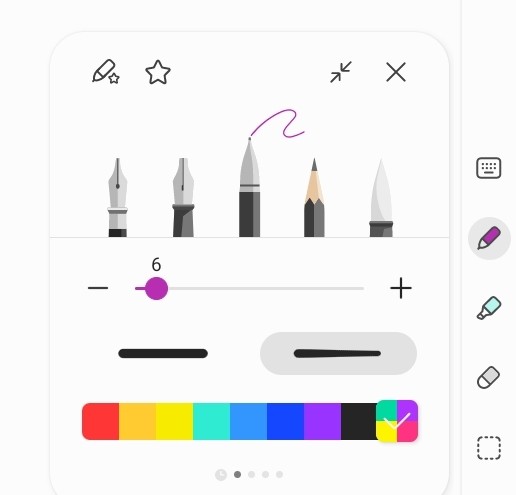
Hi im new to flutter and want to make a IconButton that popUp the dialog like the picture, and want to change the contents to the slider.
Example Image
 what widgets should I use?
what widgets should I use?
CodePudding user response:
You can play with widget.
class DialogSlider extends StatefulWidget {
const DialogSlider({super.key});
@override
State<DialogSlider> createState() => _DialogSliderState();
}
class _DialogSliderState extends State<DialogSlider> {
double? sliderValue;
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () async {
await showDialog(
context: context,
builder: (context) {
return StatefulBuilder(
//to update ui inside dialog
builder: (context, setStateSB) => AlertDialog(
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text("${sliderValue?.toStringAsFixed(0)}"),
Row(
children: [
IconButton(
onPressed: () {
sliderValue = (sliderValue ?? 0) - 1;
if (sliderValue! < 0) {
sliderValue = 0;
}
setStateSB(() {});
},
icon: Icon(Icons.minimize),
),
Expanded(
child: Slider(
max: 50,
value: sliderValue ?? 0,
onChanged: (value) {
setStateSB(() {
sliderValue = value;
});
},
),
),
IconButton(
onPressed: () {
sliderValue = (sliderValue ?? 0) 1;
setStateSB(() {});
},
icon: Icon(Icons.add),
)
],
)
],
),
),
);
},
);
setState(() {}); // if we use inside body;update the UI
},
),
);
}
}
