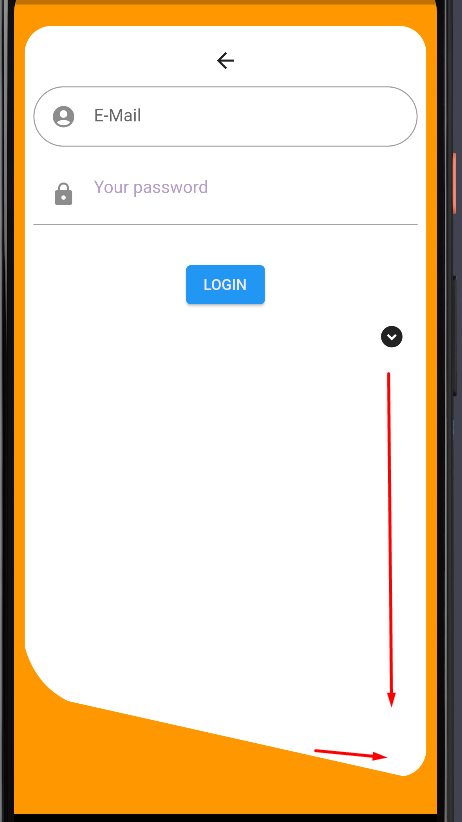
I want to position my Button there, I have it inside a Column. I tried to wrap an Align widget around, but this dosent worked out (see Picture). It worked for me with a huge sized boxed and then a Row with AxisAligment end, but this is hardcoded, not depend on from media query or. I need something that stick this Icon button on the corner of my ClipPath.
code:
child: ClipPath(
clipper: RoundedDiagonalPathClipper(),
...
child: Transform.scale(
...
child: Container(
...
child: Form(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
...
Align(
alignment: Alignment.bottomRight,
child: IconButton(
onPressed: () {
controllerV.nextPage(duration: Duration(milliseconds: 750), curve: Curves.easeIn);
},
icon: Icon(Icons.expand_circle_down)),
),
CodePudding user response:
You can use Spacer() widget. Just like below
ClipPath(
clipper: RoundedDiagonalPathClipper(),
...
child: Transform.scale(
...
child: Container(
...
child: Form(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
...
Spacer(),
Align(
alignment: Alignment.bottomRight,
child: IconButton(
onPressed: () {
controllerV.nextPage(duration: Duration(milliseconds: 750), curve: Curves.easeIn);
},
icon: Icon(Icons.expand_circle_down)),
),
Or You can give height to the container. And you code will work
CodePudding user response:
you can use this one as an example :
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children[
Expanded(
SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children[]))),
Row(
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.center,
children[]),
],
)
just put your top components in the expanded column and put the button in the row that under the expanded component , this will leads to your wanted design.