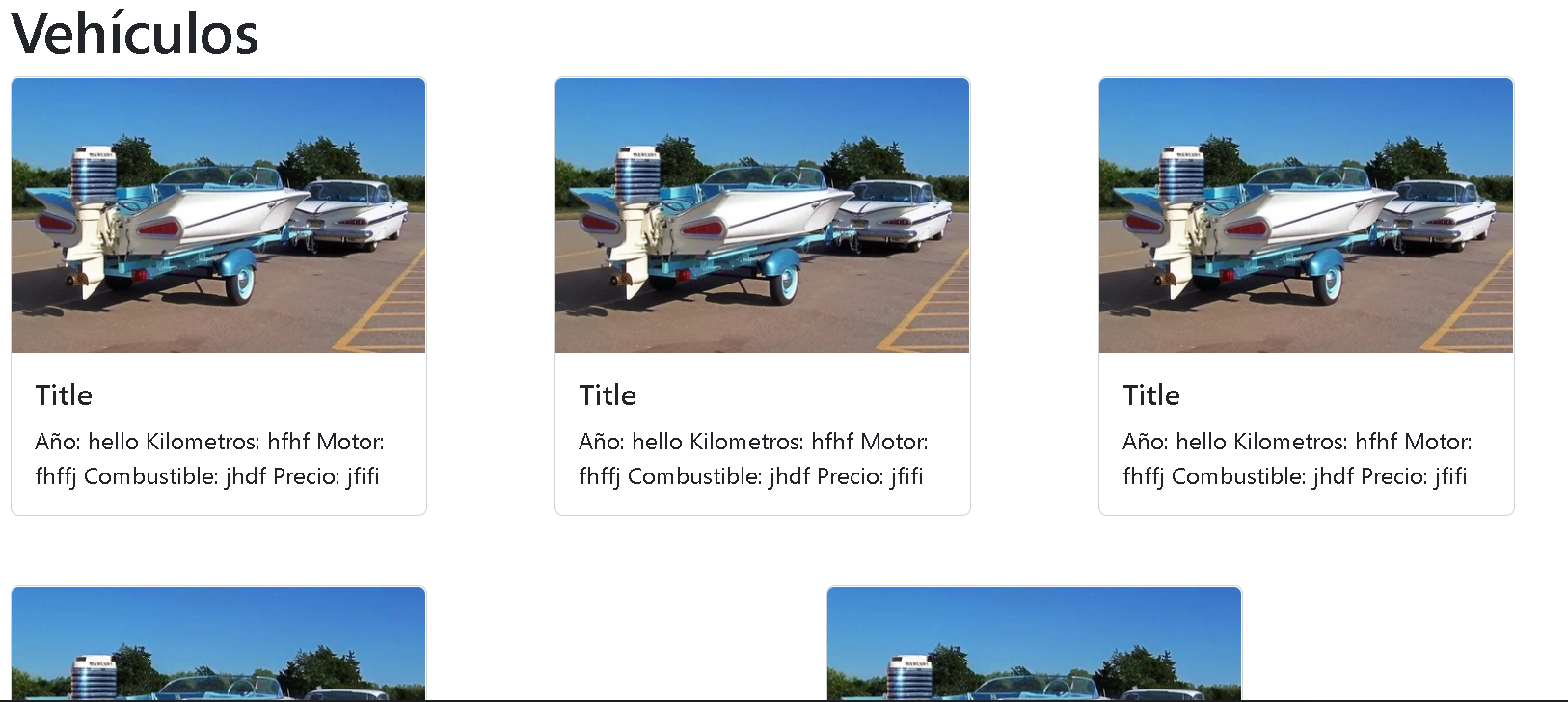
I'm using Bootstrap's 5 card and Laravel to make a car card. When I try to make a row with cards, the image shrinks. If I remove the "row" class, its image fits perfectly. ¿How can I solve this issue?
<h1>Vehículos</h1>
<div >
@foreach ($autos as $auto)
<div style="width: 18rem; border-radius: 25px;">
<a href="{{ URL('auto/'.$auto->id)}}">
<img src="{{ URL('images/'.$auto->foto)}}" alt="..." style="border-top-right-radius: 25px; border-top-left-radius: 25px;">
</a>
<div >
<h5 >{{$auto->marca." ".$auto->modelo}}</h5>
<p >
Año: {{$auto->año}}
Kilometros: {{$auto->kilometros}}
Motor: {{$auto->motor}}
Combustible: {{$auto->combustible}}
Precio: $ {{$auto->precio}}
</p>
</div>
</div>
@endforeach
</div>
</div> ```
[1]: https://i.stack.imgur.com/TviHn.png
CodePudding user response:
I had to reproduce the error on my own end and I found the issue. When using a bootstrap row , you have to add columns using the col class. So change your code to this
<h1>Vehículos</h1>
<div >
@foreach ($autos as $auto)
<div >
<div style="width: 18rem; border-radius: 25px;">
<a href="{{ URL('auto/'.$auto->id)}}">
<img src="{{ URL('images/'.$auto->foto)}}" alt="..." style="border-top-right-radius: 25px; border-top-left-radius: 25px;">
</a>
<div >
<h5 >{{$auto->marca." ".$auto->modelo}}</h5>
<p >
Año: {{$auto->año}}
Kilometros: {{$auto->kilometros}}
Motor: {{$auto->motor}}
Combustible: {{$auto->combustible}}
Precio: $ {{$auto->precio}}
</p>
</div>
</div>
</div>
@endforeach
</div>
</div>
This would fix the issue of the image being shrinked.
SIDENOTE: Do note that the bootstrap col class has prefixes to make it adapt to different screens. You can check out the docs for more info.