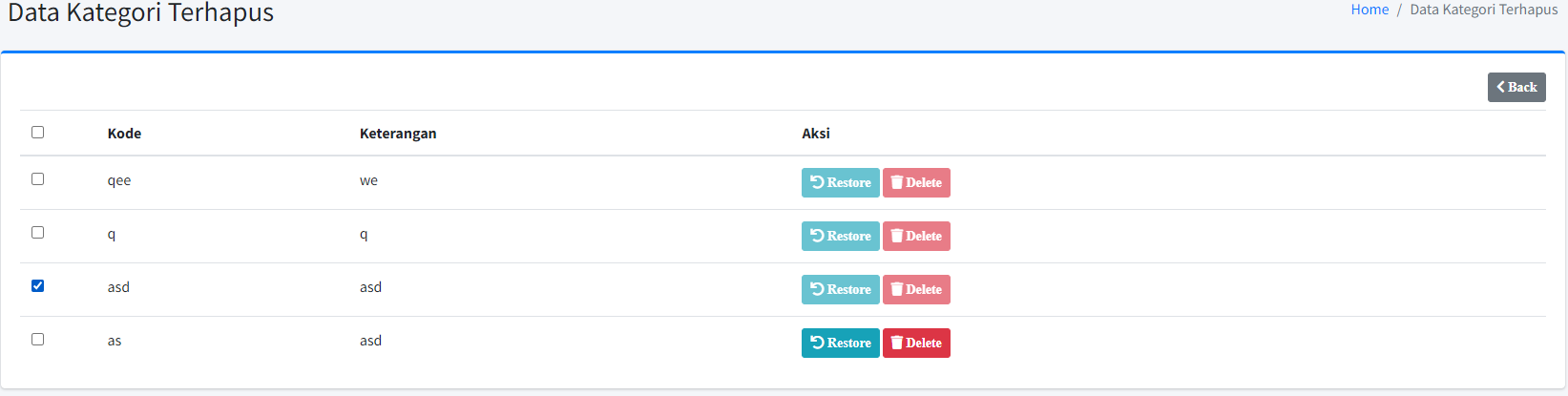
I want to activate the button based on the checked id. in the picture below, the enable button does not match the checked id

View:
@forelse ($category as $ctg)
<tr>
<td>
<input type="checkbox" name="kategori_checkbox" value="{{ $ctg->id }}">
</td>
<td>{{ $ctg->kode_kategori }}</td>
<td>{{ $ctg->nama_kategori }}</td>
<td>
<a href="{{ url('data-kategori/restore/'.$ctg->id) }}" >
<i > Restore</i>
</a>
<a href="{{ url('data-kategori/delete/'.$ctg->id) }}" >
<i > Delete</i>
</a>
</td>
</tr>
@empty
<tr>
<td colspan="5" style="font-weight: bold; background-color:rgb(236, 236, 236)">Data Kosong</td>
</tr>
@endforelse
JavaScript:
//REMOVE DISABLED CLASS BTN AKSI WHEN KATEGORI ID CHECKED
$(document).on('click','input[name="kategori_checkbox"]', function(){
if($('input[name="kategori_checkbox"]:checked').length == 1){
$('.btn-aksi').removeClass('disabled');
}else{
$('.btn-aksi').addClass('disabled');
}
});
CodePudding user response:
In:
$(document).on('click','input[name="kategori_checkbox"]', function(){
if($('input[name="kategori_checkbox"]:checked').length == 1){
$('.btn-aksi').removeClass('disabled');
}else{
$('.btn-aksi').addClass('disabled');
}
});
More specifically in
if($('input[name="kategori_checkbox"]:checked').length == 1){
You are selecting all inputs in the document. Later on the next line, similarly, when you do
$('.btn-aksi').removeClass('disabled');
you are also selecting all elements with a btn-aksi class (not just those close to the checked box.
The fix: What you want, instead is to select the input and the .btn-aksi only of the clicked line.
For that you can (1) use $(this) to select the clicked checkbox, (2) use .closest('tr') to navigate to its parent <tr> and from there you can select all .btn-aksi via .find().
$(document).on('click','input[name="kategori_checkbox"]', function(){
const checkbox = $(this);
if(checkbox.is(':checked')){
checkbox.closest('tr').find('.btn-aksi').removeClass('disabled');
}else{
checkbox.closest('tr').find('.btn-aksi').addClass('disabled');
}
});
Demo:
$(document).on('click','input[name="kategori_checkbox"]', function(){
const checkbox = $(this);
if(checkbox.is(':checked')){
checkbox.closest('tr').find('.btn-aksi').removeClass('disabled');
}else{
checkbox.closest('tr').find('.btn-aksi').addClass('disabled');
}
});table, tr, td {
border: 1px solid black;
border-collapse: collapse;
padding: 5px;
}
a:not(.disabled) {
color: green;
}
a.disabled {
color: red;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table>
<tr>
<td>
<input type="checkbox" name="kategori_checkbox" value="{{ $ctg->id }}">
</td>
<td>kode_kategori</td>
<td>nama_kategori</td>
<td>
<a href="{{ url('data-kategori/restore/'.$ctg->id) }}" >
<i > Restore</i>
</a>
<a href="{{ url('data-kategori/delete/'.$ctg->id) }}" >
<i > Delete</i>
</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="kategori_checkbox" value="{{ $ctg->id }}">
</td>
<td>kode_kategori</td>
<td>nama_kategori</td>
<td>
<a href="{{ url('data-kategori/restore/'.$ctg->id) }}" >
<i > Restore</i>
</a>
<a href="{{ url('data-kategori/delete/'.$ctg->id) }}" >
<i > Delete</i>
</a>
</td>
</tr>
</table>