I'm trying to create an array with a dynamic input object group.
Follow my HTML:
<div formArrayName="concorrentes">
<label for="">Link referência </label>
<div *ngFor="let item of concorrentesControl; let i = index" [formGroupName]="i">
<input
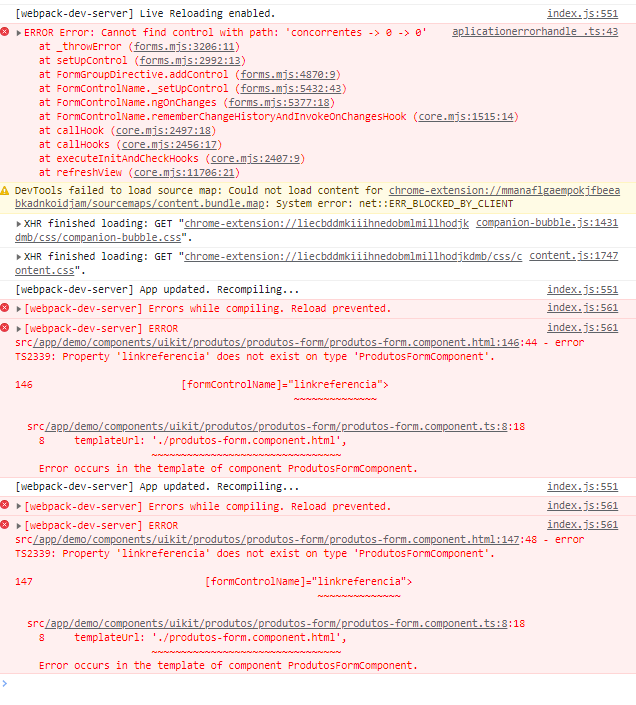
[formControlName]="linkreferencia">
</div>
</div>
Follow my component:
get concorrentesControl() {
// return this.formulario.get('concorrentes') as FormArray;
return (<FormArray>this.formulario.get('concorrentes')).controls;
}
follow my form:
this.formulario = this.formBuilder.group({
codigo: [null, [Validators.required]],
titulo: [null, [Validators.required]],
descricaoLonga: [null],
peso: [null],
comprimento: [null],
largura: [null],
altura: [null],
ean: [null],
valorcusto: [null],
valorcustodolar: [null],
quantidadeideal: [null],
concorrentes: new FormArray([this.formBuilder.group({
linkreferencia: ['']
// fornecedor: [null],
// precofornecedor: [null]
})]),
tabelafrete: new FormArray([])
})
Follow to add:
public addNewRastreio() {
const controlRastreio = new FormControl(null, [Validators.required]);
(<FormArray>this.formulario.get('concorrentes')).push(controlRastreio)
}
I really appreciate if anyone can help me.
CodePudding user response:
linkreferencia is just the name of a control, you should remove the brackets around formControlName:
<input
formControlName="linkreferencia">