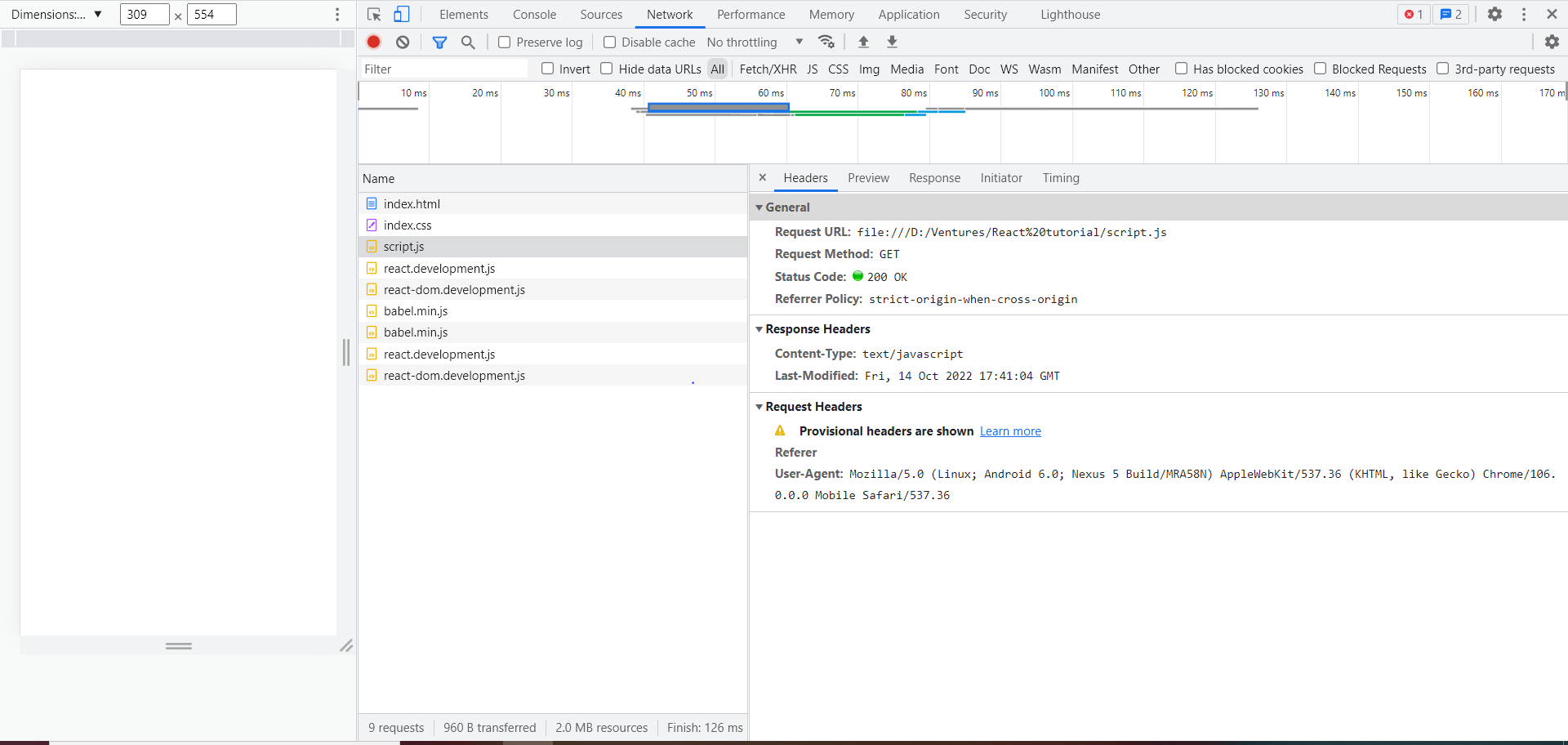
There doesn't seem to be any problem within the browser console except under Request headers - Provisional headers are shown. Could this be the problem?
I've also checked that JS is enabled within my browser.
CodePudding user response:
You're neglecting type="text/babel".
<script src="script.js" type="text/babel"></script>
Also, if you use ReactDOM.render, you'll see error messages in your console, because that's for React version 17.
CodePudding user response:
I think importing js as script doesn't work for react. You should go step by step from ReactJs document from link below to know how to link react to html:
and also change Id="test" to id="test"