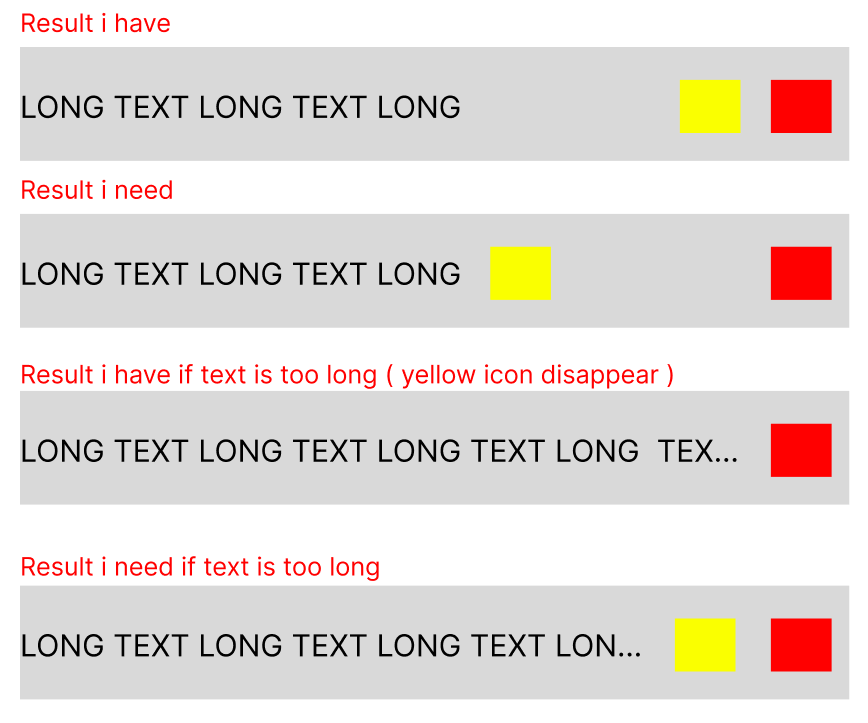
How to achieve the layout down below in picture? If i take off flex:1 from my Text than the ellipsizeMode="tail" is not working, but if i add flex: 1 yellow icon gets pushed to the end of container, but it should be next to the Text like in the picture.

<Pressable style={{paddingVertical: 18, alignItems: "center",flexDirection: "row",
backgroundColor: "grey"}>
<Text style={{flex: 1} numberOfLines={1} ellipsizeMode="tail">
{longText}
</Text>
<View>
<YellowIcon />
</View>
<RedIcon />
</Pressable>
CodePudding user response:
You have {flex: 1} and no ending } after ellipsizeMode="tail" on your Text. Either reformat it or do something like:
<Text style={styles.text} numberOfLines={1}>{longText}</Text>
const styles = StyleSheet.create({
text: {
padding: 50,
flex: 1
},
}
CodePudding user response:
One way to accomplish that is to use auto for marginLeft on RedIcon. Something like this would work:
<Pressable style={styles.container}>
<Text numberOfLines={1} ellipsizeMode="tail">
{longText}
</Text>
<View style={styles.yellowIcon}/>
<View style={styles.redIcon}/>
</Pressable>
const styles = StyleSheet.create({
container: {
flexDirection: "row",
alignItems: "center",
backgroundColor: "grey"
},
yellowIcon: {
width: 20,
height: 20,
backgroundColor: 'yellow',
},
redIcon: {
width: 20,
height: 20,
backgroundColor: 'red',
marginLeft: 'auto',
},
});
